mirror of https://github.com/go-gitea/gitea
make commit-statuses popup can be shown correctly. (#17447)
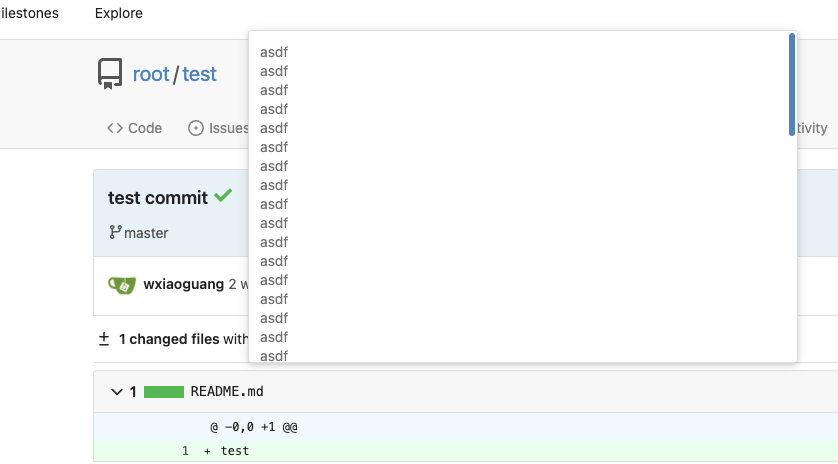
Close #17443 Maybe we do not need to backport this PR, the bug doesn't break daily usage. After the fix, the commit statuses popup can show a lot of lines with scroll bars: pull/17460/head^2
parent
4f00de1458
commit
2b2eb5d0ad
Loading…
Reference in new issue