mirror of https://github.com/go-gitea/gitea
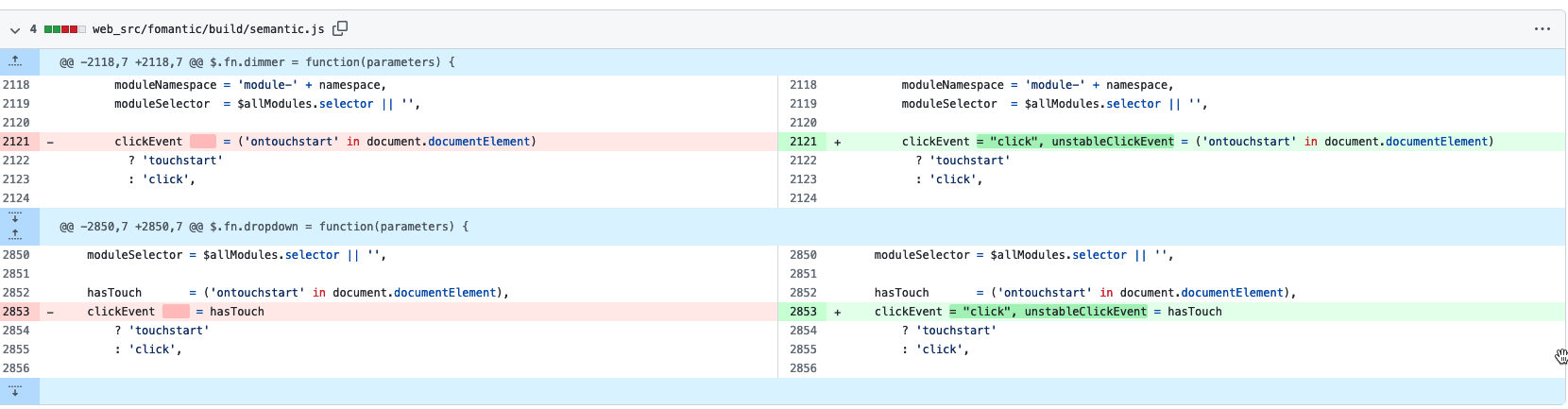
Fix Fomantic UI's `touchstart` fastclick, always use `click` for click events (#23065)
Using `touchstart` for `click` events is a black magic for mobile browsers (Google: `fastclick`). However, it causes many UX problems if the fastclick is used without careful design. Fomantic UI uses this fastclick for its `dimmer` and `dropdown`, it makes mobile users feel strange when they "touch" the dropdown menu. This PR uses a simple patch to fix that behavior. Then the Fomantic dropdown only uses `click` for click events. This PR is simple enough and won't cause hidden bugs even if the patch doesn't work. In the future, if there are more patches for Fomantic UI, the patches could be placed in a directory like `web_src/fomantic/patches/001-fix-click-touchstart`, etc.  Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>pull/23166/head^2
parent
611705888f
commit
303b72c2d1
Loading…
Reference in new issue