mirror of https://github.com/go-gitea/gitea
Remove highlight in repo list (#24675)
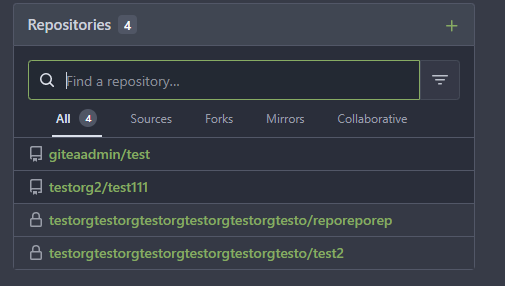
Before:  After:  private or internal repos have `lock` icon, no need to add highlights to them.pull/24377/head^2
parent
bc719f549e
commit
4aec1f87a4
Loading…
Reference in new issue