mirror of https://github.com/go-gitea/gitea
fix: repository summary on mobile (#17322)
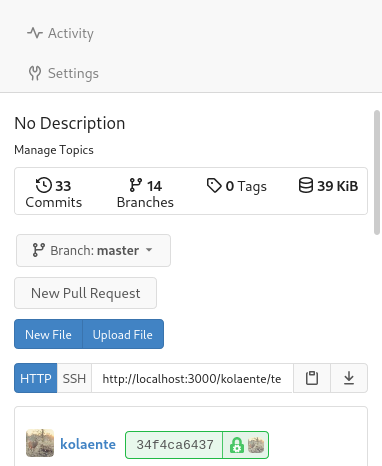
This PR fixes the repository summary on mobile. Most of it is vertically centering things and some spacing. #### Before:  #### After: pull/17339/head^2
parent
7117c7774a
commit
554988c7b2
Loading…
Reference in new issue