mirror of https://github.com/go-gitea/gitea
Improve repo search UI (#29767)
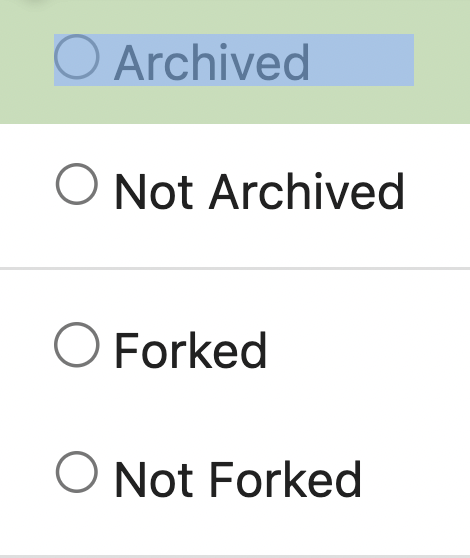
1. Introduce a special "flex-items-block" for menu items, to align the dropdown menu items 2. Simplify the "repo search" form 3. Add missing "TopicOnly" search option Screenshots: The old UI items don't align: <details>  </details> New UI (doesn't change much, but the items align) <details>   </details> --------- Co-authored-by: silverwind <me@silverwind.io>pull/29738/head^2
parent
0d3ec8e2ad
commit
7a6260f889
@ -1,4 +1,4 @@ |
||||
{{/* Value - value of the search field (for search results page) */}} |
||||
{{/* Disabled (optional) - if search field has to be disabled */}} |
||||
{{/* Placeholder (optional) - placeholder text to be used */}} |
||||
<input type="search" spellcheck="false" name="q" maxlength="255" placeholder="{{with .Placeholder}}{{.}}{{else}}{{ctx.Locale.Tr "search.search"}}{{end}}"{{with .Value}} value="{{.}}"{{end}}{{if .Disabled}} disabled{{end}}> |
||||
<input type="search" name="q"{{with .Value}} value="{{.}}"{{end}} maxlength="255" spellcheck="false" placeholder="{{with .Placeholder}}{{.}}{{else}}{{ctx.Locale.Tr "search.search"}}{{end}}"{{if .Disabled}} disabled{{end}}> |
||||
|
||||
Loading…
Reference in new issue