mirror of https://github.com/go-gitea/gitea
Fix display problems of members and teams unit (#26363)
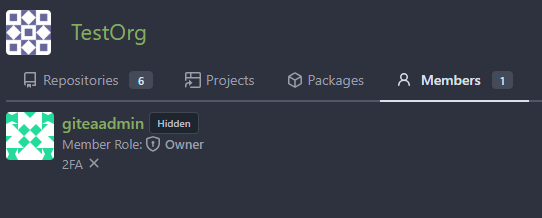
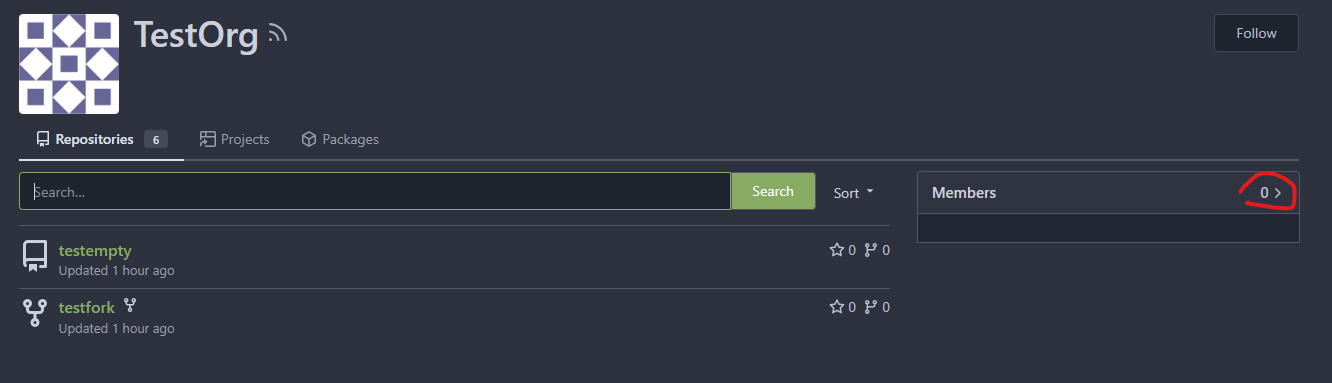
Fix: - display member count and team count in the menu bar  - Also display member unit in the menu bar if there are no hidden members in public org  - hidden member board when there's no seeable members. In this org, we only have hidden members:  We will hidden the member board when doer is not the member of this org  Before:  If you click the number in the members board, you will access the members page, which is not expected.  --------- Co-authored-by: delvh <dev.lh@web.de> Co-authored-by: Giteabot <teabot@gitea.io>pull/26490/head^2
parent
27e4ac3e40
commit
7f8028e5a1
Loading…
Reference in new issue