mirror of https://github.com/go-gitea/gitea
Optimize repo-list layout to enhance visual experience (#31272)
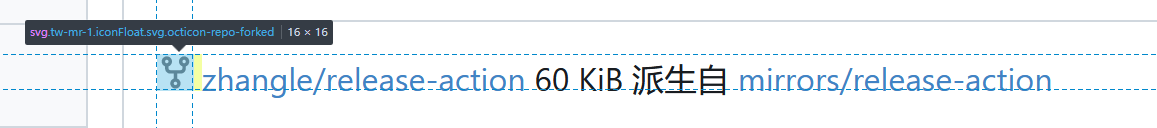
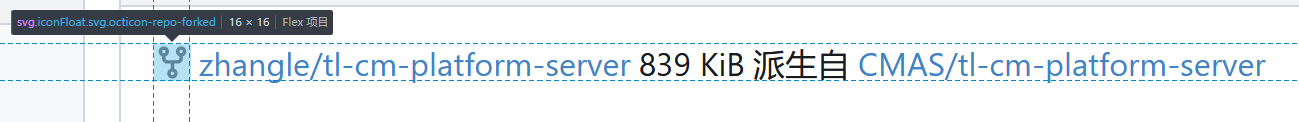
before:  ***The problem was that the icon and text were not on a horizontal line, and the horizontal was not centered;*** after:  --------- Co-authored-by: wxiaoguang <wxiaoguang@gmail.com> Co-authored-by: Giteabot <teabot@gitea.io>pull/31273/head^2
parent
da4bbc4247
commit
8e33746746
Loading…
Reference in new issue