b0215c40cd
Store and use seconds for timeline time comments ( #25392 )
...
this will allow us to fully localize it later
PS: we can not migrate back as the old value was a one-way conversion
prepare for #25213
---
*Sponsored by Kithara Software GmbH*
1 year ago
17965c8e79
Make "dismiss" content shown correctly ( #25461 )
...
Close #25127

Co-authored-by: Giteabot <teabot@gitea.io>
1 year ago
7fb539677b
Diff page enhancements ( #25398 )
...
Two small tweaks:
1. Vertically center arrow here when editing a PR:
<img width="405" alt="Screenshot 2023-06-20 at 19 48 49"
src="https://github.com/go-gitea/gitea/assets/115237/1d63764d-9fd9-467e-8a8e-9258c06475eb ">
2. Use 2-row layout on diff viewed status and show it again on mobile:
<img width="142" alt="Screenshot 2023-06-20 at 19 51 21"
src="https://github.com/go-gitea/gitea/assets/115237/3046e782-163c-4f87-910c-a22066de8f1b ">
Mobile view:
<img width="370" alt="Screenshot 2023-06-20 at 19 44 40"
src="https://github.com/go-gitea/gitea/assets/115237/9cf56347-7323-4d05-99a5-17ad215ee44d ">
1 year ago
af094fbb6c
Introduce shared template for search inputs ( #25338 )
...
- Set
[type=search](https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/search )
- Disable spellcheck
- Set maxLength 255 that I found in `templates/repo/issue/search.tmpl`
- Remove unnecessary `max-width`, it does nothing
---------
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: Giteabot <teabot@gitea.io>
1 year ago
656d3cc719
Various UI fixes ( #25264 )
...
Numerous small UI fixes:
- Fix double border in collaborator list
- Fix system notice table background
- Mute links in repo and org lists
- Downsize projects edit buttons
- Improve milestones and project list rendering
- Condense milestone list entry to a single line of "metas"
- Mute ".." button in repo files list
1 year ago
25455bc670
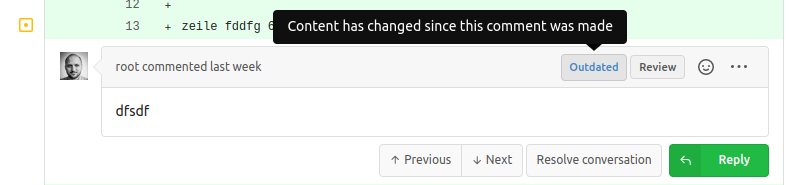
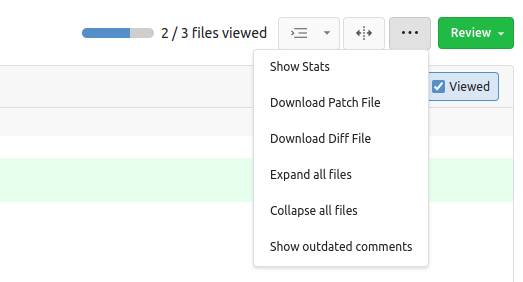
Show outdated comments in files changed tab ( #24936 )
...
If enabled show a clickable label in the comment. A click on the label
opens the Conversation tab with the comment focussed - there you're able
to view the old diff (or original diff the comment was created on).
**Screenshots**


When resolved and outdated:

Option to enable/disable this (stored in user settings - default is
disabled):


fixes #24913
---------
Co-authored-by: silverwind <me@silverwind.io>
1 year ago
7f38cf71fe
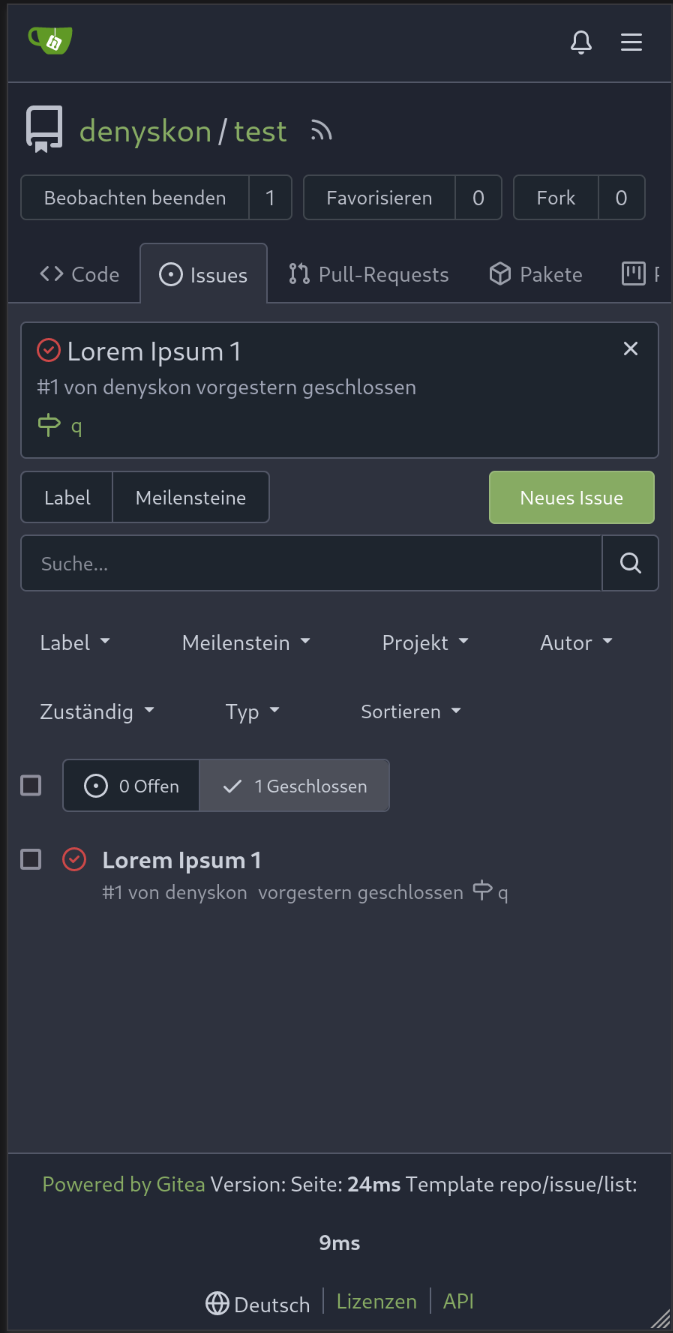
Fix issue filters on mobile view ( #25368 )
...
Fix #24846 applying the solution proposed by @silverwind
<details>
<summary>Screenshots</summary>






</details>
Replaces #25335
1 year ago
749802c922
Refactor: TotalTimest return seconds ( #25370 )
...
so template/browser can deal with string format
---
*Sponsored by Kithara Software GmbH*
1 year ago
a1c5057fe8
Batch delete issue and improve tippy opts ( #25253 )
...
1. Add "batch delete" button for selected issues, close #22273
2. Address the review in
https://github.com/go-gitea/gitea/pull/25219#discussion_r1229266083
1 year ago
bfab129fb9
Fix label list divider ( #25312 )
...
We only needs 2 lines to hide the dividers.
```
$dropdownLabelFilter.dropdown('setting', {'hideDividers': 'empty'});
$dropdownLabelFilter.dropdown('refreshItems');
```
Other code blocks are refactored by the way.


1 year ago
9e74063498
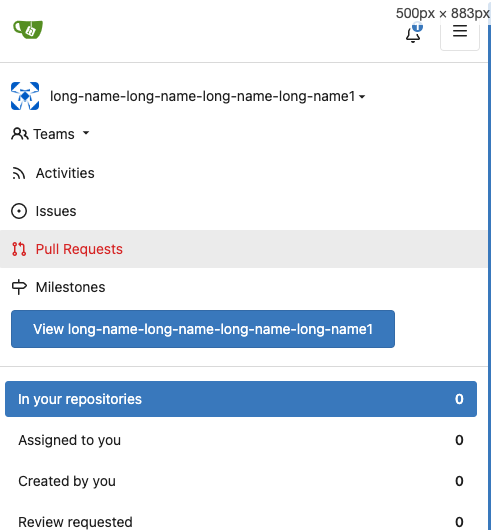
Fix UI on mobile view ( #25315 )
...
Various fixes to pages or elements which were looking ugly on mobile.
<details>
<summary>Screenshots</summary>









</details>
Co-authored by @silverwind
---------
Co-authored-by: silverwind <me@silverwind.io>
1 year ago
b71cb7acdc
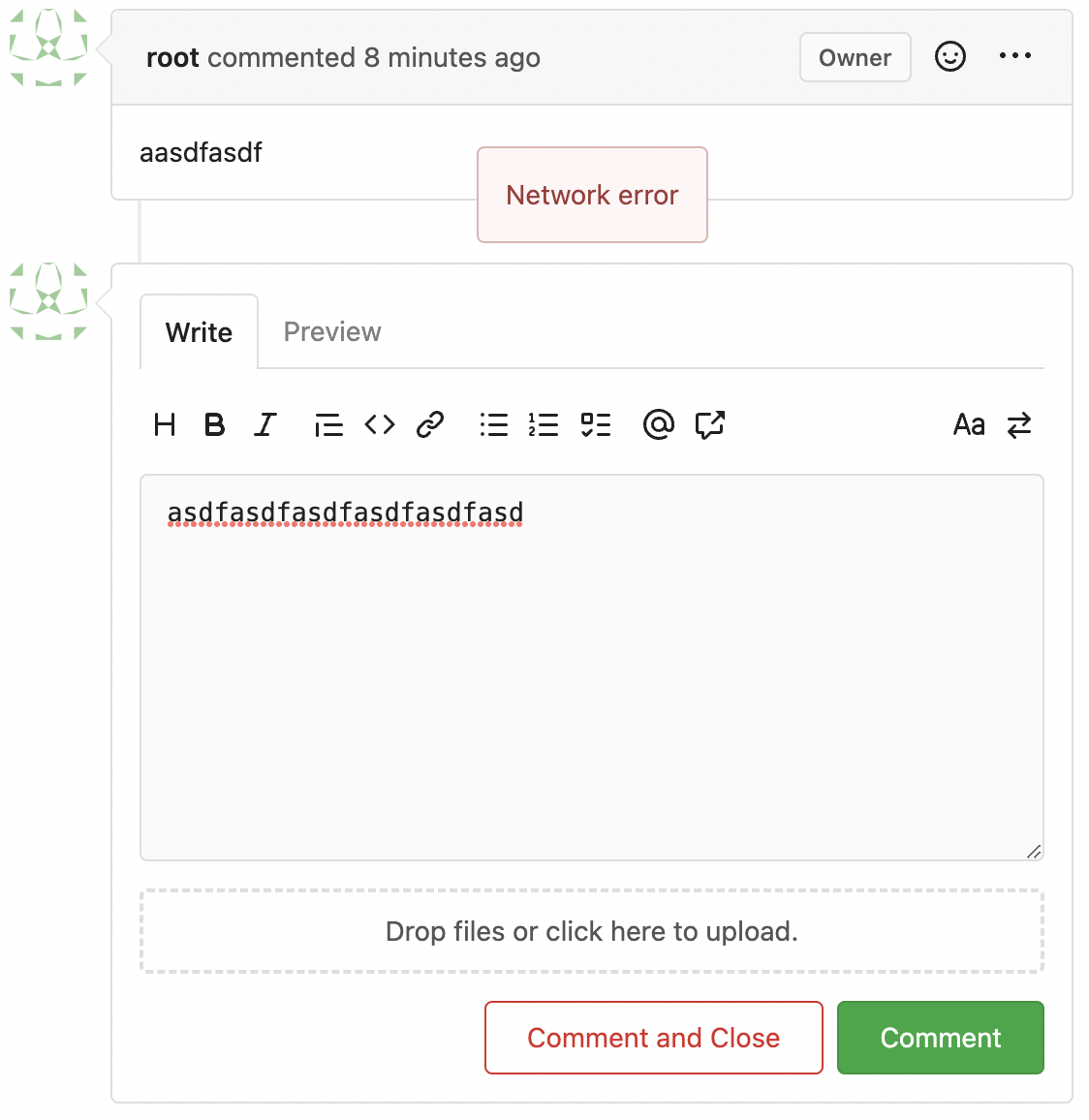
Use fetch to send requests to create issues/comments ( #25258 )
...
Follow #23290
Network error won't make content lost. And this is a much better
approach than "loading-button".
The UI is not perfect and there are still some TODOs, they can be done
in following PRs, not a must in this PR's scope.
<details>

</details>
1 year ago
e24f651c86
Add template linting via djlint ( #25212 )
...
So I found this [linter](https://github.com/Riverside-Healthcare/djlint )
which features a mode for go templates, so I gave it a try and it did
find a number of valid issue, like unbalanced tags etc. It also has a
number of bugs, I had to disable/workaround many issues.
Given that this linter is written in python, this does add a dependency
on `python` >= 3.8 and `poetry` to the development environment to be
able to run this linter locally.
- `e.g.` prefixes on placeholders are removed because the linter had a
false-positive on `placeholder="e.g. cn=Search"` for the `attr=value`
syntax and it's not ideal anyways to write `e.g.` into a placeholder
because a placeholder is meant to hold a sample value.
- In `templates/repo/settings/options.tmpl` I simplified the logic to
not conditionally create opening tags without closing tags because this
stuff confuses the linter (and possibly the reader as well).
1 year ago
46c17c8029
Use flex to align SVG and text ( #25163 )
...
The code can be as simple as:
```html
<div class="flex-text-block">{{svg "octicon-alert"}} {{svg "octicon-x"}} text (block)</div>
<div><div class="flex-text-inline">{{svg "octicon-alert"}} {{svg "octicon-x"}} text</div> (inline)</div>
<div><button class="ui red button">{{svg "octicon-alert" 24}} {{svg "octicon-x" 24}} text</button></div>
```

---------
Co-authored-by: Giteabot <teabot@gitea.io>
1 year ago
81211db077
Fix #25133 ( #25162 )
...
Fix #25133
Thanks @wxiaoguang @silverwind .
I'm sorry I made a mistake, it will be fixed in this PR.
---------
Co-authored-by: Giteabot <teabot@gitea.io>
Co-authored-by: silverwind <me@silverwind.io>
1 year ago
623b3b590e
Button and color enhancements ( #24989 )
...
- Various corrections to button styles, especially secondary
- Remove focus highlight, it's annoying when it stays on button after
press
- Clearly define ghost and link buttons with demos in devtest
- Remove black, grey and tertiary buttons, they should not be used
- Make `arc-green` slightly darker
<img width="1226" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/8d89786a-01ab-40f8-ae5a-e17f40e35084 ">
<img width="1249" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/83651e6d-3c27-46ff-b8bd-ff344d70e949 ">
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: Giteabot <teabot@gitea.io>
1 year ago
b5a2bb9ab3
Fix strange UI behavior of cancelling dismiss review modal ( #25133 )
...
Fixes https://github.com/go-gitea/gitea/issues/25130
The old code uses `$(this).next()` to get `dismiss-review-modal`.
At first, it will get `$(#dismiss-review-modal)`, but the next time it
will get `$(#dismiss-review-modal).next();`
and then `$(#dismiss-review-modal).next().next();`.
Because div `dismiss-review-modal` will be removed when
`dismiss-review-btn` clicked.
Maybe the right usage is adding `show-modal` class and `data-modal`
attribute.
1 year ago
8d7893e817
Don't display `select all issues` checkbox when no issues are available ( #25086 )
...
Before:

After:

1 year ago
7d192cb674
Add Progressbar to Milestone Page ( #25050 )
...
This is adds the progress bar, which is already on the Milestone List,
also to the Page of a Single Milestone.

---------
Co-authored-by: silverwind <me@silverwind.io>
1 year ago
1b115296d3
Followup to pinned Issues ( #24945 )
...
This addressees some things from #24406 that came up after the PR was
merged. Mostly from @delvh .
---------
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: delvh <dev.lh@web.de>
1 year ago
73b57c2992
Improve dropdown menus, remove inline styles ( #24954 )
...
Before:
<img width="190" alt="Screenshot 2023-05-27 at 10 46 43"
src="https://github.com/go-gitea/gitea/assets/115237/b9331fcd-db1d-476e-87f0-f79bae48b1a5 ">
After:
<img width="154" alt="Screenshot 2023-05-28 at 19 29 03"
src="https://github.com/go-gitea/gitea/assets/115237/8b7f99a2-01a8-4665-9342-a6201b51d30f ">
---------
Co-authored-by: Giteabot <teabot@gitea.io>
1 year ago
a70d853d06
Consolidate the two review boxes into one ( #24738 )
...
View diff:
https://github.com/go-gitea/gitea/pull/24738/files?diff=unified&w=1
Improve layout and functionality in review area:
<img width="439" alt="Screenshot 2023-05-15 at 20 10 01"
src="https://github.com/go-gitea/gitea/assets/115237/be10452b-5829-4927-8801-7b26a57b3dbd ">
Remove the "Reviewers" timeline box that appears before the merge box.
it's a duplicate of the top-right review area and all functionality of
it has been moved to the other box:
<img width="868" alt="Screenshot 2023-05-15 at 19 39 31"
src="https://github.com/go-gitea/gitea/assets/115237/35489445-e54b-40d3-b3cf-38d029478f96 ">
Increase timeline item vertical padding from 12px to 16px:
<img width="449" alt="Screenshot 2023-05-15 at 19 43 50"
src="https://github.com/go-gitea/gitea/assets/115237/919c4f9d-a485-4f51-b08c-2c0fc714a413 ">
---------
Co-authored-by: Giteabot <teabot@gitea.io>
1 year ago
595e8abd68
Improve and fix bugs surrounding reactions ( #24760 )
...
- Slightly decrease size of reaction buttons
- Remove tooltip inside menu, it's obvious by the picture alone
- Fix top menu triangle
- Use `display: grid` to align icons in menu
- Use regular tooltip for reaction users
- Fix bug that deleted the reaction bar on clicking already reacted
reaction in dropdown
<img width="490" alt="Screenshot 2023-05-17 at 00 03 42"
src="https://github.com/go-gitea/gitea/assets/115237/61588b37-facb-4829-b75b-e1cb5dda8ca4 ">
<img width="67" alt="Screenshot 2023-05-17 at 00 11 14"
src="https://github.com/go-gitea/gitea/assets/115237/29605589-3b5f-40c6-8ad4-09923094bb8e ">
<img width="211" alt="Screenshot 2023-05-17 at 00 29 30"
src="https://github.com/go-gitea/gitea/assets/115237/7d2725da-6a3d-4e42-a351-53647f79f762 ">
<img width="210" alt="Screenshot 2023-05-17 at 00 29 54"
src="https://github.com/go-gitea/gitea/assets/115237/b50f8364-033c-4445-ba25-61a814bb2d92 ">
<img width="892" alt="Screenshot 2023-05-17 at 00 12 20"
src="https://github.com/go-gitea/gitea/assets/115237/30a46424-406a-46e5-b4de-47172eb8679d ">
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: Giteabot <teabot@gitea.io>
2 years ago
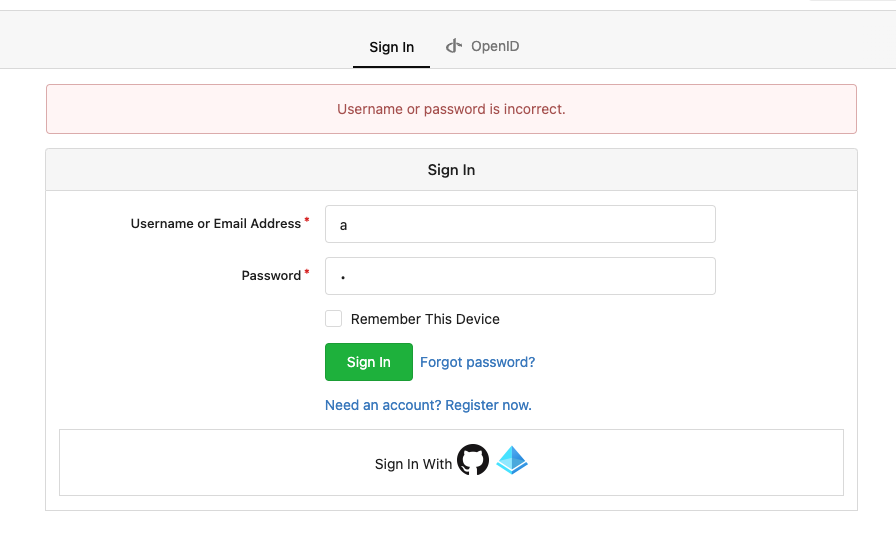
85fa954a38
Improve some Forms ( #24878 )
...
Don't really know a better name for this. I've gone through some Forms
and added missing HTML attributes (mostly `maxlength`). I tried to fill
the Forms with dummy Data and see if Gitea throws a Error (e.g. maximum
length). If yes, I added the missing HTML attribute.
While working on this, I discovered that the Form to add OAuth2 Apps
just silently fails when filled with invalid data, so I fixed that too.
2 years ago
aaa1094663
Add the ability to pin Issues ( #24406 )
...
This adds the ability to pin important Issues and Pull Requests. You can
also move pinned Issues around to change their Position. Resolves #2175 .
## Screenshots



The Design was mostly copied from the Projects Board.
## Implementation
This uses a new `pin_order` Column in the `issue` table. If the value is
set to 0, the Issue is not pinned. If it's set to a bigger value, the
value is the Position. 1 means it's the first pinned Issue, 2 means it's
the second one etc. This is dived into Issues and Pull requests for each
Repo.
## TODO
- [x] You can currently pin as many Issues as you want. Maybe we should
add a Limit, which is configurable. GitHub uses 3, but I prefer 6, as
this is better for bigger Projects, but I'm open for suggestions.
- [x] Pin and Unpin events need to be added to the Issue history.
- [x] Tests
- [x] Migration
**The feature itself is currently fully working, so tester who may find
weird edge cases are very welcome!**
---------
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Giteabot <teabot@gitea.io>
2 years ago
5c0745c034
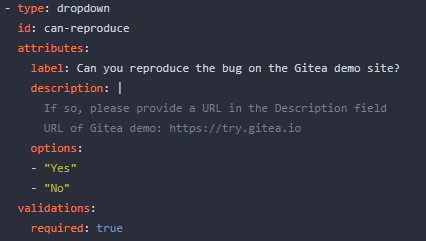
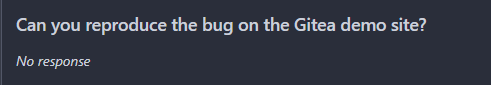
Add validations.required check to dropdown field ( #24849 )
...
If dropdown is marked as required, we should not provide the `remove`
button.
This will cause user may post empty value which seems like a bug.
Definition:

Post request form:

Result:

2 years ago
f4ef7eed00
Fix missing yes/no in delete time log modal ( #24851 )
...
Before:

After:

Co-authored-by: Giteabot <teabot@gitea.io>
2 years ago
19993d8814
Change `--font-weight-bold` to `--font-weight-semibold` and 600 value, introduce new font weight variables ( #24827 )
...
There was some recent discussion about this in Discord `ui-design`
channel and the conclusion was that
https://github.com/go-gitea/gitea/issues/24305 should have fixed their
OS font installation to have semibold weights.
I have now tested this 601 weight on a Windows 10 machine on Firefox
myself, and I immediately noticed that bold was excessivly bold and
rendering as 700 because browsers are biased towards bolder fonts. So
revert this back to the previous value.
2 years ago
e95b42e187
Improve accessibility when (re-)viewing files ( #24817 )
...
Visually, nothing should have changed.
Changes include
- Convert most `<a [no href]>` to `<button>` when (re-)viewing files:
- `<a [no href]>` are, by HTML definition, not a link and hence cannot
be focused
- `<a class="ui button">` can now be clicked (again?) using
<kbd>Enter</kbd>
- Previously, the installed keypress handler on `.ui.button` elements
disabled it for links somehow
- The `(un)escape file`, the `expand section` and the `expand/collapse
file` buttons can now be focused (and subsequently clicked using only
the keyboard)
- You can now press <kbd>Space</kbd> on a focused `View file` checkbox
to mark the file as viewed.
- previously, this was impossible as this checkbox listened on the wrong
event listener
The `add code comment` button has been left inaccessible for now as it
requires quite a bit of extra logic so that it is unhidden when it is
focused (you can otherwise focus it without seeing it as you are not
hovering on the corresponding line).
---------
Co-authored-by: silverwind <me@silverwind.io>
2 years ago
b807d2f620
Support no label/assignee filter and batch clearing labels/assignees ( #24707 )
...
Since milestones has been implemented, this PR will fix #3407
---------
Co-authored-by: Jason Song <i@wolfogre.com>
2 years ago
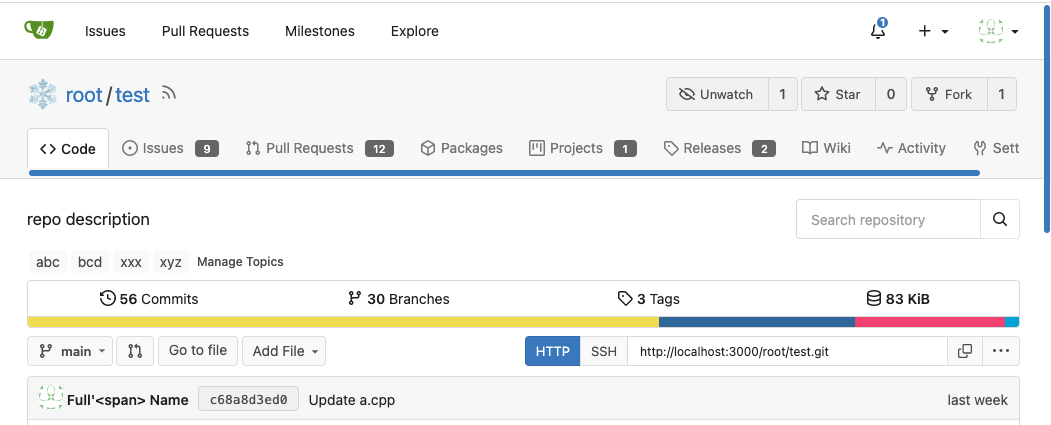
b92c142c97
Clean up various avatar dimensions ( #24701 )
...
Clean up a few cases where avatar dimensions were overwritten via CSS,
which were no longer needed or were possible to set via HTML width.
Also included are two small fixes:
- Fix one more case of incorrect avatar offset on review timeline
- Vertically center avatars in review sidebar
There is more to be done here, but some of the work depends on Fomantic
`comment` module removal, or in the case of org member lists, a refactor
of the `avatarlink` template to accept a size.
<img width="371" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/9c5902fb-2b89-4a7d-a152-60e74c3b2c56 ">
<img width="306" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/c8d92e2a-91c9-4f4a-a7de-6ae1a6bc0479 ">
---------
Co-authored-by: Giteabot <teabot@gitea.io>
2 years ago
365bb77a54
Fix issues list page multiple selection update milestones ( #24660 )
...
Fix #24651
2 years ago
f7ede92f82
Notification list enhancements, fix striped tables on dark theme ( #24639 )
...
- Make code block rendering via backticks work
- Remove link color unless hovered
- Remove table stripes and fix stripes rendering on dark theme for other
tables
- Introduce new `button-link` class discussed previously for buttons
that look and act like links and apply it to the two right-side buttons
- Reduce box padding by 8px on each side
- Fix "Mark all read" button margin-right
- brighten `--color-markup-code-block` on arc-green
### Before
<img width="1216" alt="Screenshot 2023-05-10 at 20 00 30"
src="https://github.com/go-gitea/gitea/assets/115237/66da9ec2-dd09-4ef0-8f1d-1822a18b6b43 ">
<img width="1211" alt="Screenshot 2023-05-10 at 20 00 48"
src="https://github.com/go-gitea/gitea/assets/115237/f48e30a2-9a00-4723-93aa-79b97ca0ba0c ">
### After
<img width="1222" alt="Screenshot 2023-05-10 at 20 09 59"
src="https://github.com/go-gitea/gitea/assets/115237/c956e0d0-b3d9-42a4-a3ed-f0431c22bf3f ">
<img width="1218" alt="Screenshot 2023-05-10 at 20 05 34"
src="https://github.com/go-gitea/gitea/assets/115237/f72c1628-3961-4c28-9263-07cdf7531316 ">
2 years ago
23ae939ef3
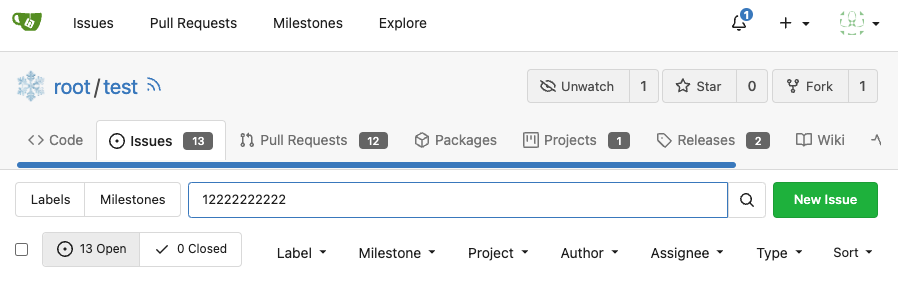
Improve "goto issue by number" button ( #24577 )
...
Follow #24479





---------
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Giteabot <teabot@gitea.io>
2 years ago
ae0fa64ef6
Review fixes and enhancements ( #24526 )
...
- Fix regression with icons wrapping from
https://github.com/go-gitea/gitea/pull/24459
- Fix box misalignment on small screen
- Fix avatar misalignment on review comment
- Fix incorrect underline hover effect on review icons
- Move status icon to left side in review box
- Enhance review icon colors, add helper function for it
- Add missing inline avatars in review comments
- Tweak icon sizes because some octicons have inconsistent sizing
### Before
<img width="655" alt="Screenshot 2023-05-04 at 20 50 28"
src="https://user-images.githubusercontent.com/115237/236301230-92325507-6e03-47ac-bfb4-c9ddde310571.png ">
<img width="260" alt="Screenshot 2023-05-04 at 20 50 42"
src="https://user-images.githubusercontent.com/115237/236301236-0dfa50e7-b8fc-4179-ae68-d872bc90f1f3.png ">
### After
<img width="498" alt="Screenshot 2023-05-04 at 20 55 08"
src="https://user-images.githubusercontent.com/115237/236301810-23862c2c-c0a9-43a4-a3eb-ee611c14a7f4.png ">
<img width="219" alt="Screenshot 2023-05-04 at 20 55 16"
src="https://user-images.githubusercontent.com/115237/236301817-d0de02ea-6ab5-43e1-9183-6b3848b72995.png ">
---------
Co-authored-by: Giteabot <teabot@gitea.io>
2 years ago
c4303efc23
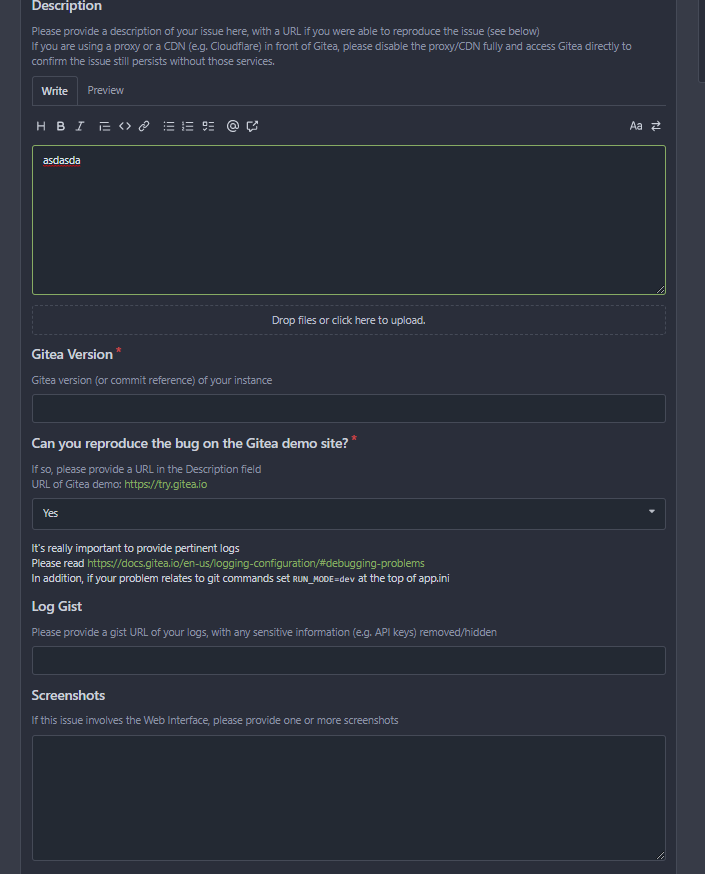
Support markdown editor for issue template ( #24400 )
...
Fixes #24398
Task:
- [x] Reusing "textarea" like GitHub seems more friendly to users.
- [x] ^V image pasting and file uploading handling.
<details><summary>screenshots</summary>


Display only one markdown editor:

Support file upload and ^V image pasting

</details>
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: silverwind <me@silverwind.io>
2 years ago
1144b1d129
Add goto issue id function ( #24479 )
...
for
https://github.com/go-gitea/gitea/issues/4109#issuecomment-1527104992
Supports format:
`#1234`
`Org/Repo#1234`
---------
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
2 years ago
4a722c9a45
Make Issue/PR/projects more compact, misc CSS tweaks ( #24459 )
...
- Remove various horizontal dividers on repo pages that didn't provide
visual benefit
- Remove label/milestone pills on single issue/pr page
- Remove issue-related pill buttons on projects page
- Increase contrast of color-secondary on arc-green
- Improve notifications icon, make circle bigger
- Remove some inline styles
- Fix focus in issue/pr title edit and select all text on button click
### Issue and PR before and after
<img width="1249" alt="Screenshot 2023-05-01 at 11 44 22"
src="https://user-images.githubusercontent.com/115237/235436662-a708288e-84fb-4b2e-a5a2-3a1c17d28f6c.png ">
<img width="1248" alt="Screenshot 2023-05-01 at 11 58 51"
src="https://user-images.githubusercontent.com/115237/235437992-f863e483-f3cc-4cc1-8204-fd223647a0c9.png ">
### Projects before and after
<img width="1255" alt="Screenshot 2023-05-01 at 11 41 02"
src="https://user-images.githubusercontent.com/115237/235436433-0deb85d6-4e7d-4e74-847f-254cc70a0cf9.png ">
<img width="1267" alt="Screenshot 2023-05-01 at 11 40 03"
src="https://user-images.githubusercontent.com/115237/235436431-715b13cb-f78c-4d86-b27a-9229f9738c5b.png ">
### Releases before and after
<img width="1243" alt="Screenshot 2023-05-01 at 11 41 12"
src="https://user-images.githubusercontent.com/115237/235436457-b655ee6f-03b8-4595-8d8c-b15ea469e988.png ">
<img width="1240" alt="Screenshot 2023-05-01 at 11 40 10"
src="https://user-images.githubusercontent.com/115237/235436456-05a2a0dd-7cbb-4f26-b0d3-4f667df4bb95.png ">
### Misc
<img width="58" alt="Screenshot 2023-05-01 at 10 49 13"
src="https://user-images.githubusercontent.com/115237/235432494-936ce995-6e22-47bc-ab2d-c9e93d31987d.png ">
<img width="57" alt="Screenshot 2023-05-01 at 18 57 08"
src="https://user-images.githubusercontent.com/115237/235492430-1d32cfe0-0f2c-467c-b2fa-925b27e30e0e.png ">
Issue title edit and wrap:
<img width="1238" alt="Screenshot 2023-05-01 at 12 34 40"
src="https://user-images.githubusercontent.com/115237/235441407-d5067a57-e586-4865-a652-282e5944abb4.png ">
<img width="1232" alt="Screenshot 2023-05-01 at 12 06 24"
src="https://user-images.githubusercontent.com/115237/235438710-1a543dda-220f-4d87-8f93-f1710c0695f0.png ">
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
2 years ago
48e3e38ee0
Clean up polluted styles and remove dead CSS code ( #24497 )
...
Follow #24393
The funny history:
* At the beginning, `.ui.message` was polluted by `text-align: center`
* Then people do `<div class="ui ... message text left">`
* But `.ui.left` is polluted by `float: left`
* Then people do `#xxx .ui.message { width: 100% !important;}`
The code just becomes more and more hacky.
After removing the pollution, everything becomes clear and straight.
And, this PR also does:
1. Remove the `package.css`, its styles could be provided by `top
aligned`
2. Remove `#avatar-arrow`, dead code
Screenshot:


Co-authored-by: Giteabot <teabot@gitea.io>
2 years ago
e9b39250b2
Improve pull request merge box when pull request merged and branch deleted. ( #24397 )
...
This PR hide the pull request merge box totally if it's merged and branch deleted.
It's also add a bold for merge base commit id in merged message comment
Before:
<img width="989" alt="图片"
src="https://user-images.githubusercontent.com/81045/235066590-28deb506-e824-4a42-a9a2-791cd136756e.png ">
After:
<img width="1030" alt="图片"
src="https://user-images.githubusercontent.com/81045/235080749-11d5efe8-a06e-4528-a75f-f6c6d191db50.png ">
---------
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
2 years ago
fa506cd571
Remove `font-awesome` and fomantic `icon` module ( #24471 )
...
Fixes https://github.com/go-gitea/gitea/issues/10410 .
This PR removes around 120kB of CSS.
2 years ago
1bd2772235
Replace remaining fontawesome dropdown icons with SVG ( #24455 )
...
- Replace leftover dropdown triangles with SVG
- Replace remove icon with SVG and add styling for it:
<img width="817" alt="Screenshot 2023-05-01 at 00 40 05"
src="https://user-images.githubusercontent.com/115237/235379271-4674d4f7-b11e-4d6d-90f9-1478325443ca.png ">
<img width="816" alt="Screenshot 2023-05-01 at 00 46 56"
src="https://user-images.githubusercontent.com/115237/235379451-b515afb3-9773-4f6f-a259-e7048235bcba.png ">
2 years ago
14c142b0bc
Improve issue list filter ( #24425 )
...
Partial regression of #24393 , not only regression, but broken for long
time, 24393 didn't really improve it but used wrong `overflow: scroll`.
Actually, that "ui secondary filter menu labels" shouldn't be set as
scrollable (I missed that at that time), the problem is: if a "ui menu"
has "dropdown" items, then it should not be scrollable. Otherwise the
dropdown menu can't be shown correctly.
And there are more problems:
* The "issue-filters" shouldn't be used anywhere else (copying&pasting
problem again ....)
* There is also an "issue-actions" container, it should also be fixed.
* There are similar problems on the milestone page.
* The old comment in code: "grid column" doesn't work well.
The major changes of this PR are: use "flex: 1" instead of "ui grid
column".
After this PR, not 100% perfect but much better than before.
2 years ago
3f0651d4d6
Improve milestone filter on issues page ( #22423 )
...
Now we have `All milestones`, `No milestones`, `Open milestones` and
`Closed milestones`.
Fix #11924
Fix #22411
<img width="1166" alt="image"
src="https://user-images.githubusercontent.com/81045/212243375-95eea035-a972-44b8-8088-53db614cb07e.png ">
2 years ago
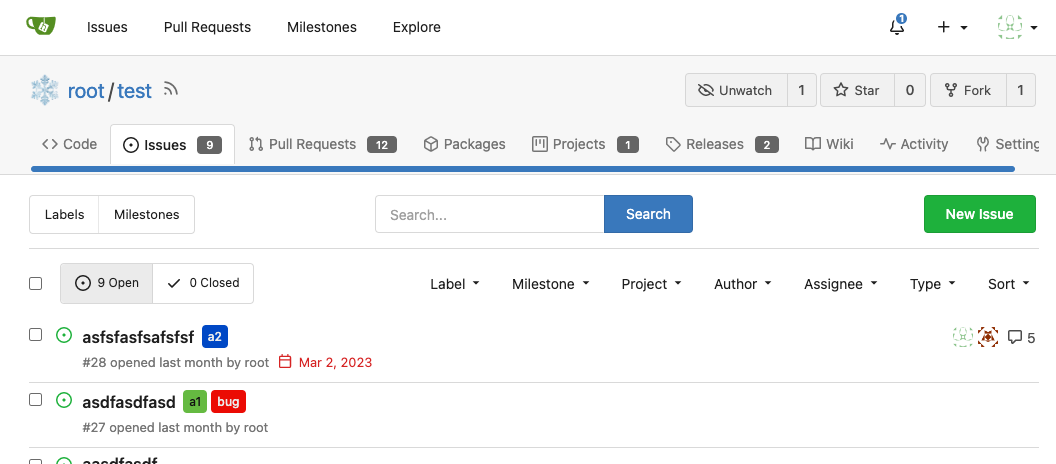
8f4dafcd4e
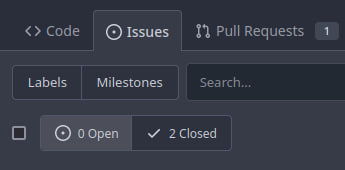
Rework header bar on issue, pull requests and milestone ( #24420 )
...
- Make search bar dynamic full width via flexbox
- Make all buttons `small` so font size is the same for all elements in
the header
- Remove primary color from search field, add SVG icon like on Code tab
- Fix button vertical padding being enlarged by SVG icons
[View diff without
whitespace](https://github.com/go-gitea/gitea/pull/24420/files?diff=unified&w=1 )
<img width="1226" alt="Screenshot 2023-04-29 at 11 58 53"
src="https://user-images.githubusercontent.com/115237/235296851-74848267-664f-4c1f-b94c-a1b94196ff75.png ">
<img width="1219" alt="Screenshot 2023-04-29 at 11 59 39"
src="https://user-images.githubusercontent.com/115237/235296852-bcfde5ed-8658-43c2-b7e5-3ad84611e76f.png ">
Mobile:
<img width="437" alt="Screenshot 2023-04-29 at 11 59 52"
src="https://user-images.githubusercontent.com/115237/235296860-99263373-7b27-4540-868c-a93e70f281ca.png ">
<img width="433" alt="Screenshot 2023-04-29 at 12 00 00"
src="https://user-images.githubusercontent.com/115237/235296862-6cf64317-a864-405a-a00f-b5ab620349f5.png ">
2 years ago
241b74f6c5
Improve template helper ( #24417 )
...
It seems that we really need the "context function" soon. So we should
clean up the helper functions first.
Major changes:
* Improve StringUtils and add JsonUtils
* Remove one-time-use helper functions like CompareLink
* Move other code (no change) to util_avatar/util_render/util_misc (no
need to propose changes for them)
I have tested the changed templates:




---------
Co-authored-by: Giteabot <teabot@gitea.io>
2 years ago
5a5ab8ef5a
Start cleaning the messy ".ui.left / .ui.right", improve label list page, fix stackable menu ( #24393 )
...
Since 2015/2016, there is a global pollution: ".ui.left" / ".ui.right".
Fomantic UI doesn't work this way, it just conflicts with many Fomantic
definitions.
This PR starts the cleaning work of such techinical debts.
And, the "label list" page has been quite messy for long time, for
example, why "li" appears in "div" ......
And fix #24296
<details>





</details>
2 years ago
f1a4330306
Modify width of ui container, fine tune css for settings pages and org header ( #24315 )
...
Close #24302
Part of #24229 , Follows #24246
This PR focused on CSS style fine-tune, main changes:
1. Give `.ui.ui.ui.container` a width of `1280px` with a max-width of
`calc(100vw - 64px)`, so the main contents looks better on large
devices.
2. Share styles for table elements in all levels settings pages to fix
overflow of runners table on mobile and for consistency (The headers on
mobile can be further improved, but haven't found a proper way yet).
3. Use [stackable
grid](https://fomantic-ui.com/collections/grid.html#stackable ) and
[device column width](https://fomantic-ui.com/examples/responsive.html )
for responsiveness for some pages (repo/org collaborators settings
pages, org teams related page)
4. Fixed #24302 by sharing label related CSS in reporg.css
5. Fine tune repo tags settings page
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
2 years ago
0e8045d8ea
Fix template function DateTime ( #24317 )
...
Before, 500 error

2 years ago
75c62054a6
Improve some modal action buttons ( #24289 )
...
Follow #24097 and #24285
And add a devtest page for modal action button testing.
http://localhost:3000/devtest/fomantic-modal
Now the `modal_actions_confirm.tmpl` could support: green / blue /
yellow positive buttons, the negative button is "secondary".
ps: this PR is only a small improvement, there are still a lot of
buttons not having proper colors. In the future these buttons could be
improved by this approach.
These buttons could also be improved according to the conclusion of
#24285 in the future.

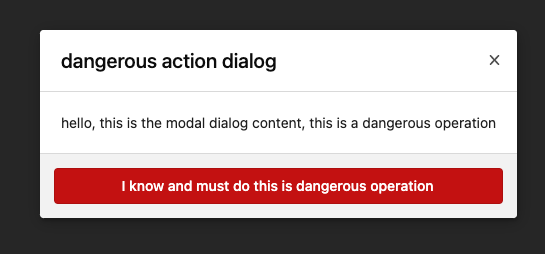
And add GitHub-like single danger button (context:
https://github.com/go-gitea/gitea/issues/24285#issuecomment-1519100312 )

---------
Co-authored-by: silverwind <me@silverwind.io>
2 years ago