ca5c895efb
Render embedded code preview by permlink in markdown ( #30234 )
...
The permlink in markdown will be rendered as a code preview block, like GitHub
Co-authored-by: silverwind <me@silverwind.io>
8 months ago
944c76e784
Fix spacing in issue navbar ( #30238 )
...
Create a new `issue-navbar` class specifically for this bar, previous
class used in many places and I thought I had them all removed, but not
this one.
Fixes: https://github.com/go-gitea/gitea/issues/30226
8 months ago
ff334749f5
Remove fomantic input module ( #30194 )
...
Another pure CSS module. Some styling is part of the `form` module which
will likely follow next.
8 months ago
0497b2607d
Remove most jQuery function calls from the repository topic box ( #30191 )
...
Remove most jQuery function calls
---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
8 months ago
8da9130c1f
Prevent flash of dropdown menu on labels list ( #30215 )
...
On the labels list, This `left` class caused the dropdown content to
flash on page load until JS had hidden it. Remove it as I see no purpose
to it.
<img width="215" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/9e1de97f-dd89-41e0-9229-5c4a786ba762 ">
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
8 months ago
44dd6d6927
Move and simplify tab-size helpers ( #30196 )
...
Tailwind does not support. Dropped the vendor-prefix.
Co-authored-by: Giteabot <teabot@gitea.io>
8 months ago
640850e15f
Fix unclickable checkboxes ( #30195 )
...
Fix https://github.com/go-gitea/gitea/issues/30185 , regression from
https://github.com/go-gitea/gitea/pull/30162 .
The checkboxes were unclickable because the label was positioned over
the checkbox with `padding`. Now it uses `margin` so the checkbox itself
will be clickable in all cases.
Secondly, I changed the for/id linking to also add missing `for`
attributes when `id` is present. The other way around (only `for`
present) is currently not handled and I think there are likey no
occurences in the code and introducing new non-generated `id`s might
cause problems elsewhere if we do, so I skipped on that.
8 months ago
c9068ef9e4
Fix:the rounded corners of the folded file are not displayed correctly ( #29953 )
...
Fix: [#29933 ](https://github.com/go-gitea/gitea/issues/29933 )
**Before**

**After**

---------
Co-authored-by: silverwind <me@silverwind.io>
8 months ago
8fd15990c5
Remove fomantic checkbox module ( #30162 )
...
CSS is pretty slim already and the `.ui.toggle.checkbox` sliders on
admin page also still work. The only necessary JS is the one that links
`input` and `label` so that it can be toggled via label. All checkboxes
except the markdown ones render at `--checkbox-size: 16px` now.
<img width="174" alt="Screenshot 2024-03-28 at 22 15 10"
src="https://github.com/go-gitea/gitea/assets/115237/3455c1bb-166b-47e4-9847-2d20dd1f04db ">
<img width="499" alt="Screenshot 2024-03-28 at 21 00 07"
src="https://github.com/go-gitea/gitea/assets/115237/412be2b3-d5a0-478a-b17b-43e6bc12e8ce ">
<img width="83" alt="Screenshot 2024-03-28 at 22 14 34"
src="https://github.com/go-gitea/gitea/assets/115237/d8c89838-a420-4723-8c49-89405bb39474 ">
---------
Co-authored-by: delvh <dev.lh@web.de>
8 months ago
dd8dde2be8
replace jquery-minicolors with coloris ( #30055 )
...
Get rid of one more jQuery dependant and have a nicer color picker as
well.
Now there is only a single global color picker init because that is all
that's necessary because the elements are present on the page when the
init code runs. The init is slightly weird because the module only takes
a selector instead of DOM elements directly.
The label modals now also perform form validation because previously it
was possible to trigger a 500 error `Color cannot be empty.` by clearing
out the color value on labels.
<img width="867" alt="Screenshot 2024-03-25 at 00 21 05"
src="https://github.com/go-gitea/gitea/assets/115237/71215c39-abb1-4881-b5c1-9954b4a89adb ">
<img width="860" alt="Screenshot 2024-03-25 at 00 20 48"
src="https://github.com/go-gitea/gitea/assets/115237/a12cb68f-c38b-4433-ba05-53bbb4b1023e ">
8 months ago
e40fc75bac
Render code tags in commit messages ( #30146 )
...
Extend https://github.com/go-gitea/gitea/pull/21432 to commit messages.
Color is changed because the markup code block bg does not offer enough
contrast on varying backgrounds.
<img width="568" alt="Screenshot 2024-03-27 at 19 52 55"
src="https://github.com/go-gitea/gitea/assets/115237/ddc9307e-f32f-4e97-8b88-91f88ced2a36 ">
<img width="573" alt="Screenshot 2024-03-27 at 19 53 33"
src="https://github.com/go-gitea/gitea/assets/115237/14b30fd2-bf28-46b8-9e82-eb60a28f6bf2 ">
<img width="422" alt="Screenshot 2024-03-27 at 19 53 01"
src="https://github.com/go-gitea/gitea/assets/115237/a12136b5-c02b-460c-9830-f830542987ae ">
<img width="397" alt="Screenshot 2024-03-27 at 19 53 27"
src="https://github.com/go-gitea/gitea/assets/115237/c9f05d81-c73e-468e-98e9-e5929bc0da3e ">
<img width="333" alt="Screenshot 2024-03-27 at 19 53 07"
src="https://github.com/go-gitea/gitea/assets/115237/06b5a9f9-f95d-46b6-8c57-df0b02555652 ">
<img width="279" alt="Screenshot 2024-03-27 at 19 53 21"
src="https://github.com/go-gitea/gitea/assets/115237/b06a0afc-ddd8-48ae-b557-a6dc47802e68 ">
8 months ago
226a82a939
Migrate font-family to tailwind ( #30118 )
...
Enable us to use tailwind's
[`font-family`](https://tailwindcss.com/docs/font-family ) classes as
well as remove `gt-mono` in favor of `tw-font-mono`. I also merged the
"compensation" to one selector, previously this was two different values
0.9em and 0.95em. I did not declare a `serif` font because I don't think
there will ever be a use case for those. Command ran:
```sh
perl -p -i -e 's#gt-mono#tw-font-mono#g' web_src/js/**/* templates/**/*
8 months ago
7fda109aba
Drag-and-drop improvements for projects and issue pins ( #29875 )
...
1. Add "grabbing" cursor while dragging items:

2. Make project board only drag via their header, not via their whole
body.

3. Fix some cursor problems in projects
4. Move shared options into `createSortable`.
8 months ago
b08c7afe5f
Fix table alignment classes ( #30144 )
...
Fixes https://github.com/go-gitea/gitea/issues/30142 , regression from
https://github.com/go-gitea/gitea/pull/30047 . I searched the codebase
and only `bottom aligned` was definitely not in use so I removed it.
8 months ago
c85619b82d
Fix download buttons on branches page ( #30147 )
...
Fixes https://github.com/go-gitea/gitea/issues/30143 , regression from
https://github.com/go-gitea/gitea/pull/29920 .
We have `.button` on the repo page, but on the branch page it's a
`.btn`. Eventually we should find a solution to have a single button
class but until then this solution should be acceptable.
8 months ago
643e6b0958
Remove fomantic label module ( #30081 )
...
Of note is the CSS has references to "floating label" and "transparent
label" but I could not find those anywhere in the code. They are related
to https://github.com/go-gitea/gitea/pull/3939 , but I think these have
long been removed.
---------
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: Giteabot <teabot@gitea.io>
8 months ago
4640441a0e
Fix: The interface is broken when modifying code comments under mobile devices ( #30125 )
...
**Fix**: [#30123 ](https://github.com/go-gitea/gitea/issues/30123 )
**Before**

**After**

8 months ago
30a561ce56
Restore aligned grid column CSS ( #30106 )
...
Fixes #30097 , regression from #29894 .
8 months ago
dd75237c34
Fix table header text-align ( #30084 )
...
Fix regression from https://github.com/go-gitea/gitea/pull/30047 .
Apparently tables have certain user-agent styles that center inside
`<th>` etc. Restored the original fomantic rules for these.
Before:
<img width="1332" alt="Screenshot 2024-03-25 at 21 59 33"
src="https://github.com/go-gitea/gitea/assets/115237/e06a5509-b505-4752-9b6e-91d5ed49f61d ">
After:
<img width="1330" alt="Screenshot 2024-03-25 at 21 59 40"
src="https://github.com/go-gitea/gitea/assets/115237/6444817f-dd61-4a1e-a8b3-959c2780148d ">
8 months ago
13921569dd
Add muted class to author name in repo commit list ( #29989 )
...
Before:

After:

If repo is a mirror, external user's name will be white, but if user is
existed, then you will see blue names and white names together:

---------
Co-authored-by: silverwind <me@silverwind.io>
8 months ago
f73d891fc4
Remove fomantic table module ( #30047 )
...
Big CSS module. I tested basic functionality on admin and commits table.
---------
Co-authored-by: Giteabot <teabot@gitea.io>
8 months ago
bbaf62589f
Fix button hover border ( #30048 )
...
Fix regression from https://github.com/go-gitea/gitea/pull/30014 . The
rule was to broad and affecting things like `primary` button
unintentionally.
8 months ago
ec3d467f15
Migrate `gt-hidden` to `tw-hidden` ( #30046 )
...
We have to define this one in helpers.css because tailwind only
generates a single class but certain things rely on this being
double-class. Command ran:
```sh
perl -p -i -e 's#gt-hidden#tw-hidden#g' web_src/js/**/* templates/**/* models/**/* web_src/css/**/*
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
8 months ago
8d93cea296
Remove fomantic segment module ( #30042 )
...
Another CSS-only module. Also, I re-ordered the imports based on
[original fomantic
order](https://github.com/fomantic/Fomantic-UI/blob/2.8.7/src/semantic.less ).
8 months ago
68ec9b4859
Migrate margin and padding helpers to tailwind ( #30043 )
...
This will conclude the refactor of 1:1 class replacements to tailwind,
except `gt-hidden`. Commands ran:
```bash
perl -p -i -e 's#gt-(p|m)([lrtbxy])?-0#tw-$1$2-0#g' {web_src/js,templates,routers,services}/**/*
perl -p -i -e 's#gt-(p|m)([lrtbxy])?-1#tw-$1$2-0.5#g' {web_src/js,templates,routers,services}/**/*
perl -p -i -e 's#gt-(p|m)([lrtbxy])?-2#tw-$1$2-1#g' {web_src/js,templates,routers,services}/**/*
perl -p -i -e 's#gt-(p|m)([lrtbxy])?-3#tw-$1$2-2#g' {web_src/js,templates,routers,services}/**/*
perl -p -i -e 's#gt-(p|m)([lrtbxy])?-4#tw-$1$2-4#g' {web_src/js,templates,routers,services}/**/*
perl -p -i -e 's#gt-(p|m)([lrtbxy])?-5#tw-$1$2-8#g' {web_src/js,templates,routers,services}/**/*
```
8 months ago
90a4f9a49e
Migrate `gap` helpers to tailwind ( #30034 )
...
Commands ran:
```sh
perl -p -i -e 's#gt-gap-0#tw-gap-0#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-1#tw-gap-0.5#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-2#tw-gap-1#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-3#tw-gap-2#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-4#tw-gap-4#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-5#tw-gap-8#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-x-0#tw-gap-x-0#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-x-1#tw-gap-x-0.5#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-x-2#tw-gap-x-1#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-x-3#tw-gap-x-2#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-x-4#tw-gap-x-4#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-x-5#tw-gap-x-8#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-y-0#tw-gap-y-0#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-y-1#tw-gap-y-0.5#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-y-2#tw-gap-y-1#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-y-3#tw-gap-y-2#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-y-4#tw-gap-y-4#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-gap-y-5#tw-gap-y-8#g' web_src/js/**/* templates/**/*
8 months ago
2d281704de
Remove fomantic container module ( #30036 )
...
Small CSS module. There was a ordering conflict between `.ui.menu` and
`.ui.container` which I've solved by adding the `.ui.menu` rule into
base.
---------
Co-authored-by: Giteabot <teabot@gitea.io>
8 months ago
f22fe4e194
Remove fomantic header module ( #30033 )
...
Likely still a few useless classes left, but I think I at least don't
have missed any.
---------
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: Giteabot <teabot@gitea.io>
8 months ago
db01bf6cc8
Various code view improvements ( #30014 )
...
1. Restore missing styles for message close icon
2. Move `code-line-button` so that it does not go off-screen on small
viewports
3. Make `code-line-button` look and behave like other buttons
4. Make `code-line-button` work in blame
5. Make the active selection span the whole line, not just the code part
6. Tweak colors, make dark theme code bg darker, make line numbers same
color in diff and file view.
7. Move code background to parent, fixing border radius and other
problems
8. Enable code wrap in blame
9. Improve blame responsiveness
10. Remove `--color-code-sidebar-bg` in blame, now it uses same
background as code
11. Rename `--color-active-line` to `--color-highlight-bg`
12. Add `--color-highlight-bg`
13. Fix button group borders on hover and border-right on last button.
<img width="1343" alt="Screenshot 2024-03-23 at 22 34 13"
src="https://github.com/go-gitea/gitea/assets/115237/fcbb919f-5dc3-43f0-97f6-870d6f412554 ">
<img width="1334" alt="Screenshot 2024-03-23 at 22 34 26"
src="https://github.com/go-gitea/gitea/assets/115237/ca44c3b7-4328-4645-ba49-b0dc6a5ac06d ">
<img width="1338" alt="Screenshot 2024-03-23 at 22 34 57"
src="https://github.com/go-gitea/gitea/assets/115237/00eb0b5a-1ec7-4669-a94a-4602b9d1c1ac ">
<img width="1337" alt="Screenshot 2024-03-23 at 22 34 42"
src="https://github.com/go-gitea/gitea/assets/115237/752edc4a-064f-413c-9dff-c086187fcd85 ">
Fixes: https://github.com/go-gitea/gitea/issues/18074
8 months ago
75e2e5c736
Migrate font-size helpers to tailwind ( #30029 )
...
Migrate `gt-font-*` to `tw-text-*` All tailwind-original class names are
also available and render like they would with 16px root font size.
We currently have root font size at 14px, but I would like to eventually
migrate us to 16px so that the tailwind docs apply to us unchangend and
because 16px is the recommended root font size for web pages in general.
Also the number 16 is much better dividable than 14 so will result in
more integers.
8 months ago
0bef9a2775
Replace all simple inline styles with tailwind ( #30032 )
...
These should be all simple inline styles that were left in the
templates.
Co-authored-by: Giteabot <teabot@gitea.io>
8 months ago
fabe01478a
Migrate font-weight helpers to tailwind ( #30027 )
...
Commands ran:
```sh
perl -p -i -e 's#gt-font-light#tw-font-light#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-font-normal#tw-font-normal#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-font-medium#tw-font-medium#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-font-semibold#tw-font-semibold#g' web_src/js/**/* templates/**/*
perl -p -i -e 's#gt-font-bold#tw-font-bold#g' web_src/js/**/* templates/**/*
```
8 months ago
3ccda41a53
Introduce `.secondary-nav` and handle `.page-content` spacing universally ( #29982 )
...
Fixes: https://github.com/go-gitea/gitea/issues/29981 . Introduce
`.secondary-nav` as a universal way for styling and margin adjustments
inside `.page-content`.
If the first child of `.page-content` is `.secondary-nav`, we add margin
below it, otherwise we add padding to the first child. Notable changes:
- `--color-header-wrapper` is replaced with `--color-secondary-nav-bg`.
- `navbar` class is removed.
---------
Co-authored-by: Giteabot <teabot@gitea.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
8 months ago
f88ad5424f
Replace 10 more gt- classes with tw- ( #29945 )
...
Likely the biggest change of the tailwind refactors. Only thing of note
is that `tw-flex-1` resolves to `flex: 1 1 0%` while our `gt-f1` was
`flex: 1 1 0`, I don't think it will make any difference. Commands I've
ran:
```sh
perl -p -i -e 's#gt-vm#tw-align-middle#g' web_src/js/**/* templates/**/* models/**/*
perl -p -i -e 's#gt-fw#tw-flex-wrap#g' web_src/js/**/* templates/**/* models/**/*
perl -p -i -e 's#gt-f1#tw-flex-1#g' web_src/js/**/* templates/**/* models/**/*
perl -p -i -e 's#gt-fc#tw-flex-col#g' web_src/js/**/* templates/**/* models/**/*
perl -p -i -e 's#gt-sb#tw-justify-between#g' web_src/js/**/* templates/**/* models/**/*
perl -p -i -e 's#gt-je#tw-justify-end#g' web_src/js/**/* templates/**/* models/**/*
perl -p -i -e 's#gt-jc#tw-justify-center#g' web_src/js/**/* templates/**/* models/**/*
perl -p -i -e 's#gt-ac#tw-content-center#g' web_src/js/**/* templates/**/* models/**/* tests/**/*
perl -p -i -e 's#gt-df#tw-flex#g' web_src/js/**/* templates/**/* models/**/* tests/**/*
perl -p -i -e 's#gt-dib#tw-inline-block#g' web_src/js/**/* templates/**/* models/**/* tests/**/*
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
8 months ago
0c55506b40
Add border radius for wiki pages ( #29937 )
...
Before
<img width="1312" alt="image"
src="https://github.com/go-gitea/gitea/assets/81045/26a6dec2-9fea-4c0c-b6fb-290eab12a55a ">
After
<img width="1298" alt="image"
src="https://github.com/go-gitea/gitea/assets/81045/01f7a714-eae9-4729-918f-3b4795094d0b ">
8 months ago
6845717158
Remove fomantic site module ( #29980 )
...
Had to fiddle a bit with the css ordering, but seems to work well now
and should render exactly like before. Some of the CSS may be
unnecessary, but I kept it for now.
8 months ago
bfa160fc98
Refactor repo header/list ( #29969 )
...
1. Use general "mobile-only" and "not-mobile" CSS styles, remove some`@media (max-width: 767.98px)` tricks
2. Use `CountFmt` for repo list, just like the repo header (and it matches GitHub, to avoid big numbers bloat the page)
8 months ago
d6fed9ab88
Fix various loading states, remove `.loading` class ( #29920 )
...
Various code was using fomantic `loading` class which I think got broken
a while ago and rendered only a full circle. Fix those to use
`is-loading`.
Before:
<img width="295" alt="Screenshot 2024-03-19 at 22 56 26"
src="https://github.com/go-gitea/gitea/assets/115237/dbe83395-5db4-4868-90bc-3613866a35f0 ">
After:
<img width="60" alt="Screenshot 2024-03-19 at 22 54 35"
src="https://github.com/go-gitea/gitea/assets/115237/8ac19b7e-035a-4c6d-850b-53a234ef69c2 ">
<img width="294" alt="Screenshot 2024-03-19 at 22 54 56"
src="https://github.com/go-gitea/gitea/assets/115237/34e819d7-25f7-43a1-9d48-4a68dcd2b6ad ">
<img width="320" alt="Screenshot 2024-03-19 at 22 55 16"
src="https://github.com/go-gitea/gitea/assets/115237/05127544-47ff-4e18-9fd8-c84e44c374f8 ">
<img width="153" alt="Screenshot 2024-03-19 at 23 01 43"
src="https://github.com/go-gitea/gitea/assets/115237/a33248c6-b11d-40ff-82d8-f5a3d85b55aa ">
<img width="1300" alt="Screenshot 2024-03-19 at 23 56 25"
src="https://github.com/go-gitea/gitea/assets/115237/562ca876-b5d5-4295-961e-9d2cdab31ab0 ">
<img width="136" alt="Screenshot 2024-03-20 at 00 00 38"
src="https://github.com/go-gitea/gitea/assets/115237/44838ac4-67f3-4fec-a8e3-978cc5dbdb72 ">
8 months ago
444460ea80
Misc color tweaks ( #29943 )
...
Minor color tweaks:
- Better text contrasts
- Better distinguish nav and header wrapper in light theme
- Input boxes are now white on light theme
- Slightly darker dark theme background
<img width="503" alt="Screenshot 2024-03-20 at 19 31 54"
src="https://github.com/go-gitea/gitea/assets/115237/c7802a84-2386-4332-bd91-f419473ff644 ">
<img width="510" alt="Screenshot 2024-03-20 at 19 32 24"
src="https://github.com/go-gitea/gitea/assets/115237/21d3529e-6e0a-413a-9e9e-a03bea2405eb ">
8 months ago
286268c915
Remove fomantic grid module ( #29894 )
...
Removed the grid module and moved the used parts it into our own CSS,
eliminating around 75% unused CSS in turn.
8 months ago
97b078d226
Add background to dashboard navbar, fix missing padding ( #29940 )
...
Two small CSS fixes:
1. Add background and reduced padding/avatar size to dashboard navbar.
We use that background already in a number of "secondary navbars", so it
fits.
<img width="1344" alt="Screenshot 2024-03-20 at 18 18 21"
src="https://github.com/go-gitea/gitea/assets/115237/ce5ebedc-e607-42c7-b7b4-b7a4c0ee68f2 ">
2. Fix padding on top of user settings and subscriptions, regressed by
https://github.com/go-gitea/gitea/pull/29922 .
8 months ago
99d7ef5091
Prevent layout shift in `<overflow-menu>` items ( #29831 )
...
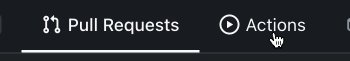
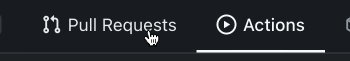
There is a small layout shift in when active tab changes. Notice how the
actions SVG is unstable:

This is because the active item with bold text is wider then the
inactive one. I have applied [this
trick](https://stackoverflow.com/a/32570813/808699 ) to prevent this
layout shift. It's only active inside `<overflow-menu>` because I wanted
to avoid changing HTML and doing it in regular JS would cause a flicker.
I don't expect us to introduce other similar menus without
`<overflow-menu>`, so that place is likely fine.

I also changed the weight from 500 to 600, slightly reduced horizontal
padding, merged some tab-bar related CSS rules and a added a small
margin below repo-header so it does not look so crammed against the
buttons on top.
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
8 months ago
8cad44f410
Remove the negative margin from `.page-content` ( #29922 )
...
The negative margin was suboptimal and presents a few unnecessary
challenges while styling the page. Remove it and add custom margin
values, which slightly changes the height a few things near the top of
the page as well:
15px less height of explore and login navbar:
<img width="899" alt="Screenshot 2024-03-20 at 00 52 34"
src="https://github.com/go-gitea/gitea/assets/115237/72a01ca4-5d17-4a0f-b915-61f95054fcb1 ">
15px reduced padding-top height of "user bar" and equal 4px padding
added:
<img width="484" alt="Screenshot 2024-03-20 at 00 52 50"
src="https://github.com/go-gitea/gitea/assets/115237/a8507e6d-372d-4a8b-9048-66fcf8a5facd ">
3px less padding on top of repo:
<img width="552" alt="Screenshot 2024-03-20 at 00 53 49"
src="https://github.com/go-gitea/gitea/assets/115237/dede6e44-7688-440f-a1b6-13532638ae03 ">
8 months ago
5a8559ec47
Fix border on focus in dashboard repo search ( #29893 )
...
Before:
<img width="449" alt="Screenshot 2024-03-18 at 22 35 10"
src="https://github.com/go-gitea/gitea/assets/115237/f2893870-e7a3-4e34-b0cf-4610735c9b36 ">
After:
<img width="453" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/36a9f800-28a4-40fc-b6d2-a2e717ddba01 ">
8 months ago
34290a00c4
Migrate border and margin classes to Tailwind ( #29828 )
...
Used all existing css vars, other migrations are 1:1.
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
8 months ago
673286d8c8
Refactor clone-panel styles ( #29861 )
...
1. The borders were doubled on the "empty" page, fix it.
2. Remove unnecessary CSS classes like "clone", "compact", etc
3. Use CSS class "clone-panel" instead of ID "clone-panel"
4. Use `tw-flex-1` instead of `gt-f1`
5. Remove unnecessary ID "more-btn"
8 months ago
4b1c88628a
Load citation JS only when needed ( #29855 )
...
Previously, the citation js would load every time when opening a citable
repo. Now it only loads when the user clicks the button for it. The
loading state is representend with a spinner on the button:
<img width="83" alt="Screenshot 2024-03-17 at 00 25 13"
src="https://github.com/go-gitea/gitea/assets/115237/29649089-13f3-4974-ab81-e12c0f8e651f ">
Diff ist best viewed with whitespace hidden.
---------
Co-authored-by: Giteabot <teabot@gitea.io>
8 months ago
4e547822f3
Remove fomantic message module ( #29856 )
...
Remove this CSS-only module, which gives a nice reduction in CSS size.
Should look exactly like before.
8 months ago
ffeaf2d0bd
add `.suppressed` link class ( #29847 )
...
Extract from https://github.com/go-gitea/gitea/pull/29344 . With this
class it's possible to have links that don't color on hover. It will be
useful for https://github.com/go-gitea/gitea/pull/29429 .
8 months ago
66902d89e5
Refactor markdown attention render ( #29833 )
...
* Remove some deadcode
* Use 2-word name for CSS class names
* Remove "gt-*" rules for sanitizer
The UI doesn't change much.
8 months ago