1ea5c8b0ff
Add show timestamp/seconds and fullscreen options to action page ( #24876 )
...
Part of #24728
- The timestamp shows local time and is parsed by `date.toLocaleString`;
- "show seconds" and "show timestamps" are mutually exclusive, and they
can be both hidden.
https://github.com/go-gitea/gitea/assets/17645053/89531e54-37b7-4400-a6a0-bb3cc69eb6f5
Update for timestamp format:
<img width="306" alt="Screen Shot 2023-05-25 at 09 07 47"
src="https://github.com/go-gitea/gitea/assets/17645053/2d99768d-d39c-4c9e-81a2-7bc7470399dd ">
---------
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
2 years ago
1b115296d3
Followup to pinned Issues ( #24945 )
...
This addressees some things from #24406 that came up after the PR was
merged. Mostly from @delvh .
---------
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: delvh <dev.lh@web.de>
2 years ago
ee99cf6313
Refactor diffFileInfo / DiffTreeStore ( #24998 )
...
Follow #21012 , #22399
Replace #24983 , fix #24938
Help #24956
Now, the `window.config.pageData.diffFileInfo` itself is a reactive
store, so it's quite easy to sync values/states by it, no need to do
"doLoadMoreFiles" or "callback".
Screenshot: these two buttons both work. After complete loading, the UI
is also right.
<details>



</details>
2 years ago
e06f3d2ee5
Enable `vue/html-closing-bracket-spacing` eslint rule ( #24987 )
...
Enable
[`vue/html-closing-bracket-spacing`](https://eslint.vuejs.org/rules/html-closing-bracket-spacing.html )
and set it to never add any useless spaces inside tags. All issues were
fixed automatically with `make lint-js-fix`.
2 years ago
79a4c80f8d
Rework button coloring, add focus and active colors ( #24507 )
...
We were missing overrides for `:focus` and `:active` styles which I've
added here along with two new color variants `dark-1` and `dark-2` for
them. Fomantic UI has 4 different colors but I think 3 are sufficient. I
also changed it on arc-green so button goes darker when pressed.
<img width="129" alt="Screenshot 2023-05-04 at 01 21 43"
src="https://user-images.githubusercontent.com/115237/236072060-7389276a-275b-4d3e-aa52-20b37c6e6d92.png ">
<img width="130" alt="Screenshot 2023-05-04 at 01 17 59"
src="https://user-images.githubusercontent.com/115237/236071818-0e46414a-33db-4bb2-a3bd-35b514a8a2d0.png ">
<img width="129" alt="Screenshot 2023-05-04 at 01 18 07"
src="https://user-images.githubusercontent.com/115237/236071819-562b1e38-541f-432b-b3b6-48e6d7594d00.png ">
<img width="131" alt="Screenshot 2023-05-04 at 01 18 13"
src="https://user-images.githubusercontent.com/115237/236071820-89b7dba9-ce6c-48e5-a075-9053063e6ad3.png ">
<img width="133" alt="Screenshot 2023-05-04 at 01 18 30"
src="https://user-images.githubusercontent.com/115237/236071823-b6fe2df4-b3f0-4dc8-97a8-f90ba6d19bec.png ">
<img width="133" alt="Screenshot 2023-05-04 at 01 18 40"
src="https://user-images.githubusercontent.com/115237/236071824-b02ce61a-2367-4c29-8a25-45f231f5e5ee.png ">
One misc change includes some fixes to editor and slightly darker
selection.
<img width="1245" alt="Screenshot 2023-05-28 at 19 16 19"
src="https://github.com/go-gitea/gitea/assets/115237/1ea4a4b6-26ba-45af-9cbc-5b8c476c2338 ">
2 years ago
e4e98979ff
Add PDF rendering via PDFObject ( #24086 )
...
Use [PDFObject](https://pdfobject.com/ ) to embed PDFs, replacing our
outdated PDF.js copy we vendor (the last non-webpack vendoring).
[Commit
1](673e0263da9336f5769dhttps://github.com/go-gitea/gitea/assets/115237/169ce50c-bd1d-4bb0-86e5-1710bd0400a9 ">
<img width="1257" alt="Screenshot 2023-05-27 at 10 12 50"
src="https://github.com/go-gitea/gitea/assets/115237/318f7ee9-fb11-4093-83e7-17475aa70629 ">
Fallback for unsupporting browsers (most mobile ones, except Firefox
Mobile):
<img width="358" alt="Screenshot 2023-05-27 at 09 43 34"
src="https://github.com/go-gitea/gitea/assets/115237/8c12d7ba-57d6-4228-89a0-5fef9fad0cbb ">
---------
Co-authored-by: Giteabot <teabot@gitea.io>
2 years ago
a70d853d06
Consolidate the two review boxes into one ( #24738 )
...
View diff:
https://github.com/go-gitea/gitea/pull/24738/files?diff=unified&w=1
Improve layout and functionality in review area:
<img width="439" alt="Screenshot 2023-05-15 at 20 10 01"
src="https://github.com/go-gitea/gitea/assets/115237/be10452b-5829-4927-8801-7b26a57b3dbd ">
Remove the "Reviewers" timeline box that appears before the merge box.
it's a duplicate of the top-right review area and all functionality of
it has been moved to the other box:
<img width="868" alt="Screenshot 2023-05-15 at 19 39 31"
src="https://github.com/go-gitea/gitea/assets/115237/35489445-e54b-40d3-b3cf-38d029478f96 ">
Increase timeline item vertical padding from 12px to 16px:
<img width="449" alt="Screenshot 2023-05-15 at 19 43 50"
src="https://github.com/go-gitea/gitea/assets/115237/919c4f9d-a485-4f51-b08c-2c0fc714a413 ">
---------
Co-authored-by: Giteabot <teabot@gitea.io>
2 years ago
245f2c08db
Repo list improvements, fix bold helper classes ( #24935 )
...
- Fix bold helper classes that were broken because of CSS syntax error
- Refined the repo list CSS and layout
- Removing bold
- Downsize the mirror icon to fit
- Fix icon positions
- Adapted the org list to match
- Center the '+' icon and mute it
<img width="385" alt="Screenshot 2023-05-25 at 18 38 31"
src="https://github.com/go-gitea/gitea/assets/115237/ac8d6efb-5751-4845-a4ab-db1ddaf36ec3 ">
<img width="384" alt="Screenshot 2023-05-25 at 18 30 29"
src="https://github.com/go-gitea/gitea/assets/115237/bbd39ae7-da9d-4c6f-bfe3-42f28b7a74c3 ">
2 years ago
faf8557b4c
Add dark mode to API Docs ( #24971 )
...
Add a dark mode to Swagger UI via CSS `invert`. No toggle or anything,
but I think it's better than nothing. Users can toggle via their OS.
Also includes a few misc CSS cleanups on the page.
<img width="1264" alt="Screenshot 2023-05-28 at 20 25 06"
src="https://github.com/go-gitea/gitea/assets/115237/de761b85-ca0c-4220-bee4-73798a4360a0 ">
<img width="1260" alt="Screenshot 2023-05-28 at 20 02 54"
src="https://github.com/go-gitea/gitea/assets/115237/29188ed2-c167-47f5-bf28-46193d1da22c ">
2 years ago
a2e5c3c963
Replace Fomantic reset module with our own ( #24948 )
...
Replace the `reset` module with a modern version based on
[modern-normalize](https://github.com/sindresorhus/modern-normalize ).
The only things I removed from that module are the `font-family` rules
we don't need. Otherwise, it's similar to Fomantic's reset, but with the
legacy IE stuff removed.
I documented every change done to the module.
Also this introduces a new `--tab-size` variable but it has no real
effect on code yet.
2 years ago
595e8abd68
Improve and fix bugs surrounding reactions ( #24760 )
...
- Slightly decrease size of reaction buttons
- Remove tooltip inside menu, it's obvious by the picture alone
- Fix top menu triangle
- Use `display: grid` to align icons in menu
- Use regular tooltip for reaction users
- Fix bug that deleted the reaction bar on clicking already reacted
reaction in dropdown
<img width="490" alt="Screenshot 2023-05-17 at 00 03 42"
src="https://github.com/go-gitea/gitea/assets/115237/61588b37-facb-4829-b75b-e1cb5dda8ca4 ">
<img width="67" alt="Screenshot 2023-05-17 at 00 11 14"
src="https://github.com/go-gitea/gitea/assets/115237/29605589-3b5f-40c6-8ad4-09923094bb8e ">
<img width="211" alt="Screenshot 2023-05-17 at 00 29 30"
src="https://github.com/go-gitea/gitea/assets/115237/7d2725da-6a3d-4e42-a351-53647f79f762 ">
<img width="210" alt="Screenshot 2023-05-17 at 00 29 54"
src="https://github.com/go-gitea/gitea/assets/115237/b50f8364-033c-4445-ba25-61a814bb2d92 ">
<img width="892" alt="Screenshot 2023-05-17 at 00 12 20"
src="https://github.com/go-gitea/gitea/assets/115237/30a46424-406a-46e5-b4de-47172eb8679d ">
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: Giteabot <teabot@gitea.io>
2 years ago
aaa1094663
Add the ability to pin Issues ( #24406 )
...
This adds the ability to pin important Issues and Pull Requests. You can
also move pinned Issues around to change their Position. Resolves #2175 .
## Screenshots



The Design was mostly copied from the Projects Board.
## Implementation
This uses a new `pin_order` Column in the `issue` table. If the value is
set to 0, the Issue is not pinned. If it's set to a bigger value, the
value is the Position. 1 means it's the first pinned Issue, 2 means it's
the second one etc. This is dived into Issues and Pull requests for each
Repo.
## TODO
- [x] You can currently pin as many Issues as you want. Maybe we should
add a Limit, which is configurable. GitHub uses 3, but I prefer 6, as
this is better for bigger Projects, but I'm open for suggestions.
- [x] Pin and Unpin events need to be added to the Issue history.
- [x] Tests
- [x] Migration
**The feature itself is currently fully working, so tester who may find
weird edge cases are very welcome!**
---------
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Giteabot <teabot@gitea.io>
2 years ago
27c221aa5d
Rework notifications list ( #24812 )
...
- Replace `<table>` with flexbox
- Add issue modification time and issue number
- Remove big title
- Replace tabs with menu items
- Add clicked item deletion on back button cache restoration
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
2 years ago
1fd7e3d6be
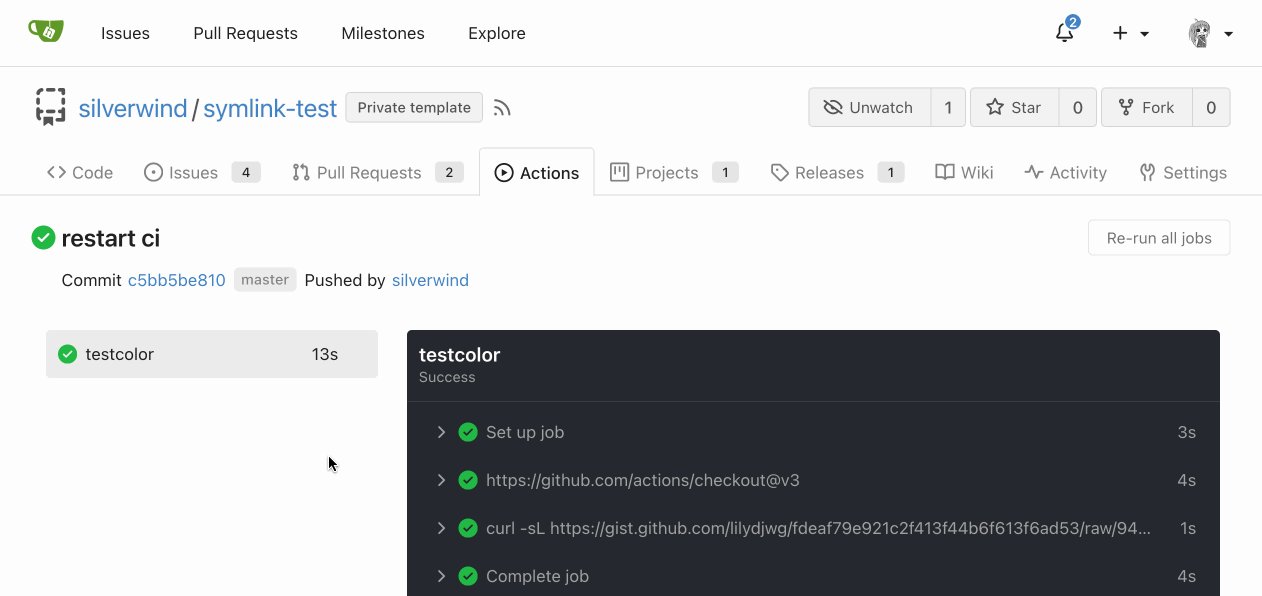
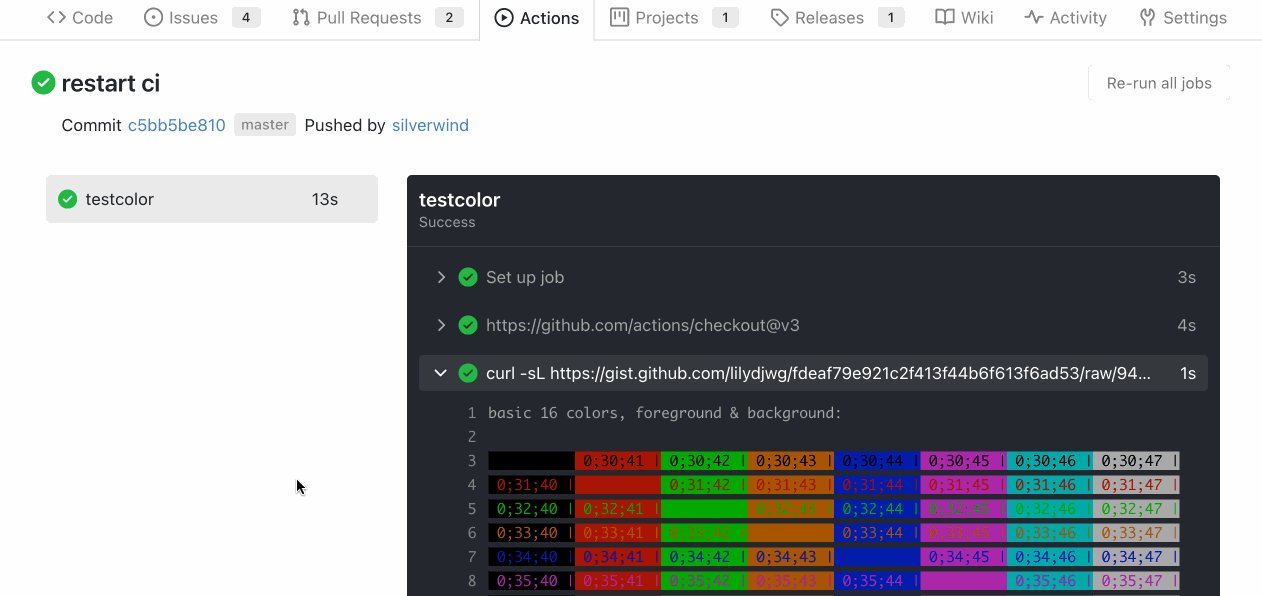
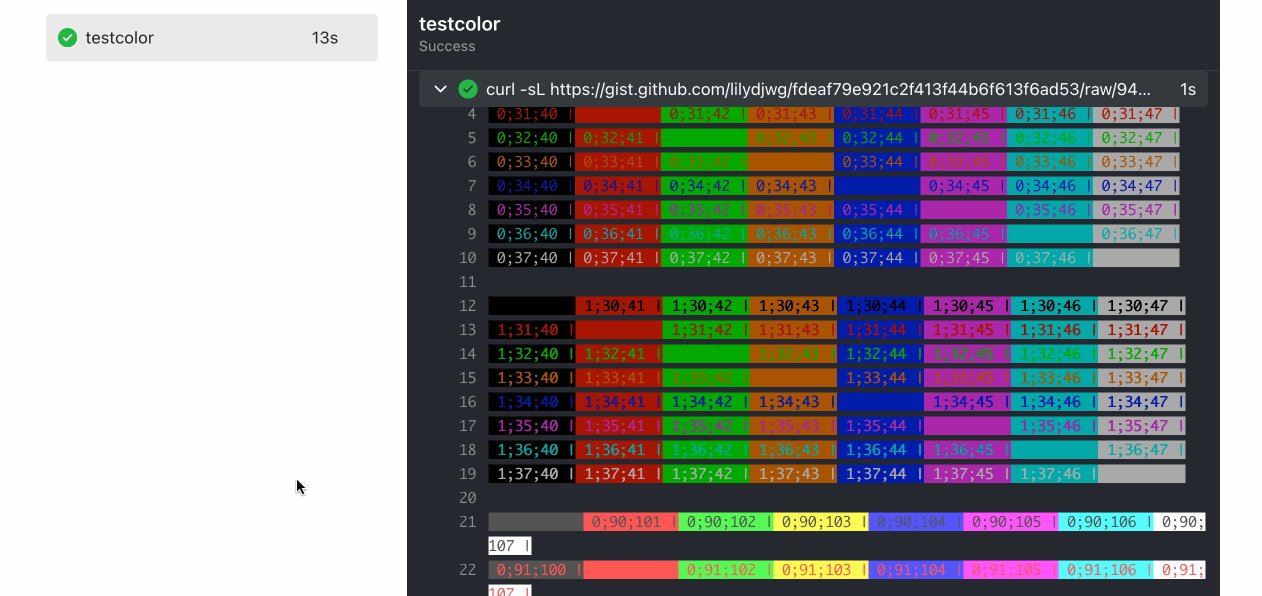
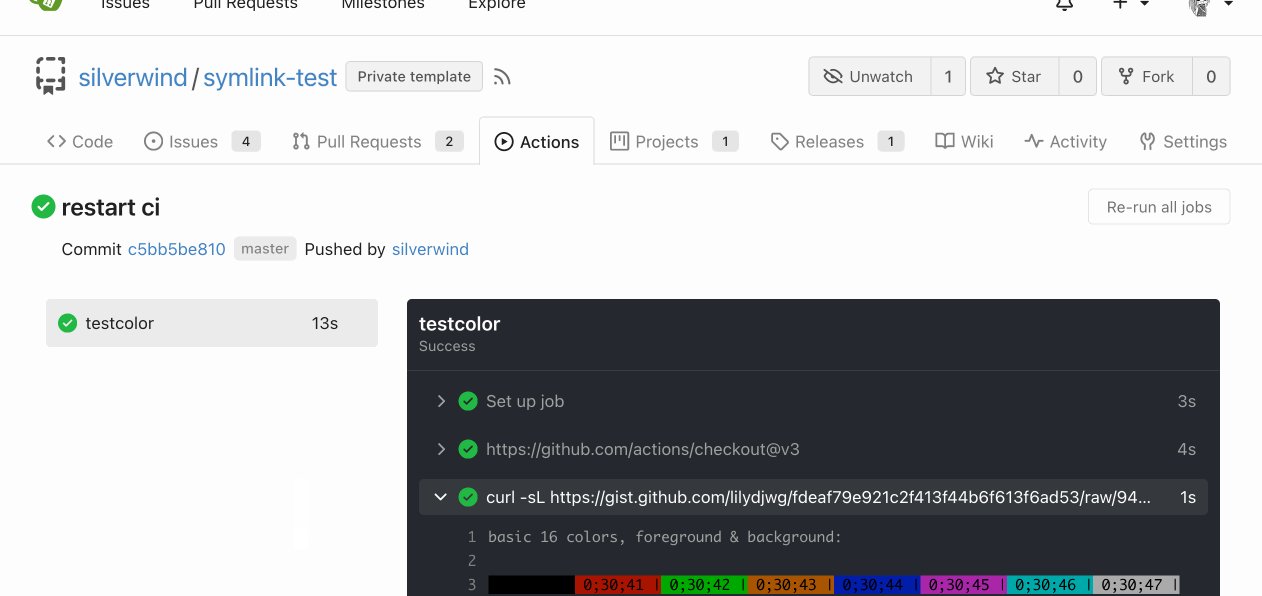
Improve Actions CSS ( #24864 )
...
- Various color tweaks
- Add sticky positioning to left sidebar, right header and right step
header
- Adjust margins and border radiuses
<img width="1235" alt="Screenshot 2023-05-23 at 11 18 06"
src="https://github.com/go-gitea/gitea/assets/115237/f601b00d-c7f2-43de-89f2-3ac55f2d9cdc ">
<img width="1239" alt="Screenshot 2023-05-23 at 11 18 18"
src="https://github.com/go-gitea/gitea/assets/115237/a2d24cc9-29fa-4c17-906b-84feea14b889 ">


---------
Co-authored-by: yp05327 <576951401@qq.com>
2 years ago
64e0672e3b
Fix `@font-face` overrides ( #24855 )
...
Fixes: https://github.com/go-gitea/gitea/issues/24850
Not sure how to do it for asian fonts only, so let's revert to previous
value for now.
### Before
<img width="414" alt="Screenshot 2023-05-22 at 10 34 10"
src="https://github.com/go-gitea/gitea/assets/115237/749f1556-a5cf-48fe-8b10-8dc447221657 ">
### After
<img width="416" alt="Screenshot 2023-05-22 at 10 34 04"
src="https://github.com/go-gitea/gitea/assets/115237/a0a315bb-d95f-4d03-863e-0534f665ca71 ">
2 years ago
a9d417341c
Run stylelint on .vue files ( #24865 )
...
- Run stylelint on .vue files
- Fix discovered issues
- Suppress warning spam from `declaration-strict-value` rule
Co-authored-by: Giteabot <teabot@gitea.io>
2 years ago
bb9e20e434
Fix document and improve comment ( #24844 )
...
* Fix broken doc link:
https://github.com/go-gitea/gitea/actions/runs/5041309438/jobs/9040887385
* Improve comments about how font weight works:
https://github.com/go-gitea/gitea/pull/24827#pullrequestreview-1435584800
---------
Co-authored-by: silverwind <me@silverwind.io>
2 years ago
da461b5a08
Improvements for action detail page ( #24718 )
...
Close #24625
Main changes:
1. For the left panel, show rerun icon only on hover, and add style when
the job is selected, and removed icon on the "rerun all" button and
modify the text on the button
https://github.com/go-gitea/gitea/assets/17645053/cc437a17-d2e9-4f1b-a8cf-f56e53962767
2. Adjust fonts, and add on hover effects to the log lines. And add
loading effect when the job is done and the job step log is expanded for
the first time. (With reference to github)
https://github.com/go-gitea/gitea/assets/17645053/2808d77d-f402-4fb0-8819-7aa0a018cf0c
3. Add `gt-ellipsis` to `step-summary-msg` and `job-brief-name`
<img width="898" alt="ellipsis"
src="https://github.com/go-gitea/gitea/assets/17645053/e2fb7049-3125-4252-970d-15b0751febc7 ">
4. Fixed
https://github.com/go-gitea/gitea/issues/24625#issuecomment-1541380010
by adding explicit conditions to `ActionRunStatus.vue` and `status.tmpl`
5. Adjust some css styles
---------
Co-authored-by: silverwind <me@silverwind.io>
2 years ago
cdb088cec2
Add CRAN package registry ( #22331 )
...
This PR adds a [CRAN](https://cran.r-project.org/ ) package registry.

2 years ago
19993d8814
Change `--font-weight-bold` to `--font-weight-semibold` and 600 value, introduce new font weight variables ( #24827 )
...
There was some recent discussion about this in Discord `ui-design`
channel and the conclusion was that
https://github.com/go-gitea/gitea/issues/24305 should have fixed their
OS font installation to have semibold weights.
I have now tested this 601 weight on a Windows 10 machine on Firefox
myself, and I immediately noticed that bold was excessivly bold and
rendering as 700 because browsers are biased towards bolder fonts. So
revert this back to the previous value.
2 years ago
65dff8e364
Support Copy Link for video attachments ( #24833 )
...
Creating a `<video>` tag with controls and title.
2 years ago
268d121f4b
Fix video width overflow in markdown, and other changes to match img ( #24834 )
...
This change makes the CSS for `<video>` in markup match that of `<img>`,
and also allows additional attributes to be used. This way the width,
padding, alignment should work equally well for both.
2 years ago
e95b42e187
Improve accessibility when (re-)viewing files ( #24817 )
...
Visually, nothing should have changed.
Changes include
- Convert most `<a [no href]>` to `<button>` when (re-)viewing files:
- `<a [no href]>` are, by HTML definition, not a link and hence cannot
be focused
- `<a class="ui button">` can now be clicked (again?) using
<kbd>Enter</kbd>
- Previously, the installed keypress handler on `.ui.button` elements
disabled it for links somehow
- The `(un)escape file`, the `expand section` and the `expand/collapse
file` buttons can now be focused (and subsequently clicked using only
the keyboard)
- You can now press <kbd>Space</kbd> on a focused `View file` checkbox
to mark the file as viewed.
- previously, this was impossible as this checkbox listened on the wrong
event listener
The `add code comment` button has been left inaccessible for now as it
requires quite a bit of extra logic so that it is unhidden when it is
focused (you can otherwise focus it without seeing it as you are not
hovering on the corresponding line).
---------
Co-authored-by: silverwind <me@silverwind.io>
2 years ago
32d9c47ec7
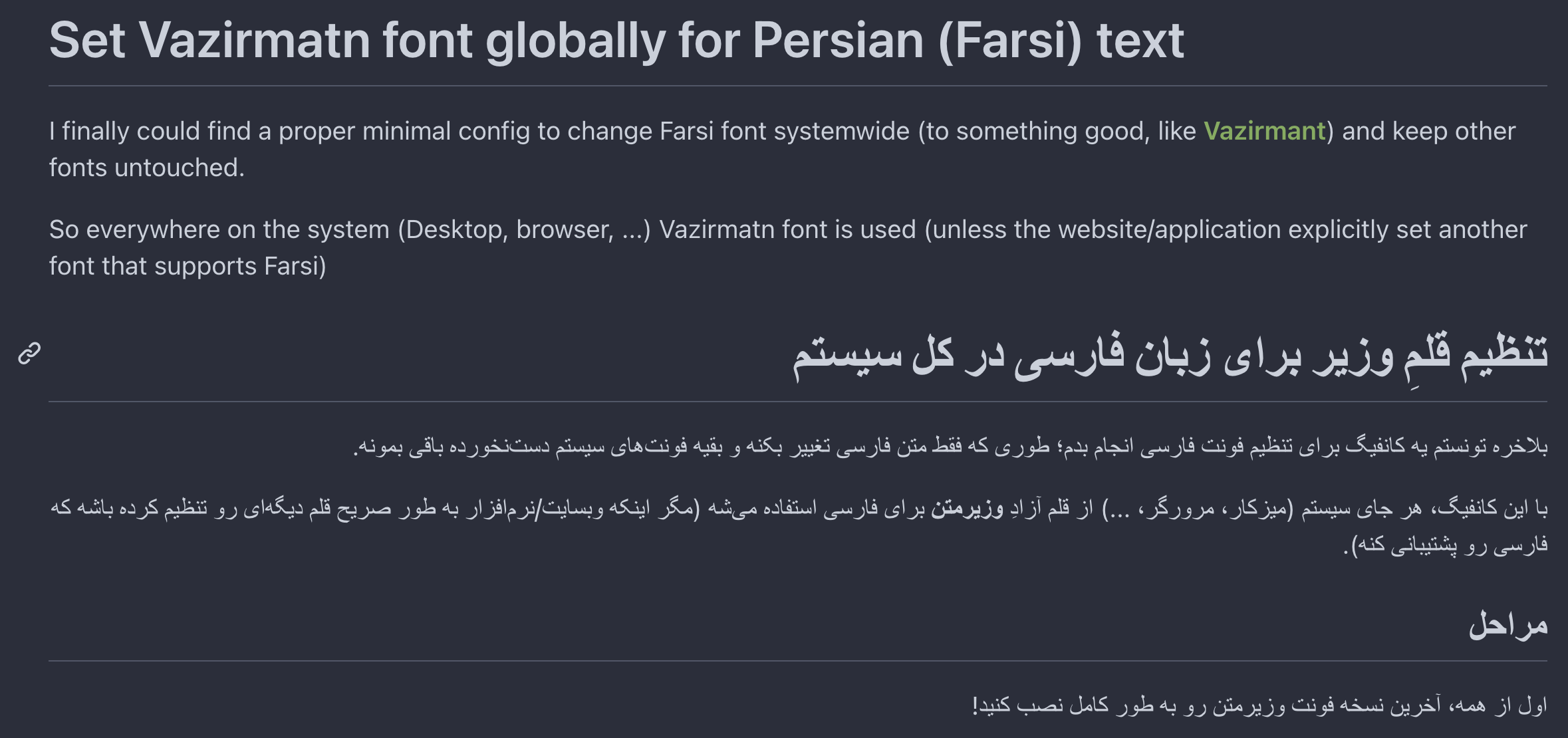
Add RTL rendering support to Markdown ( #24816 )
...
Support RTL content in Markdown:

Example document:
https://try.gitea.io/silverwind/symlink-test/src/branch/master/bidi-text.md
Same on GitHub:
https://github.com/silverwind/symlink-test/blob/master/bidi-text.md
`dir=auto` enables a browser heuristic that sets the text direction
automatically. It is the only way to get automatic text direction.
Ref: https://codeberg.org/Codeberg/Community/issues/1021
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
2 years ago
3288252dda
Fix duplicate tooltip hiding ( #24814 )
...
A tippy instance's role is actually on `props.role`. This makes
duplicate tooltip hiding work again after
https://github.com/go-gitea/gitea/pull/24688 .
2 years ago
c641a22f2a
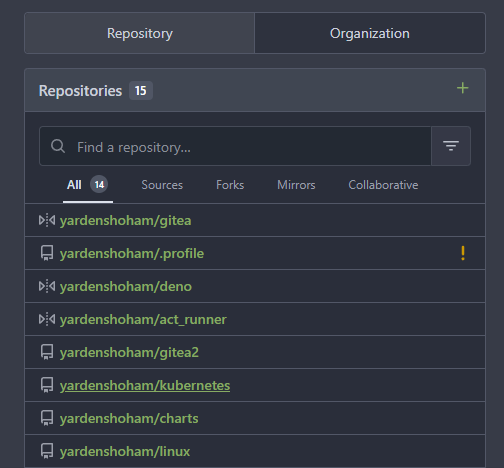
Mute repo names in dashboard repo list ( #24811 )
...
# Before

# After

Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: Giteabot <teabot@gitea.io>
2 years ago
a103b79f60
Rework label colors ( #24790 )
...
Introduce `--color-label-fg`, `--color-label-bg` and
`--color-label-hover-bg`, decoupling the label styles from other color
variables. I've set the colors so that non-interactive labels like on
tabs are dark-on-light on light theme, which imho looks better than
previous light-on-dark.
In the screenshot below, the leftmost label has hover, the second one
has active.
<img width="786" alt="Screenshot 2023-05-18 at 12 48 26"
src="https://github.com/go-gitea/gitea/assets/115237/d989bb68-504a-4406-b5f6-419ed9609f90 ">
<img width="789" alt="Screenshot 2023-05-18 at 13 04 07"
src="https://github.com/go-gitea/gitea/assets/115237/689a281a-a2b7-45e8-a5ee-dafb7a35e105 ">
---------
Co-authored-by: Giteabot <teabot@gitea.io>
2 years ago
acde12a8a2
Fix max width and margin of comment box on conversation page ( #24809 )
...
Fix regression from #23937
The changes should only be limited to `.conversation-holder
.comment-code-cloud`, otherwise it will affect the `.comment-code-cloud`
in conversation tab
Before:
<img width="962" alt="Screen Shot 2023-05-19 at 18 22 25"
src="https://github.com/go-gitea/gitea/assets/17645053/0db01d04-2581-48f9-b46c-497836b1f12b ">
After:
<img width="997" alt="Screen Shot 2023-05-19 at 18 35 01"
src="https://github.com/go-gitea/gitea/assets/17645053/5d14b67b-88c1-46c6-b859-fd41752b3ebb ">
---------
Co-authored-by: Giteabot <teabot@gitea.io>
2 years ago
c757765a9e
Implement actions artifacts ( #22738 )
...
Implement action artifacts server api.
This change is used for supporting
https://github.com/actions/upload-artifact and
https://github.com/actions/download-artifact in gitea actions. It can
run sample workflow from doc
https://docs.github.com/en/actions/using-workflows/storing-workflow-data-as-artifacts .
The api design is inspired by
https://github.com/nektos/act/blob/master/pkg/artifacts/server.go and
includes some changes from gitea internal structs and methods.
Actions artifacts contains two parts:
- Gitea server api and storage (this pr implement basic design without
some complex cases supports)
- Runner communicate with gitea server api (in comming)
Old pr https://github.com/go-gitea/gitea/pull/22345 is outdated after
actions merged. I create new pr from main branch.

Add artifacts list in actions workflow page.
2 years ago
1e1e8b5d43
Fix OAuth loading state ( #24788 )
...
Fix regression from https://github.com/go-gitea/gitea/pull/24740 where
the loading state was not showing because the `oauth-login-image` class
was removed. Replaced the Fomantic loader with a pure CSS loader and
cleaned up the HTML.
Diff:
https://github.com/go-gitea/gitea/pull/24788/files?diff=unified&w=1

Co-authored-by: Giteabot <teabot@gitea.io>
2 years ago
6a3a54cf48
Remove background on user dashboard filter bar ( #24779 )
...
Was only an issue on arc-green:
### Before
<img width="313" alt="Screenshot 2023-05-17 at 23 33 15"
src="https://github.com/go-gitea/gitea/assets/115237/0f6916c6-c6c3-43c8-84cc-24b0a9800a43 ">
### After
<img width="310" alt="Screenshot 2023-05-17 at 23 32 52"
src="https://github.com/go-gitea/gitea/assets/115237/207d3d7f-ce6f-4170-b426-e743be760185 ">
Co-authored-by: Giteabot <teabot@gitea.io>
2 years ago
040970c320
Enable two vue eslint rules ( #24780 )
...
These two rules are no longer violated, so we can enable them again.
2 years ago
4aacc3ac78
Add two eslint plugins ( #24776 )
...
Add these two plugins and autofix issues:
-
[eslint-plugin-no-use-extend-native](https://github.com/dustinspecker/eslint-plugin-no-use-extend-native )
-
[eslint-plugin-array-func](https://github.com/freaktechnik/eslint-plugin-array-func )
2 years ago
29096d8ef5
Make the color of zero-contribution-squares in the activity heatmap more subtle ( #24758 )
...
The previous color had a too high contrast with the background.
---------
Co-authored-by: silverwind <me@silverwind.io>
2 years ago
e7c2231dee
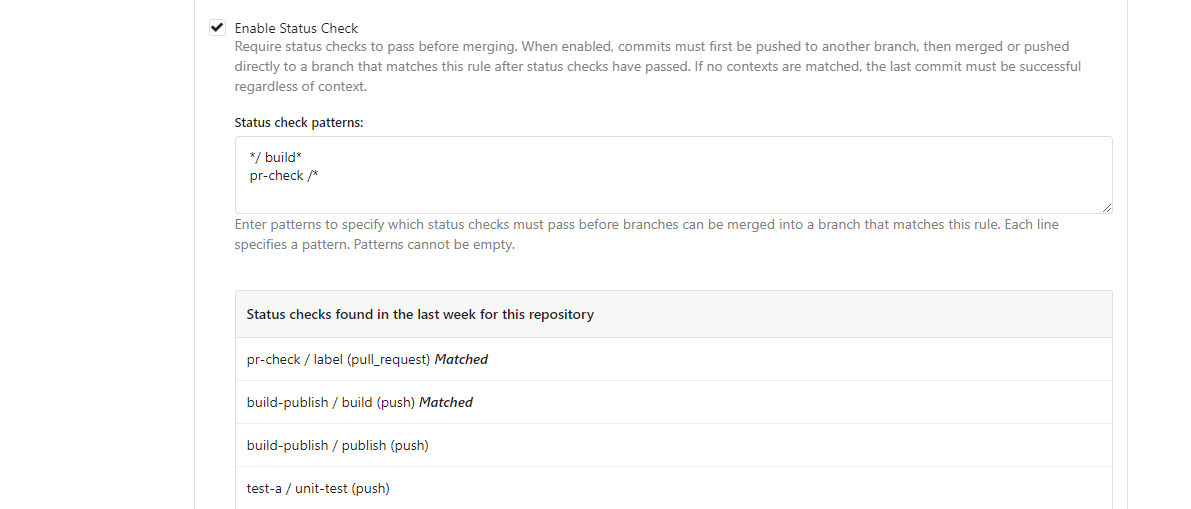
Support for status check pattern ( #24633 )
...
This PR is to allow users to specify status checks by patterns. Users
can enter patterns in the "Status Check Pattern" `textarea` to match
status checks and each line specifies a pattern. If "Status Check" is
enabled, patterns cannot be empty and user must enter at least one
pattern.
Users will no longer be able to choose status checks from the table. But
a __*`Matched`*__ mark will be added to the matched checks to help users
enter patterns.
Benefits:
- Even if no status checks have been completed, users can specify
necessary status checks in advance.
- More flexible. Users can specify a series of status checks by one
pattern.
Before:

After:

---------
Co-authored-by: silverwind <me@silverwind.io>
2 years ago
bdd3007c87
Fix WEBP image copying ( #24743 )
...
Fix regression from https://github.com/go-gitea/gitea/pull/23801 , where
I forgot that the new module will not throw, so the `catch` handlers
were never triggered and in turn, the WEBP was not converted to PNG.
2 years ago
b926f96da7
Reorganize CSS files ( #24739 )
...
Reorganize various CSS files for clarity, group together by subdirectory
in `index.css`. This reorders some of the rules, but I don't think it
should introduce any issues because of that.
2 years ago
a7e18b9fb7
Rework Oauth login buttons, swap github logo to monocolor ( #24740 )
...
Diff without whitespace:
https://github.com/go-gitea/gitea/pull/24740/files?diff=unified&w=1
- Use SVGs for GitHub and GitLab oauth providers
- Replace section wrapping with a divider
- Rework icon rendering, increase size from 32px to 40px
Before:
<img width="853" alt="Screenshot 2023-05-15 at 21 54 23"
src="https://github.com/go-gitea/gitea/assets/115237/6ab5cfb4-46ff-469a-bd1f-06780d4a6a0b ">
After (more providers):
<img width="849" alt="Screenshot 2023-05-15 at 21 51 21"
src="https://github.com/go-gitea/gitea/assets/115237/fa84f92f-98e0-4aed-9357-5d62ddd98195 ">
<img width="856" alt="Screenshot 2023-05-15 at 21 56 45"
src="https://github.com/go-gitea/gitea/assets/115237/d3edd7ed-dadd-4302-aca7-08f20adc220e ">
Ref: https://codeberg.org/Codeberg/Community/issues/1023
---------
Co-authored-by: Giteabot <teabot@gitea.io>
2 years ago
5968c63a11
Add Go package registry ( #24687 )
...
Fixes #7608
This PR adds a Go package registry usable with the Go proxy protocol.

2 years ago
53a00017bb
Fix flash of unstyled content in action view page ( #24712 )
...
# Before

# After

Ref: https://github.com/go-gitea/gitea/issues/24625
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: Giteabot <teabot@gitea.io>
2 years ago
b92c142c97
Clean up various avatar dimensions ( #24701 )
...
Clean up a few cases where avatar dimensions were overwritten via CSS,
which were no longer needed or were possible to set via HTML width.
Also included are two small fixes:
- Fix one more case of incorrect avatar offset on review timeline
- Vertically center avatars in review sidebar
There is more to be done here, but some of the work depends on Fomantic
`comment` module removal, or in the case of org member lists, a refactor
of the `avatarlink` template to accept a size.
<img width="371" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/9c5902fb-2b89-4a7d-a152-60e74c3b2c56 ">
<img width="306" alt="image"
src="https://github.com/go-gitea/gitea/assets/115237/c8d92e2a-91c9-4f4a-a7de-6ae1a6bc0479 ">
---------
Co-authored-by: Giteabot <teabot@gitea.io>
2 years ago
11552a779f
Remove Fomantic comment module ( #24703 )
...
Remove the comment module and put the styles that we still need into a
separate file, eliminating about 2/3 of the CSS in line count.
2 years ago
4810fe55e3
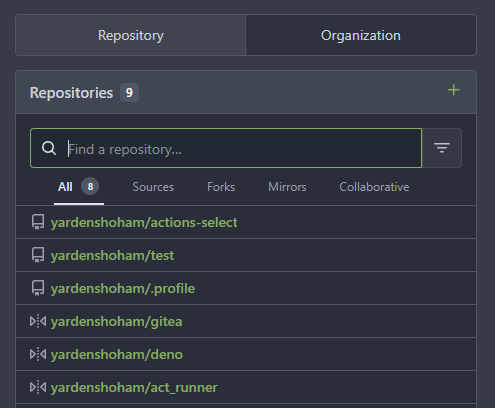
Add status indicator on main home screen for each repo ( #24638 )
...
It will show the calculated commit status state of the latest commit on
the default branch for each repository in the dashboard repo list
- Closes #15620
# Before

# After

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: delvh <dev.lh@web.de>
Co-authored-by: Giteabot <teabot@gitea.io>
2 years ago
8a8b753647
Improve button-ghost, remove tertiary button ( #24692 )
...
<img width="474" alt="image"
src="https://github.com/go-gitea/gitea/assets/2114189/7fd231f9-71c3-4769-ba96-37a5b77cf224 ">
<img width="557" alt="image"
src="https://github.com/go-gitea/gitea/assets/2114189/c9945f61-39b4-4711-aea8-c34ef1d714c5 ">
<img width="641" alt="image"
src="https://github.com/go-gitea/gitea/assets/2114189/691be76e-74fd-420d-9b9e-ba1f3b08e0b4 ">
And a page to test buttons:
<details>
<img width="451" alt="image"
src="https://github.com/go-gitea/gitea/assets/2114189/5f61da24-2f36-40ad-a9bb-2205da5f5f04 ">
</details>
---------
Co-authored-by: Giteabot <teabot@gitea.io>
Co-authored-by: silverwind <me@silverwind.io>
2 years ago
82224c54e0
Improve avatar uploading / resizing / compressing, remove Fomantic card module ( #24653 )
...
Fixes : #8972
Fixes : #24263
And I think it also (partially) fix #24263 (no need to convert) ,
because users could upload any supported image format if it isn't larger
than AVATAR_MAX_ORIGIN_SIZE
The main idea:
* if the uploaded file size is not larger than AVATAR_MAX_ORIGIN_SIZE,
use the origin
* if the resized size is larger than the origin, use the origin
Screenshots:
JPG:
<details>

</details>
APNG:
<details>


</details>
WebP (animated)
<details>

</details>
The only exception: if a WebP image is larger than MaxOriginSize and it
is animated, then current `webp` package can't decode it, so only in
this case it isn't supported. IMO no need to support such case: why a
user would upload a 1MB animated webp as avatar? crazy .....
---------
Co-authored-by: silverwind <me@silverwind.io>
2 years ago
9173e079ae
Add Alpine package registry ( #23714 )
...
This PR adds an Alpine package registry. You can follow [this
tutorial](https://wiki.alpinelinux.org/wiki/Creating_an_Alpine_package )
to build a *.apk package for testing.
This functionality is similar to the Debian registry (#22854 ) and
therefore shares some methods. I marked this PR as blocked because it
should be merged after #22854 .

---------
Co-authored-by: techknowlogick <techknowlogick@gitea.io>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Giteabot <teabot@gitea.io>
2 years ago
80bde0141b
Only hide tooltip tippy instances ( #24688 )
...
Fix regression from https://github.com/go-gitea/gitea/pull/24648 where
it was hiding non-tooltip tippy instances, like for example in the
review panel which itself is a tippy instance, but with a different
`role`.
2 years ago
ec8ea58dbe
Rename ".button-link" to ".button-ghost" ( #24670 )
...
Mainstream frameworks:
* https://getbootstrap.com/docs/5.0/components/buttons/
* https://primer.style/css/components/buttons#link-button
* https://nextui.org/docs/components/button#light
* https://coreui.io/react/docs/components/button/
* https://design-system.hpe.design/components/button
* https://chakra-ui.com/docs/components/button/usage#button-variants
* https://mui.com/material-ui/react-button/
All (at least most?) of them make "link" button have "underline" when
hovering.
So, a "link" is a "link", when it's hovered, it should have the
underline by default. To be strict, Gitea's "button-link" is not
link-style, so it needs a better name.
Actually, for the "plain" button, there are some different approaches:
* Some frameworks just make "default" button as no style (not feasible
in Gitea/Fomantic UI)
* Primer uses "btn-invisible", which is not a proper word
* NextUI uses "light", which is not a proper word, either ...
* CoreUI / ChakraUI uses "ghost", I think this name is acceptable.
Welcome to suggest better name for such button.
Or, we just call it ".button-plain" or ".button-simple", in fact I
prefer such simple and clear name.
2 years ago
b5c26fa825
Add markdown preview to Submit Review Textarea ( #24672 )
...
Before:

After:

---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: Giteabot <teabot@gitea.io>
2 years ago
a96c73f979
Remove svg.svg class, restore .rss-icon ( #24667 )
...
Fix regression from https://github.com/go-gitea/gitea/pull/24476 where
the `svg.svg` class misaligns SVG icons across the site and streched
buttons unintentionally in vertical height.
Before (button 30.3px):
<img width="157" alt="Screenshot 2023-05-11 at 22 09 42"
src="https://github.com/go-gitea/gitea/assets/115237/0fd137ab-ab52-4cf8-afca-c45776d526d0 ">
After (button 30px):
<img width="160" alt="Screenshot 2023-05-11 at 22 09 59"
src="https://github.com/go-gitea/gitea/assets/115237/4b741f4b-0fd2-4fae-9bee-16a7deb098e8 ">
[vertical-align:
middle](https://developer.mozilla.org/en-US/docs/Web/CSS/vertical-align )
is not suitable to align icons to text because
> Aligns the middle of the element with the baseline plus half the
x-height of the parent.
Example of `vertical-align: middle` from MDN:
<img width="232" alt="Screenshot 2023-05-11 at 22 29 28"
src="https://github.com/go-gitea/gitea/assets/115237/179fb756-85a1-4cab-8219-1a4958f333e2 ">
So I think the
[existing](365bb77a54/web_src/css/svg.css (L3)https://github.com/go-gitea/gitea/assets/115237/0cd6edf5-12c0-4bdb-8771-a900f5ba2d35 ">
Co-authored-by: Giteabot <teabot@gitea.io>
2 years ago