a9ed87ce4a
Fix EasyMDE toolbar ( #24489 )
...
Fixes https://github.com/go-gitea/gitea/issues/24486
The "clean block" button is gone because I could not find a matching
octicon. Order of buttons is roughly equal to textarea.
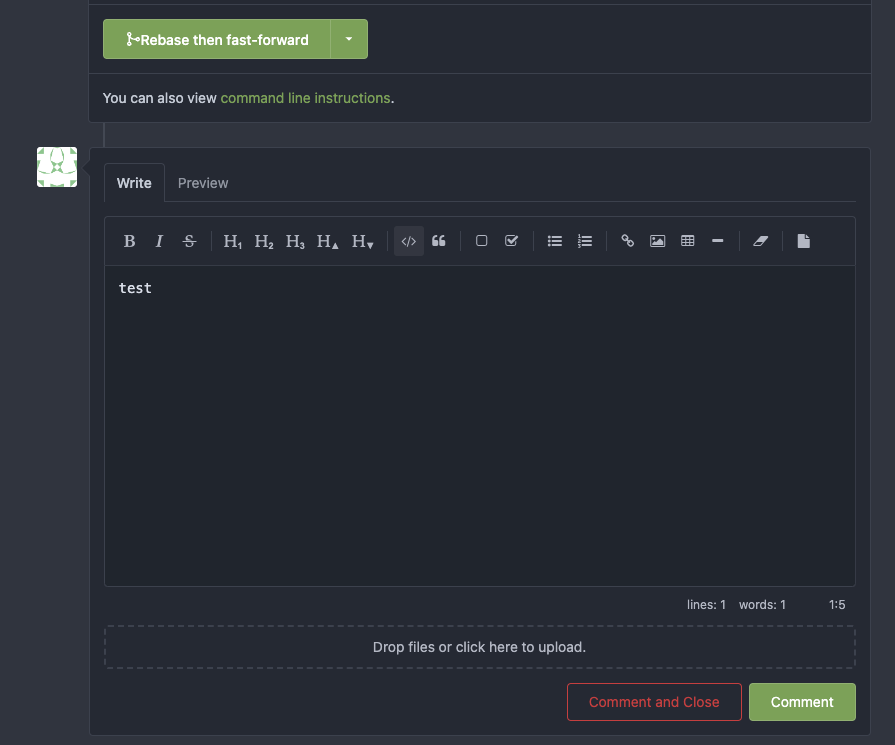
<img width="824" alt="Screenshot 2023-05-02 at 21 10 00"
src="https://user-images.githubusercontent.com/115237/235762593-ceccb260-e665-4932-ac8a-ef6fe8406a3c.png ">
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
2 years ago
93eb914438
Improve markdown editor: width, height, preferred ( #23895 )
...
Follow #23876
1. Fine tune the heights of the editors (like before)
* Auto expand the editor (increase/decrease the height) when editing
2. Remember user's last used editor (textarea/easymde) in LocalStorage,
then next time the editor will be switched automatically
* No need to introduce extra config option, it satisfies all users,
including who prefer EasyMDE
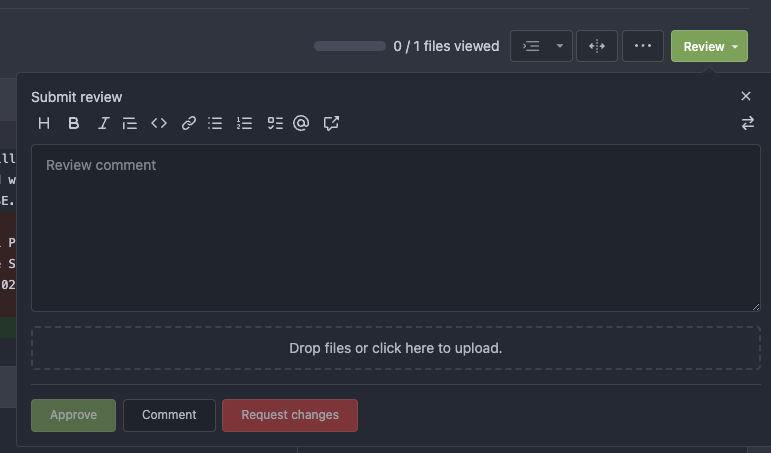
3. Also fix the width problem of Review Panel
Screenshot:
<details>






</details>
---------
Co-authored-by: silverwind <me@silverwind.io>
2 years ago
5cc0801de9
Introduce GitHub markdown editor, keep EasyMDE as fallback ( #23876 )
...
The first step of the plan
* #23290
Thanks to @silverwind for the first try in #15394 . Close #10729 and a
lot of related issues.
The EasyMDE is not removed, now it works as a fallback, users can switch
between these two editors.
Editor list:
* Issue / PR comment
* Issue / PR comment edit
* Issue / PR comment quote reply
* PR diff view, inline comment
* PR diff view, inline comment edit
* PR diff view, inline comment quote reply
* Release editor
* Wiki editor
Some editors have attached dropzone
Screenshots:
<details>




</details>
---------
Co-authored-by: silverwind <me@silverwind.io>
2 years ago
76910f213f
Enable spellcheck for EasyMDE, use contenteditable mode ( #19776 )
...
Enable spellcheck for EasyMDE, use contenteditable mode.
Rewrite and refactor the ImagePaste code.
3 years ago
cc7236e852
Make Ctrl+Enter (quick submit) work for issue comment and wiki editor ( #19729 )
...
* Make Ctrl+Enter (quick submit) work for issue comment and wiki editor
* Remove the required `SubmitReviewForm.Type`, empty type (triggered by quick submit) means "comment"
* Merge duplicate code
3 years ago
19b017f398
Use explicit jQuery import, remove unused eslint globals ( #18435 )
...
- Don't rely on globals (window.$) for jQuery import
- Remove eslint globals no longer in use
3 years ago
a38ba634a4
Load EasyMDE/CodeMirror dynamically, remove RequireEasyMDE ( #18069 )
...
This PR makes frontend load EasyMDE/CodeMirror dynamically, and removes `RequireEasyMDE`.
3 years ago
48aab263d1
Fix EasyMDE validation ( #18161 )
3 years ago
496acbe9e5
Require codereview to have content ( #18156 )
...
- Report a validityError when the codeReview have no comment.
- Resolves #18151
- Refactor
3 years ago
0a9fcf63a4
Clean legacy SimpleMDE code ( #17926 )
...
Since we are using EasyMDE now, we do not need to keep the SimpleMDE code anymore.
This PR removes all legacy SimpleMDE code, and makes some related changes:
* `createCommentEasyMDE` can accept native DOM element, and it doesn't need `jQuery.data` to store EasyMDE editor object (as discussed about the frontend guideline).
* introduce `getAttachedEasyMDE` to get the attached EasyMDE editor object, it's easier to find all the usage of EasyMDE.
* rename variable names from `$simplemde` to `easyMDE`, the `$` was incorrect because it is a EasyMDE editor, not a jQuery object.
With this PR, it will be easier to do more refactoring or replacing EasyMDE with other editors.
3 years ago
a462fcaac8
Show client-side error if wiki page is empty ( #17415 )
...
* fix: show client-side error if wiki page is empty
Implement a JS, client-side validation workaround for a bug in the upstream
editor library SimpleMDE which breaks HTML5 client-side validation when
a wiki page is submitted.
This allows native, client-side errors to appear if
the text editor contents are empty.
See upstream bugfix report: https://github.com/sparksuite/simplemde-markdown-editor/issues/324
Signed-off-by: David Jimenez <dvejmz@sgfault.com>
Co-authored-by: Lauris BH <lauris@nix.lv>
3 years ago
2add8fe9be
Frontend refactor, PascalCase to camelCase, remove unused code ( #17365 )
...
* Frontend refactor, PascalCase to camelCase, remove unused code
* fix
3 years ago
1a7473ff45
Split `index.js` to separate files ( #17315 )
...
* split `index.js` to separate files
* tune clipboard
* fix promise
* fix document
* remove intermediate empty file
* fix async event listener
* use `export function` instead of `export {}`, add more comments
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: 6543 <6543@obermui.de>
3 years ago