mirror of https://github.com/go-gitea/gitea
Fix input `line-height` cutting off `g` (#25334)
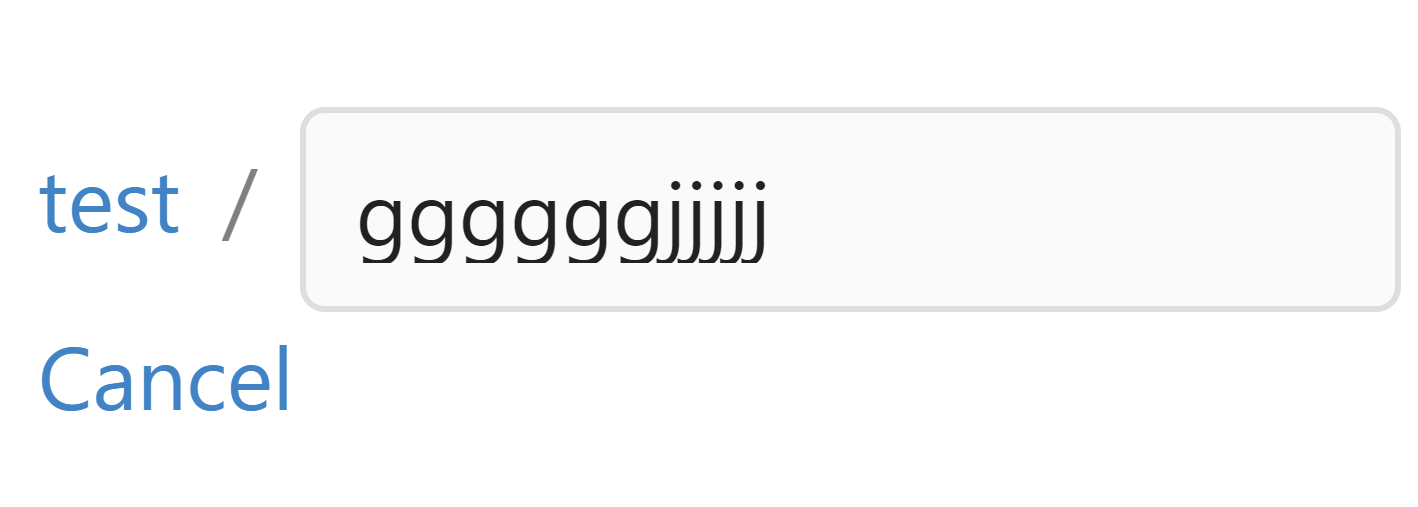
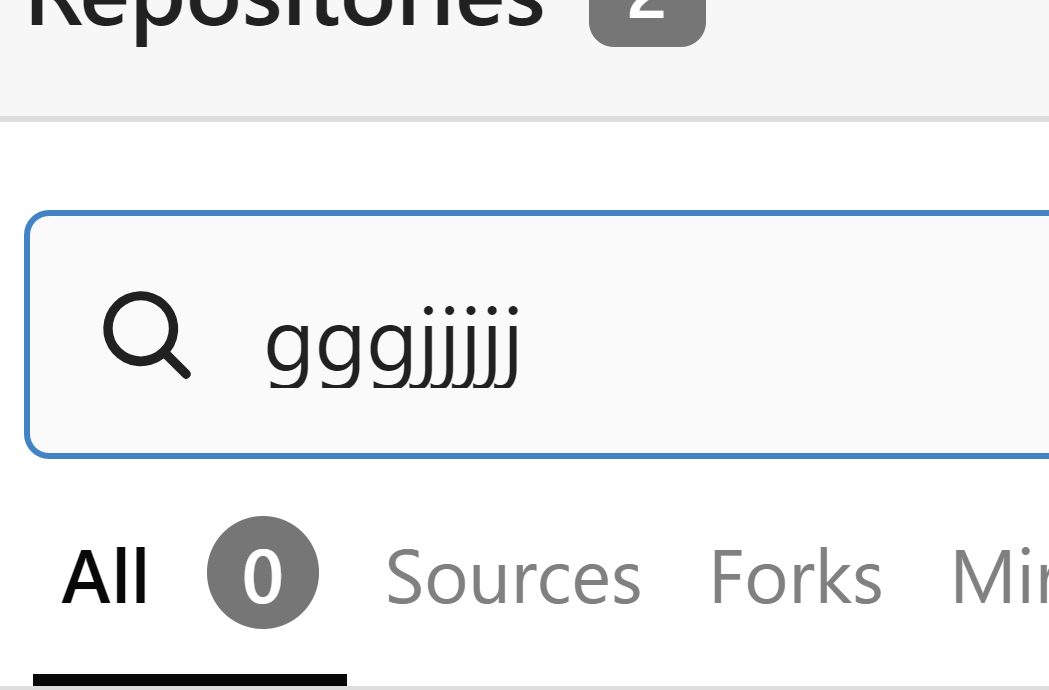
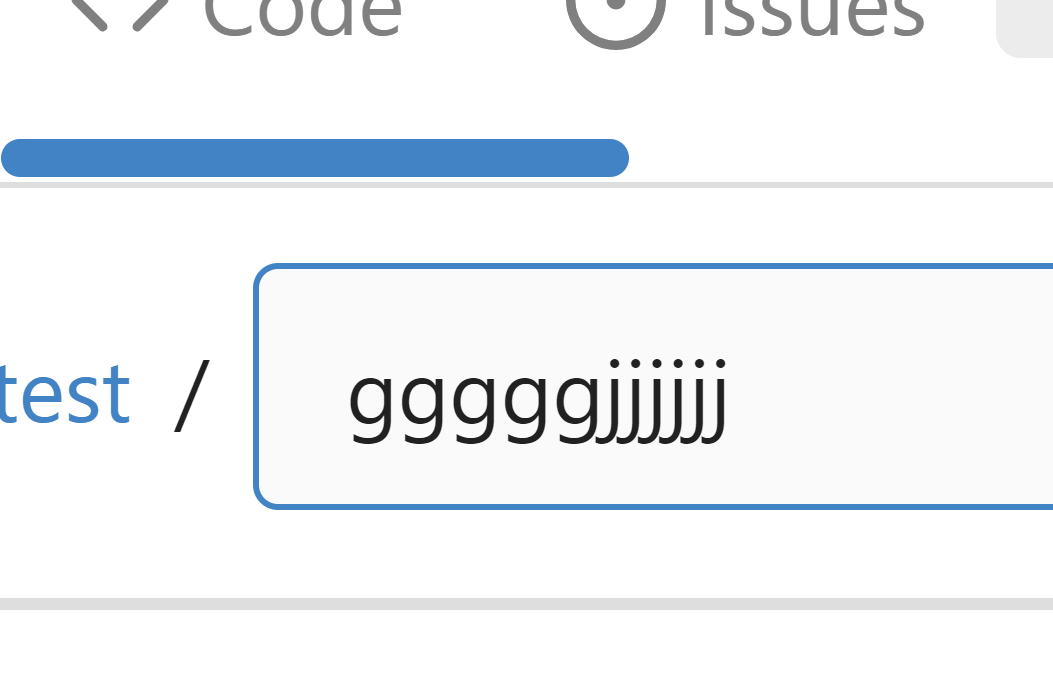
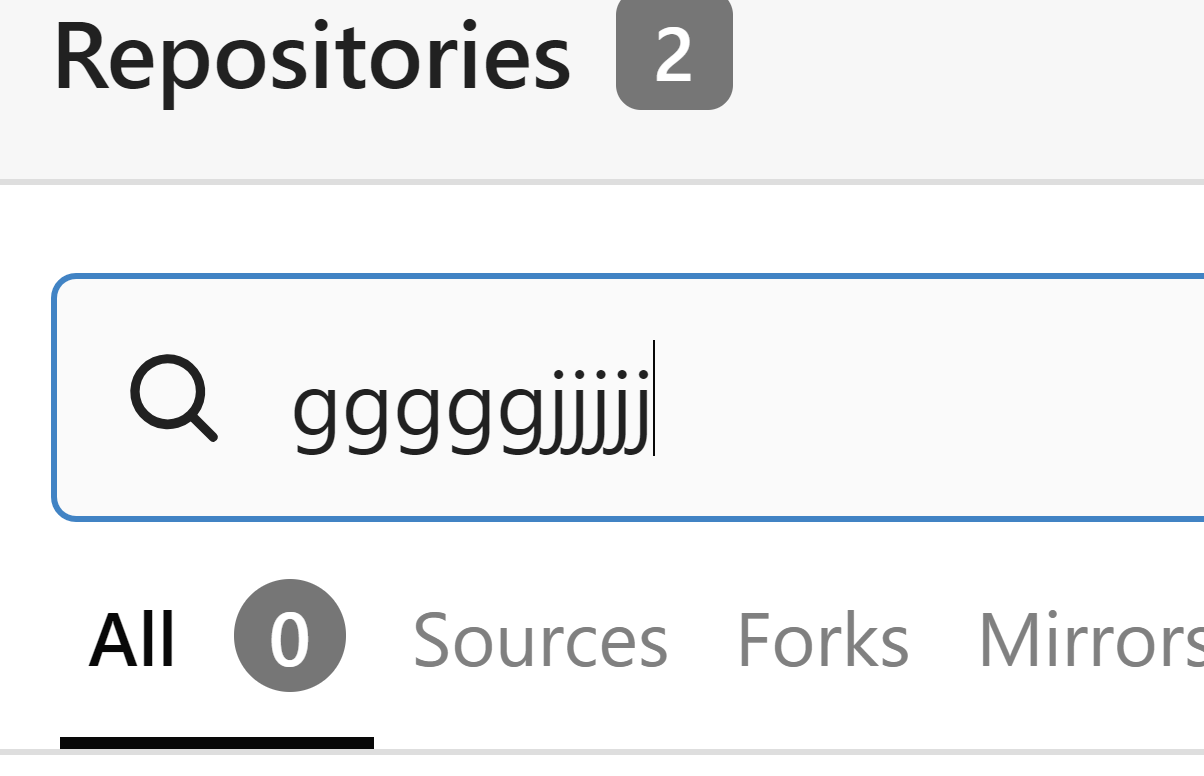
Fix the incomplete display of input text Before:   After:   --------- Co-authored-by: silverwind <me@silverwind.io> Co-authored-by: Giteabot <teabot@gitea.io>pull/25512/head^2
parent
c71e8abbc3
commit
1069472c0c
Loading…
Reference in new issue