mirror of https://github.com/go-gitea/gitea
Remove CSS `has` selector and improve various styles (#26891)
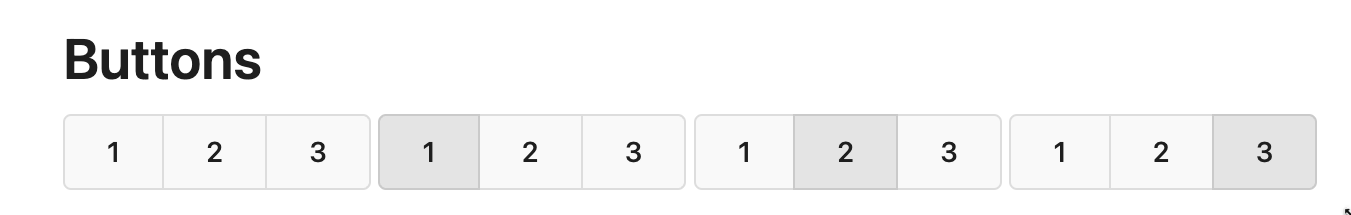
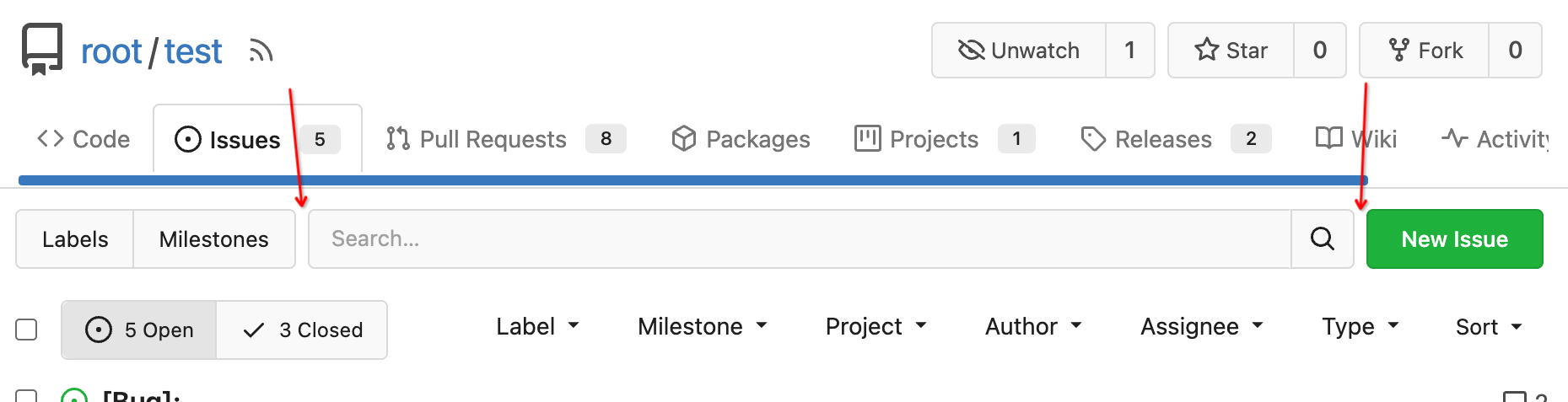
Replace #26850 Major changes: 1. Remove all `has` selectors, it is still not supported by firefox. Actually there could be some more general and clearer approaches 2. Remove `two-toggle-buttons`, the `.ui.buttons` just works well 3. Rewrite the `.ui.buttons` border styles, see the screenshots 4. Remove the "fine-tuning" paddings from the the flex children, they could layout themselves well.    pull/26896/head
parent
a38cf868c5
commit
51cfe0e7de
Loading…
Reference in new issue