mirror of https://github.com/go-gitea/gitea
Differentiate better between user settings and admin settings (#26538)
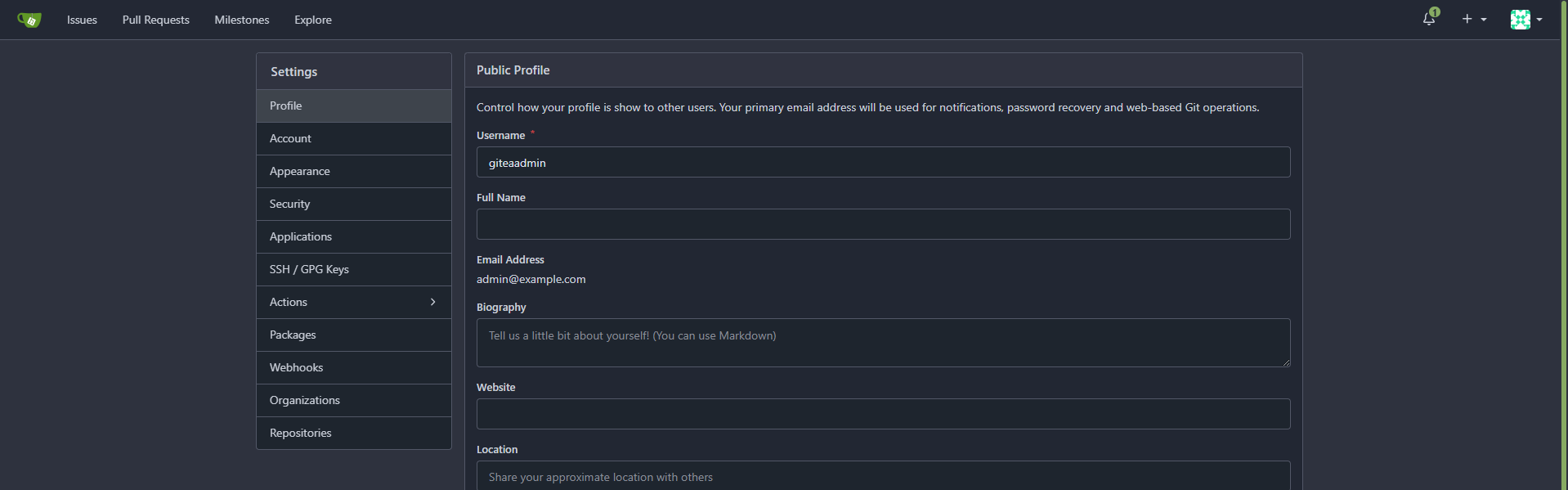
User settings page and admin settings page are too similar. I thinlk this will be better of using `User Settings` and `Admin Settings` as the navbar's title. Before:   After:  pull/26534/head^2
parent
7e75e58ae4
commit
9665622378
Loading…
Reference in new issue