mirror of https://github.com/go-gitea/gitea
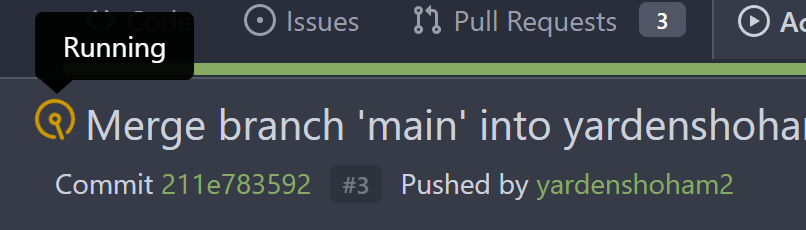
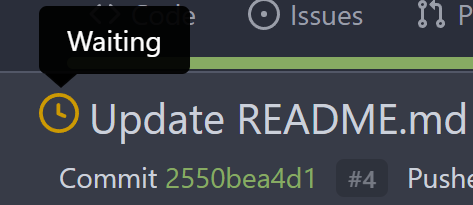
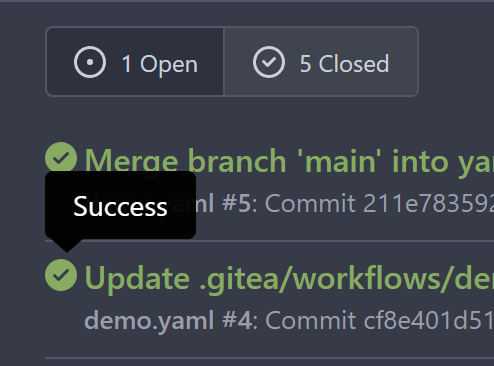
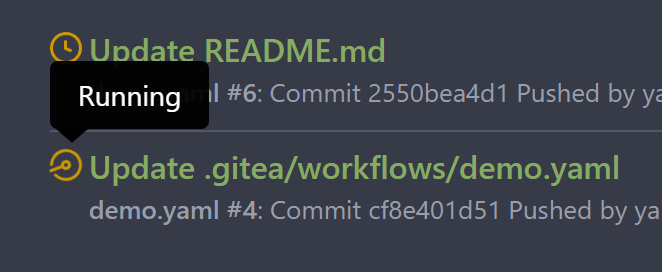
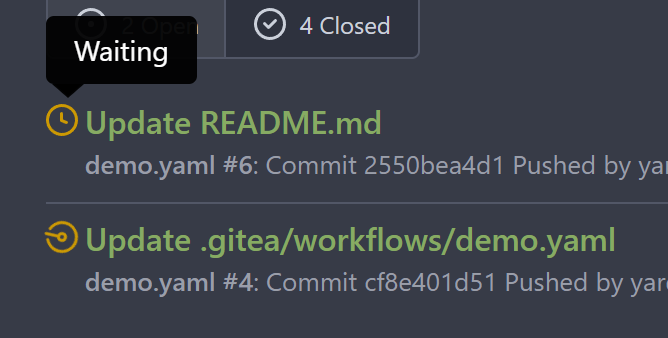
Attach a tooltip to the action status icon (#24614)
To clearly communicate the current state of the action       --------- Signed-off-by: Yarden Shoham <git@yardenshoham.com>pull/24613/head^2
parent
4f1065030f
commit
9a0652f0b2
Loading…
Reference in new issue