mirror of https://github.com/go-gitea/gitea
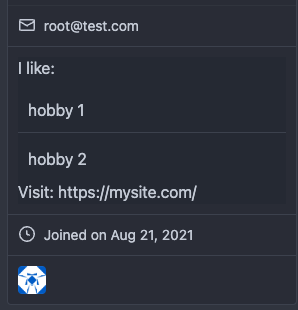
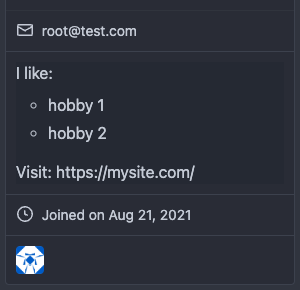
Backport #23882 by @wxiaoguang Found an UI problem when testing #23874 The `ul li` styles were polluted. Before:  After:  Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>pull/23903/head
parent
f6dab64412
commit
ac57ec5c47
Loading…
Reference in new issue