mirror of https://github.com/go-gitea/gitea
Make issue title edit buttons focusable and fix incorrect ajax requests (#22807)
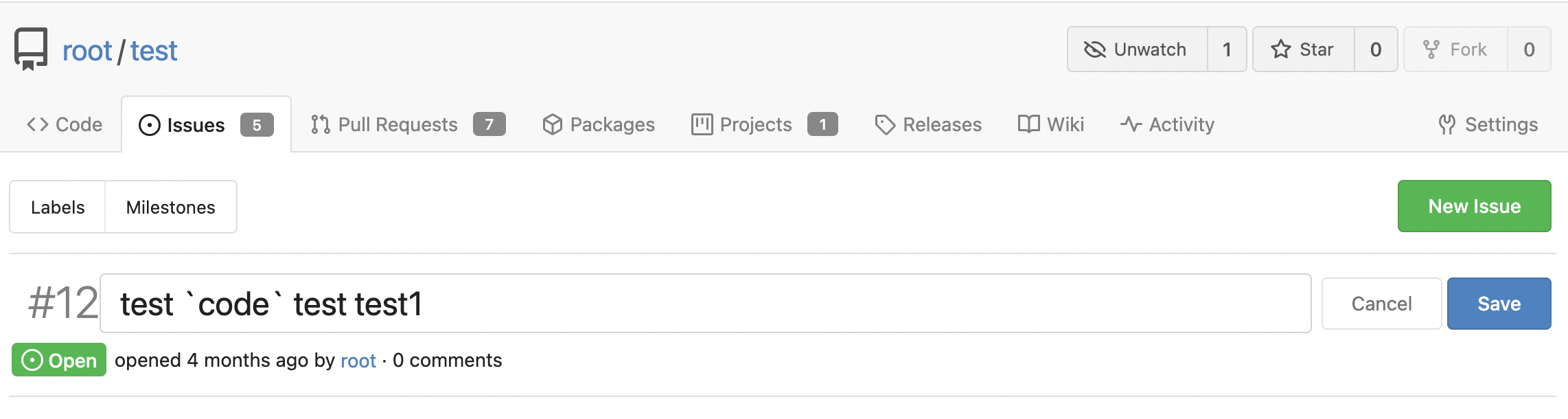
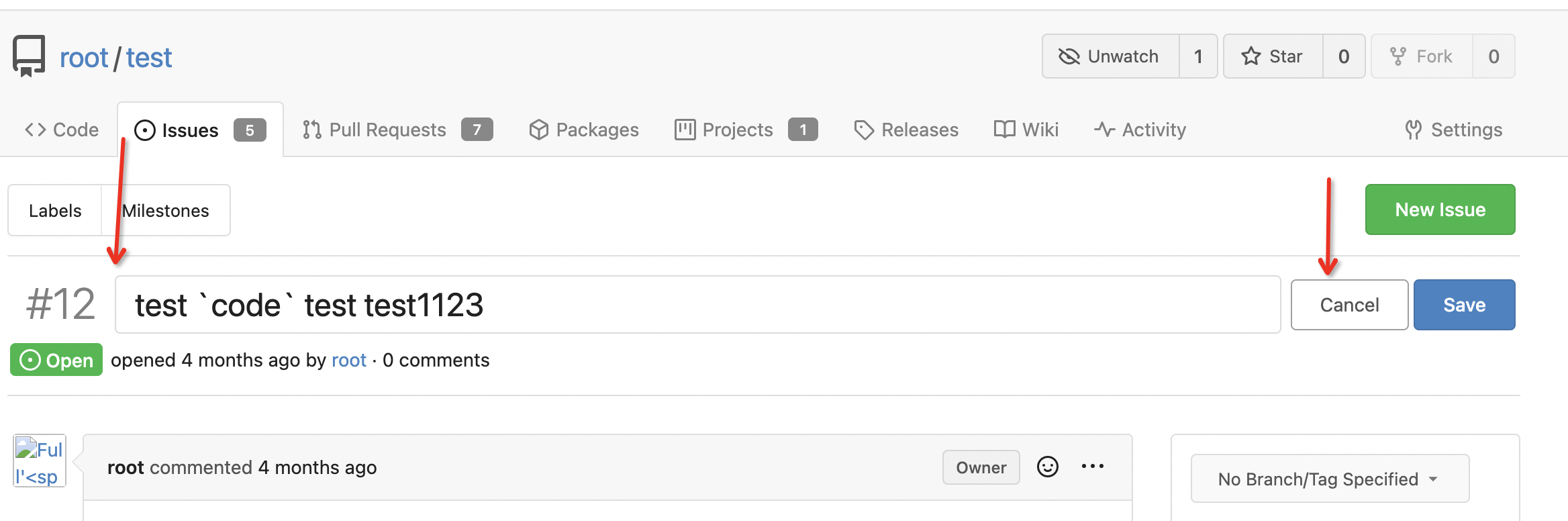
Replace #19922 , which is stale since my last review: https://github.com/go-gitea/gitea/pull/19922#pullrequestreview-1003546506 and https://github.com/go-gitea/gitea/pull/19922#issuecomment-1153181546 Close #19769 Changes: 1. Use `<button>` instead of `<div>` for buttons 2. Prevent default event handler in `initGlobalButtonClickOnEnter` 3. Fix the incorrect call to `pullrequest_targetbranch_change` 4. Add a slight margin-left to the input element to make UI look better The logic in repo-issue.js is not ideal, but this PR isn't going to touch the logic. This is also an example for future developers to understand how to make buttons work properly. ### Before  ### After * Add a slight margin-left. * The `Cancel` button is focused.  Co-authored-by: techknowlogick <techknowlogick@gitea.io>pull/22824/head^2
parent
bdd2c9d2ef
commit
affdd40296
Loading…
Reference in new issue