mirror of https://github.com/go-gitea/gitea
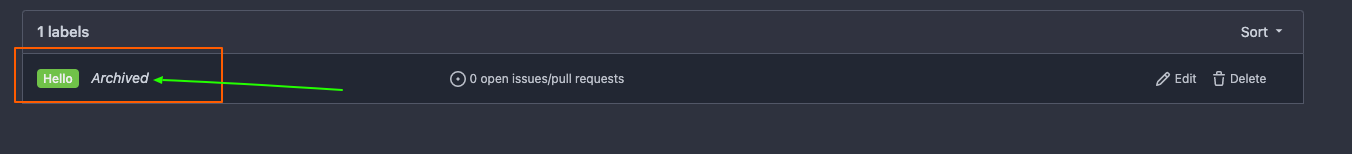
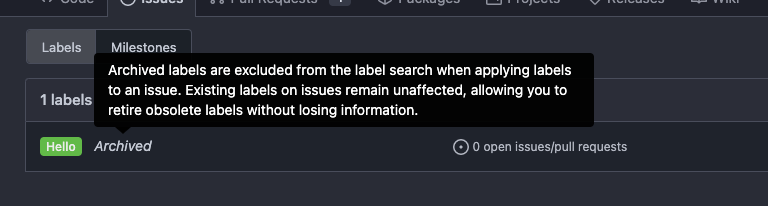
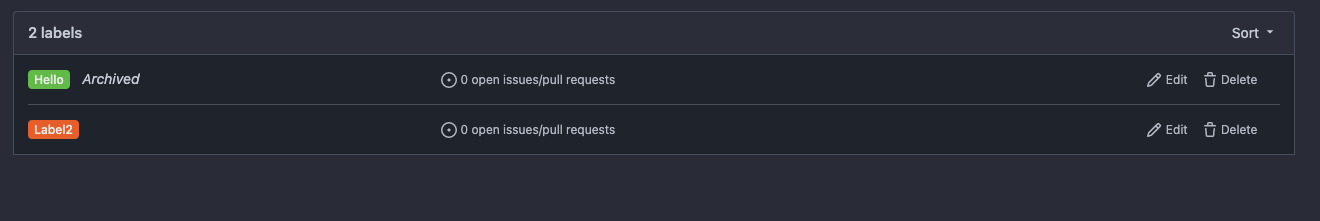
Adding hint `Archived` to archive label. (#26741)
Followup https://github.com/go-gitea/gitea/pull/26478 ## Archived labels UI Changed: * Enhanced the Filtered UI page to seamlessly incorporate a list of archived labels. Outsourced: * Defer the implementation of specialized handling for archived labels to upcoming pull requests. This step will be undertaken subsequent to the successful merge of this pull request. Screenshots    --- Part of https://github.com/go-gitea/gitea/issues/25237 --------- Co-authored-by: Giteabot <teabot@gitea.io> Co-authored-by: silverwind <me@silverwind.io>pull/26739/head^2
parent
43652746f2
commit
e0a796a641
Loading…
Reference in new issue