mirror of https://github.com/go-gitea/gitea
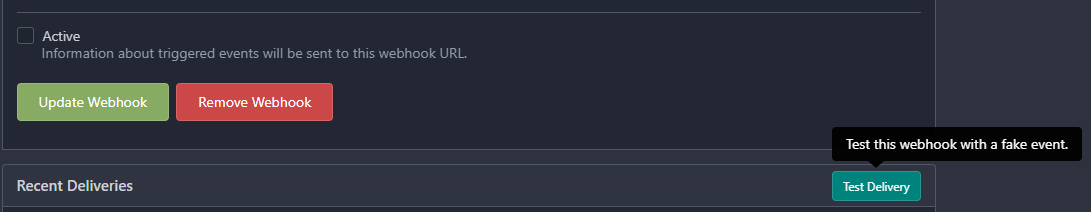
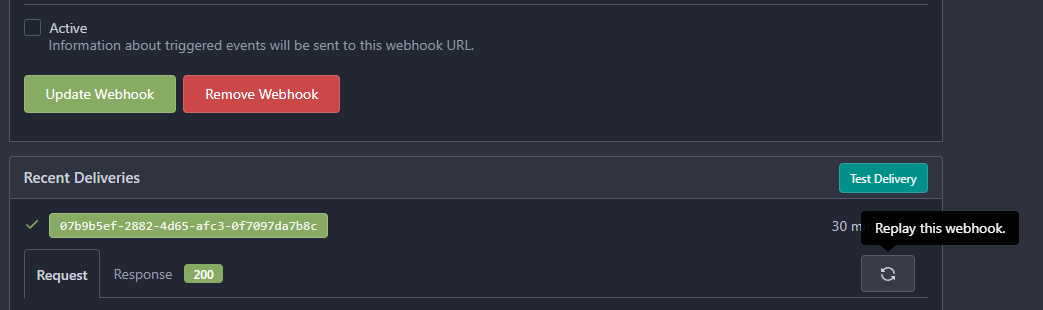
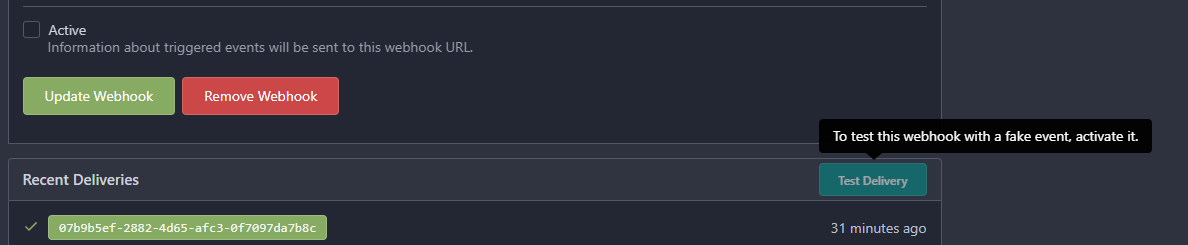
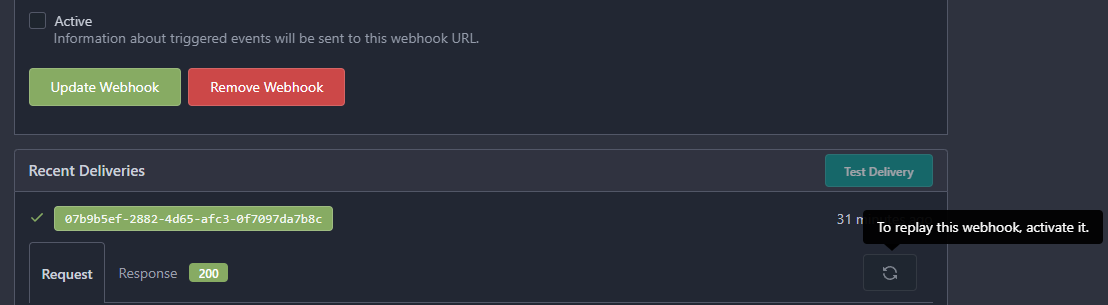
Disable `Test Delivery` and `Replay` webhook buttons when webhook is inactive (#27211)
These buttons are now disabled when the webhook is not active. The buttons were always enabled before this change. - Fixes #26824 - Replaces #26814 # Before   # After   Signed-off-by: Yarden Shoham <git@yardenshoham.com>pull/27231/head^2
parent
65d0b7c13a
commit
e6d8b14620
Loading…
Reference in new issue