ee6fa8d633
Restore bold on repolist ( #24337 )
...
Looking at it again, it does look a bit "odd" without bold, so revert
the repolist change done in
https://github.com/go-gitea/gitea/pull/24307 .
<img width="141" alt="image"
src="https://user-images.githubusercontent.com/115237/234331813-c6e2402f-e099-43b3-aed6-46a0e24e3899.png ">
2 years ago
56d4893b2a
Add RSS Feeds for branches and files ( #22719 )
...
Fix #22228 adding RSS feeds for branches and files.
RSS feeds are accessed through:
* [gitea]/src/branch/{branch}.rss
* [gitea]/src/branch/{branch}/{file_name}.rss
No changes have been made to the UI to expose the feed urls for branches
and files.
2 years ago
20a3b03fe5
Add --font-weight-bold and set previous bold to 601 ( #24307 )
...
Fix #24305
According to MDN, "bold" starts from 700, some fonts do not provide
"bolding" for weight 600
https://developer.mozilla.org/en-US/docs/Web/CSS/font-weight
---------
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Giteabot <teabot@gitea.io>
2 years ago
476a043a5f
Refactor delete_modal_actions template and use it for project column related actions ( #24097 )
...
Co-Author: @wxiaoguang
This PR is to fix
https://github.com/go-gitea/gitea/issues/23318#issuecomment-1506275446 .
The way to fix this in this PR is to use `delete_modal_actions.tmpl`
here both to fix this issue and keep ui consistency (as suggested by
[TODO
here](4299c3b7db/templates/projects/view.tmpl (L161)https://user-images.githubusercontent.com/17645053/233825650-76307e65-9255-44bb-80e8-7062f58ead1b.png ">
<img width="786" alt="Screen Shot 2023-04-23 at 15 17 21"
src="https://user-images.githubusercontent.com/17645053/233825652-4dc6f7d1-a180-49fb-a468-d60950eaee0d.png ">
Test for functionalities:
https://user-images.githubusercontent.com/17645053/233826857-76376fda-022c-42d0-b0f3-339c17ca4e59.mov
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
2 years ago
3cc87370c3
Improve emoji and mention matching ( #24255 )
...
Prioritize matches that start with the given text, then matches that
contain the given text.
I wanted to add a heart emoji on a pull request comment so I started
writing `:`, `h`, `e`, `a`, `r` (at this point I still couldn't find the
heart), `t`... The heart was not on the list, that's weird - it feels
like I made a typo or a mistake. This fixes that.
This also feels more like GitHub's emoji auto-complete.
# Before

# After

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: silverwind <me@silverwind.io>
2 years ago
8ea33baa1c
Introduce eslint-plugin-no-jquery/no-event-shorthand ( #24198 )
...
https://github.com/go-gitea/gitea/pull/24098#issuecomment-1514010690
---------
Co-authored-by: silverwind <me@silverwind.io>
2 years ago
de2268ffab
Fix issue attachment handling ( #24202 )
...
Close #24195
Some of the changes are taken from my another fix
f07b0de997#20147 (although that PR was discarded ....)
The bug is:
1. The old code doesn't handle `removedfile` event correctly
2. The old code doesn't provide attachments for type=CommentTypeReview
This PR doesn't intend to refactor the "upload" code to a perfect state
(to avoid making the review difficult), so some legacy styles are kept.
---------
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: Giteabot <teabot@gitea.io>
2 years ago
b39a5bbbd6
Make wiki title supports dashes and improve wiki name related features ( #24143 )
...
Close #7570
1. Clearly define the wiki path behaviors, see
`services/wiki/wiki_path.go` and tests
2. Keep compatibility with old contents
3. Allow to use dashes in titles, eg: "2000-01-02 Meeting record"
4. Add a "Pages" link in the dropdown, otherwise users can't go to the
Pages page easily.
5. Add a "View original git file" link in the Pages list, even if some
file names are broken, users still have a chance to edit or remove it,
without cloning the wiki repo to local.
6. Fix 500 error when the name contains prefix spaces.
This PR also introduces the ability to support sub-directories, but it
can't be done at the moment due to there are a lot of legacy wiki data,
which use "%2F" in file names.


Co-authored-by: Giteabot <teabot@gitea.io>
2 years ago
738f2af527
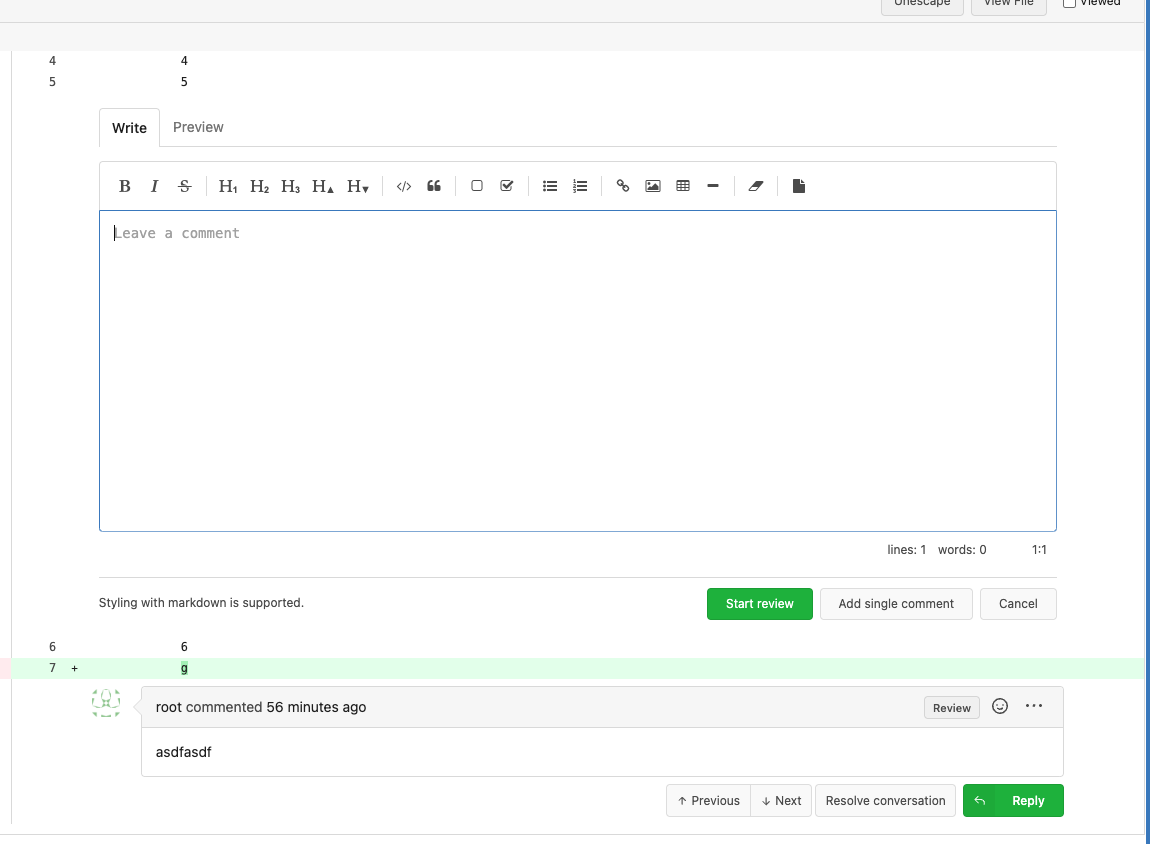
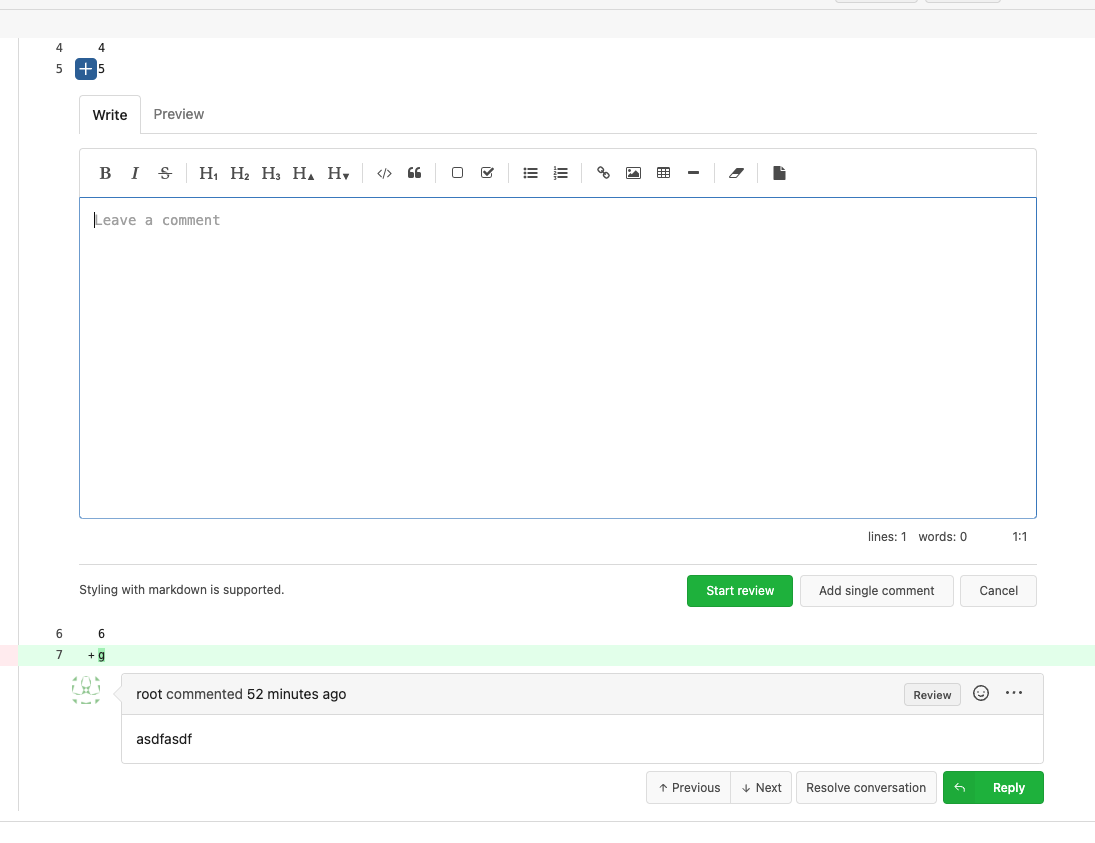
Fix Resolve Conversation not working in Conversation view ( #24191 )
...
It only worked in the Files Changed view.
Caused by #23639 .
2 years ago
f30cc9faa9
Add unset default project column ( #23531 )
...
Close: https://github.com/go-gitea/gitea/issues/23401
2 years ago
5e7543fcf4
Use same action status svg icons on actions list as on action page ( #24178 )
...
Close #24020
After:
These icons are the same now:
<img width="1287" alt="截屏2023-04-18 13 52 11"
src="https://user-images.githubusercontent.com/17645053/232684252-05ddc101-dc5b-41b5-b374-132c3d853a41.png ">
<img width="1141" alt="截屏2023-04-18 13 54 48"
src="https://user-images.githubusercontent.com/17645053/232684261-6ebd864a-a9aa-4982-af32-2cea91c35be8.png ">
In this PR, didn't use `ActionRunStatus.vue` because the mounting of the
component will cause flash of the icons like below:
https://user-images.githubusercontent.com/17645053/232682646-713202dc-9023-4b9c-a849-c3a1ae6dd155.mov
Instead, modified and used `status.tmpl` to make it the same as
`ActionRunStatus.vue` to avoid the ui flash (Welcomed to show how to use
`ActionRunStatus.vue` without flashing if there is a way).
Added comments to both of them for reminding synchronization of these
two files.
---------
Co-authored-by: Jason Song <i@wolfogre.com>
2 years ago
e541a8c654
Make mention autocomplete case insensitive in new markdown editor ( #24190 )
...
This matches EasyMDE, and makes it easier to find the right user without
having to remember the exact name.
---------
Co-authored-by: silverwind <me@silverwind.io>
2 years ago
7ca7590c39
Fix duplicate modals when clicking on "remove all" repository button ( #24129 )
...
Under Team tab of an organization, click on "remove all" repositories
button will trigger two modals. Because `data-modal-id` is not proerly
added.
Before:
https://user-images.githubusercontent.com/17645053/231988545-ac690b86-e3fe-4bf5-81c6-5ef09302e849.mov
After:
https://user-images.githubusercontent.com/17645053/231989678-53be4f91-fdc9-4bc5-ba11-a08aa4548e37.mov
2 years ago
f045e58cc7
Localize activity heatmap (except tooltip) ( #24131 )
...
The calculation of the total sum is moved to the backend so a full HTML
string could be sent.

- Closes #10669
- 2nd attempt (the first was in #21570 )
---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: Giteabot <teabot@gitea.io>
2 years ago
f20057271d
Fix Org edit page bugs: renaming detection, maxlength ( #24161 )
...
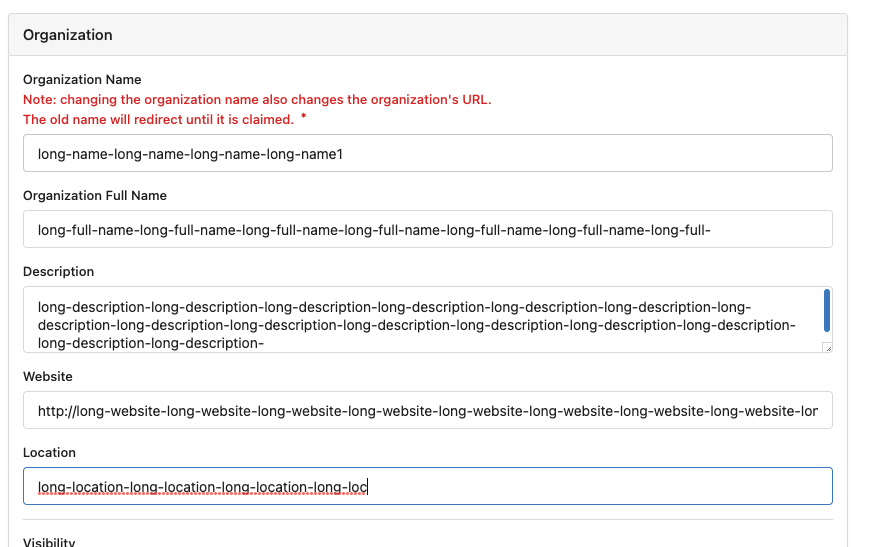
## Before
* The renaming detection is wrong (eg: pasting a new name into the input
doesn't trigger the detection)
* The renaming prompt layout is not good
* Some MaxSize/maxlength rules is missing


## After
* Fix these problems

2 years ago
dcde4701a5
Fix math and mermaid rendering bugs ( #24049 )
...
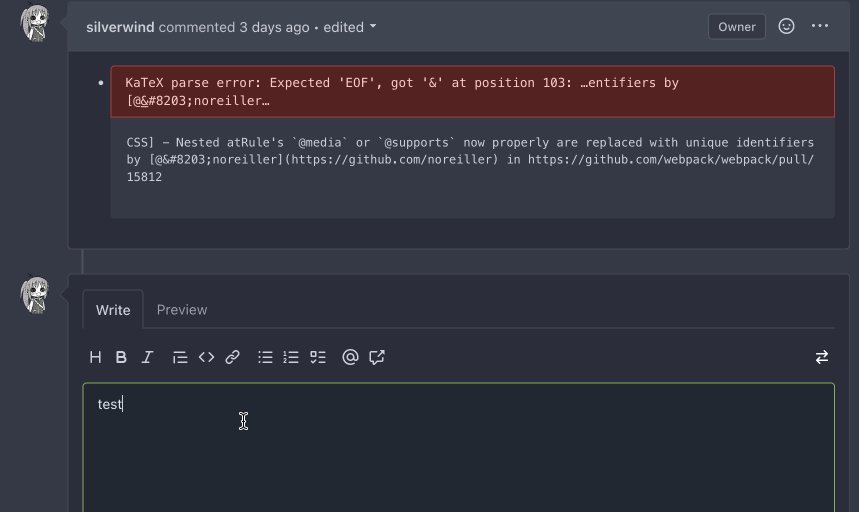
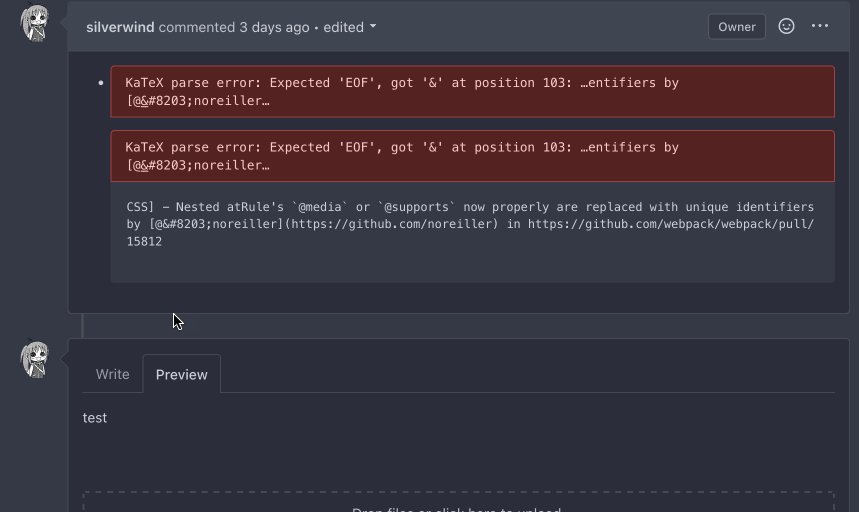
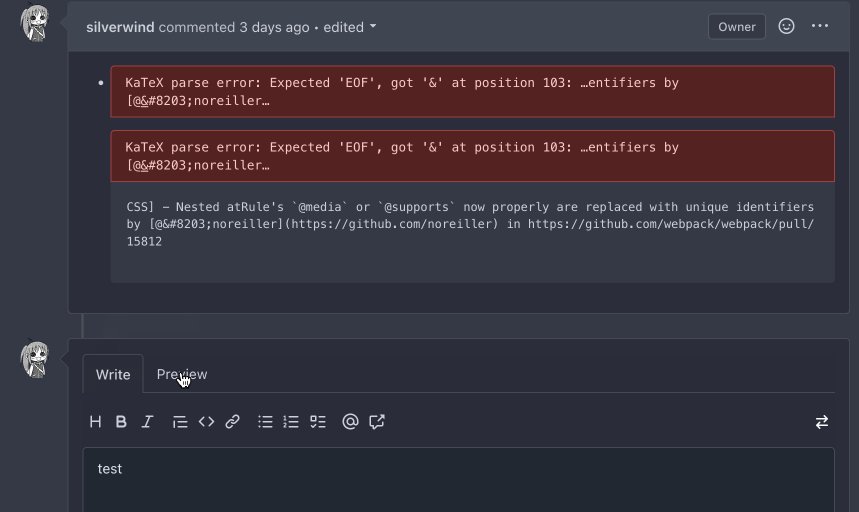
1. Fix multiple error display for math and mermaid:

2. Fix height calculation of certain mermaid diagrams by reading the
iframe inner height from it's document instead of parsing it from SVG:
Before:
<img width="866" alt="Screenshot 2023-04-11 at 11 56 27"
src="https://user-images.githubusercontent.com/115237/231126480-b194e02b-ea8c-4ddf-8c79-50c525815d92.png ">
After:
<img width="855" alt="Screenshot 2023-04-11 at 11 56 35"
src="https://user-images.githubusercontent.com/115237/231126494-5fe86a48-8d21-455a-8b95-79b6ee27a16f.png ">
3. Refactor error handling to a common function
4. Rename to `renderAsciicast` for consistency
5. Improve mermaid loading sequence
Note: I did try `securityLevel: 'sandbox'` to make mermaid output a
iframe directly, but that showed a bug in mermaid where the iframe style
height was set incorrectly. Opened
https://github.com/mermaid-js/mermaid/issues/4289 for this.
---------
Co-authored-by: Giteabot <teabot@gitea.io>
2 years ago
7681d582cd
Refactor locale number ( #24134 )
...
Before, the `GiteaLocaleNumber.js` was just written as a a drop-in
replacement for old `js-pretty-number`.
Actually, we can use Golang's `text` package to format.
This PR partially completes the TODOs in `GiteaLocaleNumber.js`:
> if we have complete backend locale support (eg: Golang "x/text"
package), we can drop this component.
> tooltip: only 2 usages of this, we can replace it with Golang's
"x/text/number" package in the future.
This PR also helps #24131
Screenshots:
<details>


</details>
2 years ago
685b0ffa19
Use 1.18's aria role for dropdown menus ( #24144 )
...
According to erion's feedback, the 1.18 approach works with Safari
(`role=menu` on the parent container), while the 1.19's approach doesn't
work well with Safari+VoiceOver (although I tested it worked with Chrome
a little better).
I have tested this 1.18 approach could work for all
Safari/Chrome+VoiceOver and Chrome+Talkback.
Let's try to make it on try.gitea.io to see whether it helps Safari
users.
2 years ago
2902d1e9d1
Sort repo topic labels by name ( #24123 )
...
Close #24077
2 years ago
ed81b608cb
Add option to search for users is active join a team ( #24093 )
...
Adding a user in a team to enter a username gives a list of no active
users
---------
Co-authored-by: Jason Song <i@wolfogre.com>
2 years ago
1c8bc4081a
Show friendly 500 error page to users and developers ( #24110 )
...
Close #24104
This also introduces many tests to cover many complex error handling
functions.
### Before
The details are never shown in production.
<details>

</details>
### After
The details could be shown to site admin users. It is safe.

2 years ago
469dc4459b
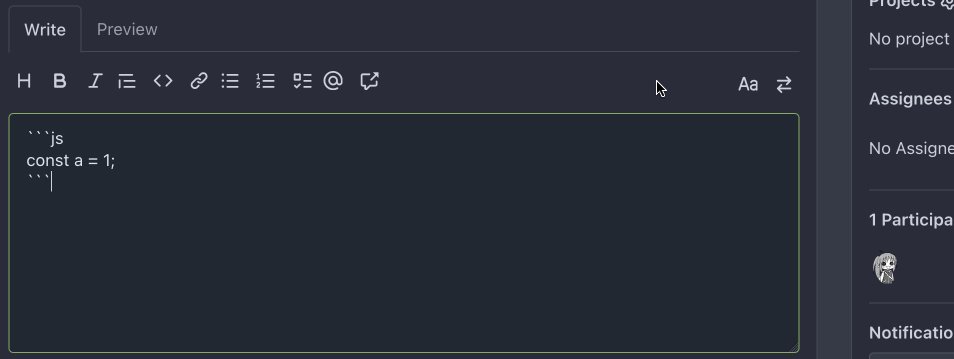
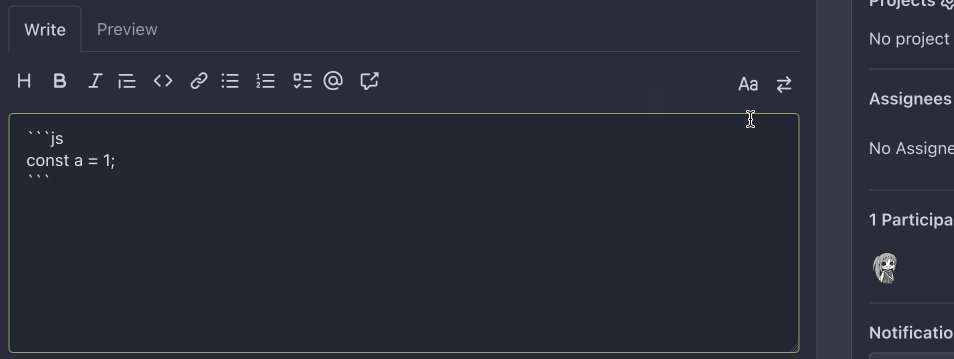
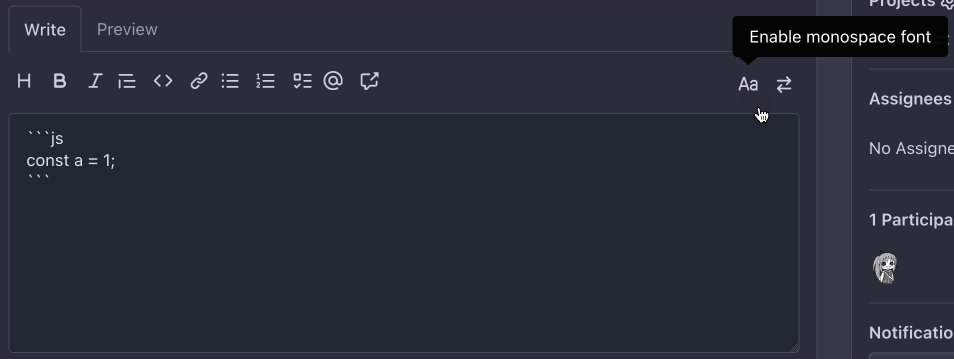
Add monospace toggle button to textarea ( #24034 )
...
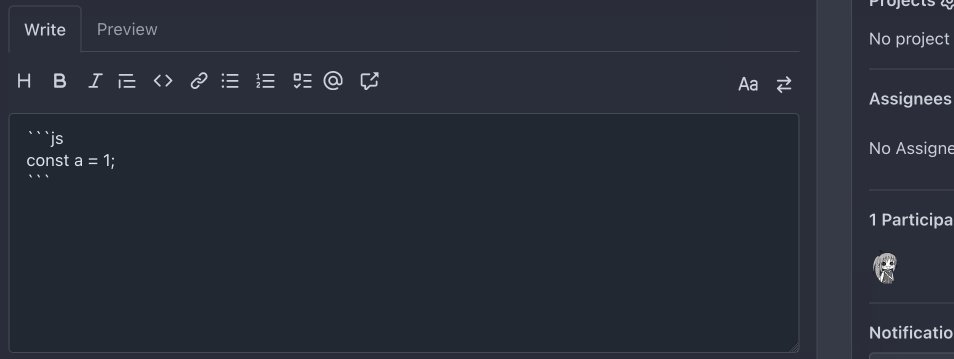
- Add new button to textarea to switch font. State is persisted in
localStorage.
- Change markdown-switch-easymde button from `<span>` to `<button>`
- Slightly increased monospace font globally by 5% as I think it fits
better.
For hover effect on these buttons I'm deferring to
https://github.com/go-gitea/gitea/pull/23896 .

---------
Co-authored-by: delvh <dev.lh@web.de>
2 years ago
3753ecd583
Update the value of the `diffEnd` when click `Show More` btn in the DiffFileTree ( #24069 )
...
In the component `DiffFileTree`,if don't update the value of the
`diffEnd` in the callback of ajax request, click `Show More` btn will
always return the same response, duplicate files are appended to the
file list.
Before:
https://user-images.githubusercontent.com/33891828/231371188-82d169af-10bb-47e2-8aca-83ced2597f2d.mov
After:
https://user-images.githubusercontent.com/33891828/231369805-39a5a4d0-662c-4f08-bc5a-7d31e8782453.mov
---------
Co-authored-by: Giteabot <teabot@gitea.io>
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
2 years ago
e03e827dcb
Expand selected file when clicking file tree ( #24041 )
...
Auto expand the selected file when clicking the file item of the file
tree.
This is consistent with Github's behavior.
https://user-images.githubusercontent.com/33891828/231048124-61f180af-adba-42d7-9ffa-626e1de04aed.mov
2 years ago
b43ad51a3d
Add popup to hashed comments/pull requests/issues in file editing/adding preview tab ( #24040 )
...
#23734 didn't add popups(tippy) to ref issues for the preview tab when
adding/editing a file
The location of the preview tab:
<img width="1214" alt="截屏2023-04-10 13 55 38"
src="https://user-images.githubusercontent.com/17645053/230836213-a73f0cee-378c-4a21-93db-583ba2c72f77.png ">
This PR resues the logic in `ComboMarkdownEditor.js` to also add popup
to hashed comments/pull requests/issues in file editing/adding preview
tab.
After - On hover:
<img width="1222" alt="截屏2023-04-10 13 55 42"
src="https://user-images.githubusercontent.com/17645053/230836250-527ca7d0-6ec4-4c68-89ab-4f1b57b09239.png ">
---------
Co-authored-by: Lunny Xiao <xiaolunwen@gmail.com>
Co-authored-by: silverwind <me@silverwind.io>
2 years ago
6892e2b8ef
Use reactive store to share data between components ( #23996 )
...
Follow #23947
* Use reactive store to share data between components
* Remove no-op `this.hashListener = window.addEventListener()` because
`addEventListener` returns void/undefined.
Reference:
https://vuejs.org/guide/scaling-up/state-management.html#simple-state-management-with-reactivity-api
Screenshot (the same as before):
<details>
<img width="565" alt="image"
src="https://user-images.githubusercontent.com/2114189/230701282-bd61bfa3-7786-433b-9ad8-a88591112a02.png ">
</details>
---------
Co-authored-by: silverwind <me@silverwind.io>
2 years ago
704f3aa91c
Fine tune markdown editor toolbar ( #24046 )
...
1. Remove unnecessary `btn-link` `muted` classes
* Link is link, button is button, I can't see a real requirement to make
a button like a link.
* If anyone insists, please help to show me real example from modern
frameworks / websites, how and why they do so.
* No need to duplicate a lot of class names on similar elements
* Declare styles clearly, for example, `markdown-toolbar` itself should
have `display: flex`, but not use `gt-df` to overwrite the `display:
block`.
2. Remove unnecessary `role` attribute
* https://github.com/github/markdown-toolbar-element/issues/70
* The `markdown-toolbar-element` does want to add `role=button`, but
there is a bug.
* So we do the similar thing as upstream does (add the role by JS),
until they fix their bugs.
3. Indent `markdown-switch-easymde` (before it doesn't have a proper
indent)
Screenshot:

2 years ago
b7b5834831
Use auto-updating, natively hoverable, localized time elements ( #23988 )
...
- Added [GitHub's `relative-time` element](https://github.com/github/relative-time-element )
- Converted all formatted timestamps to use this element
- No more flashes of unstyled content around time elements
- These elements are localized using the `lang` property of the HTML file
- Relative (e.g. the activities in the dashboard) and duration (e.g.
server uptime in the admin page) time elements are auto-updated to keep
up with the current time without refreshing the page
- Code that is not needed anymore such as `formatting.js` and parts of `since.go` have been deleted
Replaces #21440
Follows #22861
## Screenshots
### Localized


### Tooltips
#### Native for dates

#### Interactive for relative

### Auto-update

---------
Signed-off-by: Yarden Shoham <git@yardenshoham.com>
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: silverwind <me@silverwind.io>
Co-authored-by: delvh <dev.lh@web.de>
2 years ago
9f6bc7c6f4
Replace tribute with text-expander-element for textarea ( #23985 )
...
The completion popup now behaves now much more as expected than before
for the raw textarea:
- You can press <kbd>Tab</kbd> or <kbd>Enter</kbd> once the completion
popup is open to accept the selected item
- The menu does not close automatically when moving the cursor
- When you delete text, previously correct suggestions are shown again
- If you delete all text until the opening char (`@` or `:`) after
applying a suggestion, the popup reappears again
- Menu UI has been improved
<img width="278" alt="Screenshot 2023-04-07 at 19 43 42"
src="https://user-images.githubusercontent.com/115237/230653601-d6517b9f-0988-445e-aa57-5ebfaf5039f3.png ">
2 years ago
bedad23f9e
Expand/Collapse all changed files ( #23639 )
...
close #23628
Now in `...` dropdown, you can expand or collapse all diff files that
have loaded.
https://user-images.githubusercontent.com/33891828/227749688-2d406916-3347-49f6-93a5-4092a00e8809.mov
Co-authored-by: silverwind <me@silverwind.io>
2 years ago
68aac691c1
Add job.duration in web ui ( #23963 )
...


Maybe we can change the location of it.
2 years ago
395c716735
Highlight selected file in the PR file tree ( #23947 )
...
before

after

2 years ago
93eb914438
Improve markdown editor: width, height, preferred ( #23895 )
...
Follow #23876
1. Fine tune the heights of the editors (like before)
* Auto expand the editor (increase/decrease the height) when editing
2. Remember user's last used editor (textarea/easymde) in LocalStorage,
then next time the editor will be switched automatically
* No need to introduce extra config option, it satisfies all users,
including who prefer EasyMDE
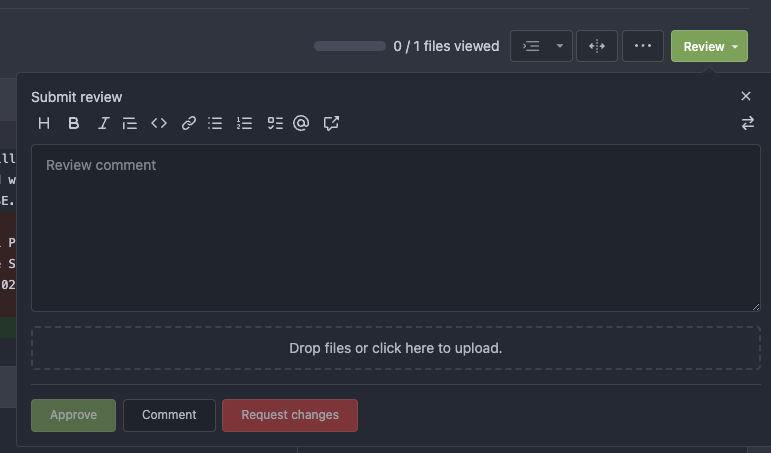
3. Also fix the width problem of Review Panel
Screenshot:
<details>






</details>
---------
Co-authored-by: silverwind <me@silverwind.io>
2 years ago
6eb678374b
Refactor authors dropdown (send get request from frontend to avoid long wait time) ( #23890 )
...
Right now the authors search dropdown might take a long time to load if
amount of authors is huge.
Example: (In the video below, there are about 10000 authors, and it
takes about 10 seconds to open the author dropdown)
https://user-images.githubusercontent.com/17645053/229422229-98aa9656-3439-4f8c-9f4e-83bd8e2a2557.mov
Possible improvements can be made, which will take 2 steps (Thanks to
@wolfogre for advice):
Step 1:
Backend: Add a new api, which returns a limit of 30 posters with matched
prefix.
Frontend: Change the search behavior from frontend search(fomantic
search) to backend search(when input is changed, send a request to get
authors matching the current search prefix)
Step 2:
Backend: Optimize the api in step 1 using indexer to support fuzzy
search.
This PR is implements the first step. The main changes:
1. Added api: `GET /{type:issues|pulls}/posters` , which return a limit
of 30 users with matched prefix (prefix sent as query). If
`DEFAULT_SHOW_FULL_NAME` in `custom/conf/app.ini` is set to true, will
also include fullnames fuzzy search.
2. Added a tooltip saying "Shows a maximum of 30 users" to the author
search dropdown
3. Change the search behavior from frontend search to backend search
After:
https://user-images.githubusercontent.com/17645053/229430960-f88fafd8-fd5d-4f84-9df2-2677539d5d08.mov
Fixes: https://github.com/go-gitea/gitea/issues/22586
---------
Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
Co-authored-by: silverwind <me@silverwind.io>
2 years ago
8c3cee7a72
Update eslints for Vue 3 ( #23935 )
...
I found that some lint warnings in my editor are conflicting, and I
believe the root cause is using lints designed for Vue 2 instead of Vue
3. We moved to Vue 3 in #20044 .
I verified that the explicitly disabled rules in the changed file are
still part of the `vue/vue3-recommended` set.
See [Available rules -
eslint-plugin-vue](https://eslint.vuejs.org/rules/ ) for a full list of
lints.
2 years ago
54197b67f9
Scroll collapsed file into view ( #23702 )
2 years ago
d149093ce3
Fix code view (diff) broken layout ( #23096 )
...
Close #22911
I think it's ready for review now, feel free to test it, welcome to help
to improve.
### Before

### After

2 years ago
19de52e0f4
Introduce GiteaLocaleNumber custom element to handle number localization on pages. ( #23861 )
...
Follow #21429 & #22861
Use `<gitea-locale-number>` instead of backend `PrettyNumber`. All old
`PrettyNumber` related functions are removed. A lot of code could be
simplified.
And some functions haven't been used for long time (dead code), so they
are also removed by the way (eg: `SplitStringAtRuneN`, `Dedent`)
This PR only tries to improve the `PrettyNumber` rendering problem, it
doesn't touch the "plural" problem.
Screenshot:


2 years ago
5cc0801de9
Introduce GitHub markdown editor, keep EasyMDE as fallback ( #23876 )
...
The first step of the plan
* #23290
Thanks to @silverwind for the first try in #15394 . Close #10729 and a
lot of related issues.
The EasyMDE is not removed, now it works as a fallback, users can switch
between these two editors.
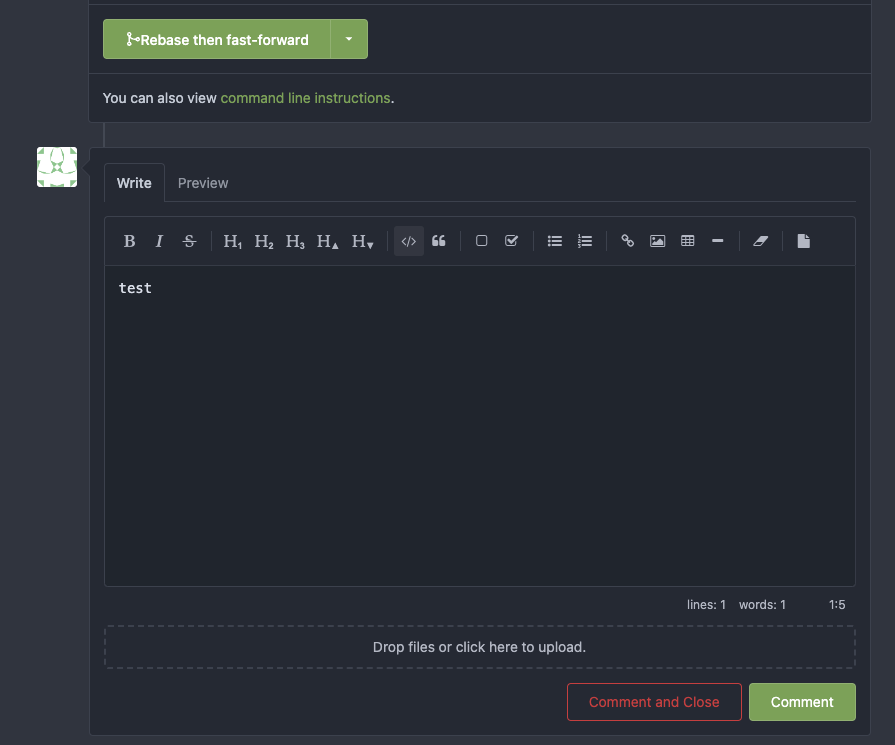
Editor list:
* Issue / PR comment
* Issue / PR comment edit
* Issue / PR comment quote reply
* PR diff view, inline comment
* PR diff view, inline comment edit
* PR diff view, inline comment quote reply
* Release editor
* Wiki editor
Some editors have attached dropzone
Screenshots:
<details>




</details>
---------
Co-authored-by: silverwind <me@silverwind.io>
2 years ago
ca905b82df
Append `(comment)` when a link points at a comment rather than the whole issue ( #23734 )
...
Close #23671
For the feature mentioned above, this PR append ' (comment)' to the
rendered html if it is a hashcomment.
After the PR, type in the following
```
pull request from other repo:
http://localhost:3000/testOrg/testOrgRepo/pulls/2
pull request from this repo:
http://localhost:3000/aaa/testA/pulls/2
issue comment from this repo:
http://localhost:3000/aaa/testA/issues/1#issuecomment-18
http://localhost:3000/aaa/testA/pulls/2#issue-9
issue comment from other repo:
http://localhost:3000/testOrg/testOrgRepo/pulls/2#issuecomment-24
http://localhost:3000/testOrg/testOrgRepo/pulls/2#issue
```
Gives:
<img width="687" alt="截屏2023-03-27 13 53 06"
src="https://user-images.githubusercontent.com/17645053/227852387-2b218e0d-3468-4d90-ad81-d702ddd17fd2.png ">
Other than the above feature, this PR also includes two other changes:
1 Right now, the render of links from file changed tab in pull request
might not be very proper, for example, if type in the following. (not
sure if this is an issue or design, if not an issue, I will revert the
changes). example on
[try.gitea.io](https://try.gitea.io/HesterG/testrepo/pulls/1 )
```
https://try.gitea.io/HesterG/testrepo/pulls/1/files#issuecomment-162725
https://try.gitea.io/HesterG/testrepo/pulls/1/files
```
it will render the following
<img width="899" alt="截屏2023-03-24 15 41 37"
src="https://user-images.githubusercontent.com/17645053/227456117-5eccedb7-9118-4540-929d-aee9a76de852.png ">
In this PR, skip processing the link into a ref issue if it is a link
from files changed tab in pull request
After:
type in following
```
hash comment on files changed tab:
http://localhost:3000/testOrg/testOrgRepo/pulls/2/files#issuecomment-24
files changed link:
http://localhost:3000/testOrg/testOrgRepo/pulls/2/files
```
Gives
<img width="708" alt="截屏2023-03-27 22 09 02"
src="https://user-images.githubusercontent.com/17645053/227964273-5dc06c50-3713-489c-b05d-d95367d0ab0f.png ">
2 Right now, after editing the comment area, there will not be tippys
attached to `ref-issue`; and no tippy attached on preview as well.
example:
https://user-images.githubusercontent.com/17645053/227850540-5ae34e2d-b1d7-4d0d-9726-7701bf825d1f.mov
In this PR, in frontend, make sure tippy is added after editing the
comment, and to the comment on preview tab
After:
https://user-images.githubusercontent.com/17645053/227853777-06f56b4c-1148-467c-b6f7-f79418e67504.mov
2 years ago
f5593d08dc
Use clippie module to copy to clipboard ( #23801 )
...
Externalize clipboard copying to the
[clippie](https://github.com/silverwind/clippie ) module which I feel I
can maintain outside this repo for shared benefit with my other
projects.
The module is feature-equivalent to the previous code and has one
improvement where it sets `aria-hidden` on the fallback textarea,
preventing screen readers from picking it up. Also it support `Array` of
`content` as well to copy multiple items at once, in case it's ever
needed.
2 years ago
fcb9ef8788
Remove assertion debug code for show/hide refactoring ( #23576 )
...
When doing the refactoring:
* #22950
I added some debug mode code (assertShown) to help to catch bugs, it did
catch some bugs like:
* #23074
If it has been proved that there is no more bugs, this assertion could
be removed easily and clearly.
Feel free to decide when to remove it (feel free to convert it from
Draft to Ready for Review).
cc: @silverwind
2 years ago
ae36113568
Remove jQuery ready usage ( #23858 )
...
Replace it with equal function of our own and enable the eslint rule to
forbid future usage.
2 years ago
eadda68ded
Fix JS error when changing PR's target branch ( #23862 )
...
Caught by @justusbunsi
An old bug from #6488
In `pullrequest_targetbranch_change`, the `data` might be empty, because
`UpdatePullRequestTarget` may respond `http.StatusNoContent`.
And the old code's `$branchTarget.text(data.base_branch);` doesn't make
sense, because in the end, the page will be always reloaded.
So, just remove the `$branchTarget.text(data.base_branch);`, everything
should be fine.
2 years ago
aa9c920980
Improve action log display with control chars ( #23820 )
...
Close #23680
Some CLI programs use "\r" and control chars to print new content in
current line.
So, the strings in one line are actually from
`\rReading...1%\rReading...5%\rReading...100%`
This PR tries to make the output better.
2 years ago
c20eb72285
Fix dropdown direction behavior ( #23806 )
...
Close #23803
More details in the comment.


2 years ago
525b7382d3
Convert issue list checkboxes to native ( #23596 )
...
Use native instead of fomantic checkboxes in issue list. Benefits
include no more JS pop-in on load and perfect a11y.
Before, with JS pop-in:
<img width="92" alt="Screenshot 2023-03-20 at 17 02 02"
src="https://user-images.githubusercontent.com/115237/226398955-99029a1c-1150-449c-821b-e4165e7446a8.png ">
After, Firefox on macOS:
<img width="126" alt="Screenshot 2023-03-20 at 17 01 26"
src="https://user-images.githubusercontent.com/115237/226399018-58df2c32-c2b2-4c78-b7df-7b76523abe21.png ">
After, Chrome on macOS:
<img width="79" alt="Screenshot 2023-03-20 at 17 01 42"
src="https://user-images.githubusercontent.com/115237/226399074-947e6279-8dc3-42c2-90b5-b106c471b23d.png ">
I opted to not do styling yet but I see that the inconsistency between
browsers may already be reason enough on doing it. I think if we style
them, there should be one global style, including markdown ones which
currently have custom styling.
2 years ago
964a057a76
Fix checks for `needs` in Actions ( #23789 )
...
Fix:
- https://gitea.com/gitea/act_runner/issues/77
- https://gitea.com/gitea/act_runner/issues/81
Before:
<img width="1489" alt="image"
src="https://user-images.githubusercontent.com/9418365/228501567-f752cf87-a7ed-42c6-8f3d-ba741795c1fe.png ">
Highlights:
- Upgrade act to make things doable, related to
- https://gitea.com/gitea/act/pulls/32
- https://gitea.com/gitea/act/pulls/33
- https://gitea.com/gitea/act/pulls/35
- Make `needs` works
- Sort jobs in the original order in the workflow files
2 years ago
aa4d1d94f7
Diff improvements ( #23553 )
...
- Avoid flash of wrong tree toggle icon on page load by setting icon
based on sync state
- Avoid "pop-in" of tree on page load by leaving space based on sync
state
- Use the same border/box-shadow combo used on comment `:target` also
for file `:target`.
- Refactor `DiffFileTree.vue` to use `toggleElem` instead of hardcoded
class name.
- Left-align inline comment boxes and make them fit the same amount of
markup content on a line as GitHub.
- Fix height of `diff-file-list`
Fixes: https://github.com/go-gitea/gitea/issues/23593
<img width="1250" alt="Screenshot 2023-03-18 at 00 52 04"
src="https://user-images.githubusercontent.com/115237/226071392-6789a644-aead-4756-a77e-aba3642150a0.png ">
<img width="1246" alt="Screenshot 2023-03-18 at 00 59 43"
src="https://user-images.githubusercontent.com/115237/226071443-8bcba924-458b-48bd-b2f0-0de59cb180ac.png ">
<img width="1250" alt="Screenshot 2023-03-18 at 01 27 14"
src="https://user-images.githubusercontent.com/115237/226073121-ccb99f9a-d3ac-40b7-9589-43580c4a01c9.png ">
<img width="1231" alt="Screenshot 2023-03-19 at 21 44 16"
src="https://user-images.githubusercontent.com/115237/226207951-81bcae1b-6b41-4e39-83a7-0f37951df6be.png ">
(Yes I'm aware the border-radius in bottom corners is suboptimal, but
this would be notorously hard to fix without relying on `overflow:
hidden`).
2 years ago
8df1b4bd69
Fix issue due date edit toggle bug ( #23723 )
...
Use `toggleElem` instead of jQuery's `fadeToggle`, which can't be caught
by eslint jquery plugin.
Hopefully this could be the last bug for the jQuery show/hide
refactoring.
2 years ago